WordPressのブロックエディタ(グーテンベルク)の投稿画面で、画面の表示を自分好みに設定・カスタマイズができます。
設定できることを知らずに、デフォルトのまま使っている方も多いかもしれません。画面の見た目(デザイン)を変更できたり、ほとんど使わないメニューを非表示にさせることもできます。ちょっとした変更ができる程度ではありますが、このちょっとしたことで、作業効率をアップさせてくれるかもしれません。ぜひ、好みの設定を確認してみてください。
では、設定・カスタマイズ方法をご紹介していきます。
目次
投稿画面の表示を設定・カスタマイズする
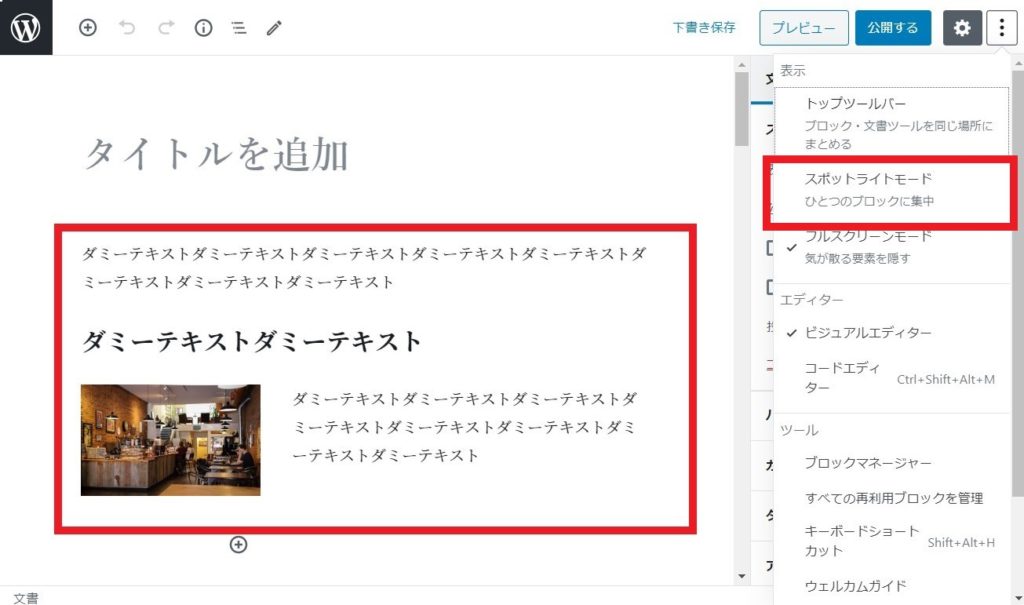
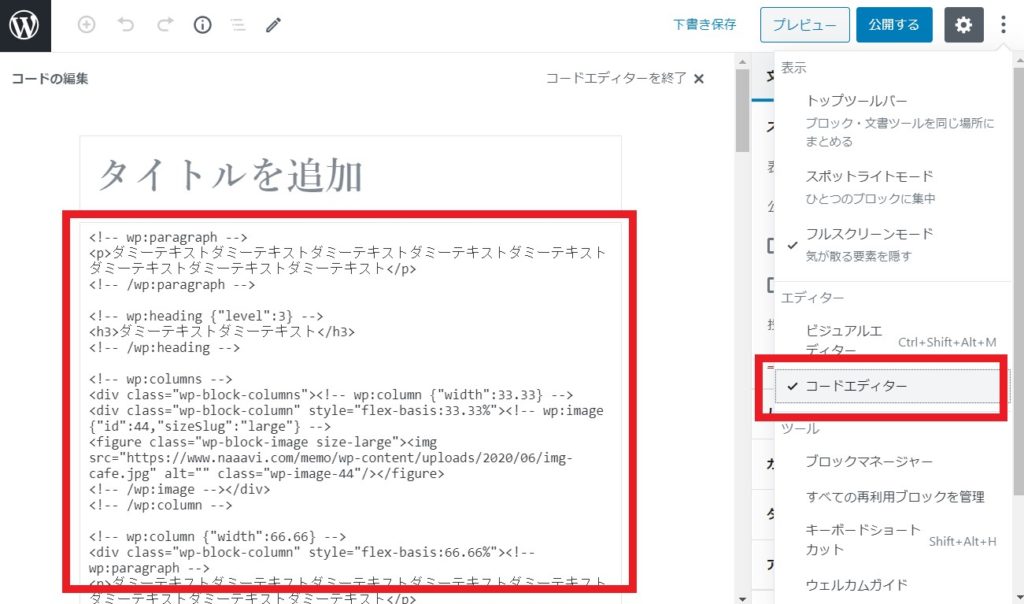
投稿の編集画面の右上「…」メニューで設定を行います。どんなメニューがあるかみてみましょう。

- 表示/トップページツールバー(ブロック・文章ツールを同じ場所にまとめる)
- 表示/スポットライドモード(ひとつのブロックに集中)
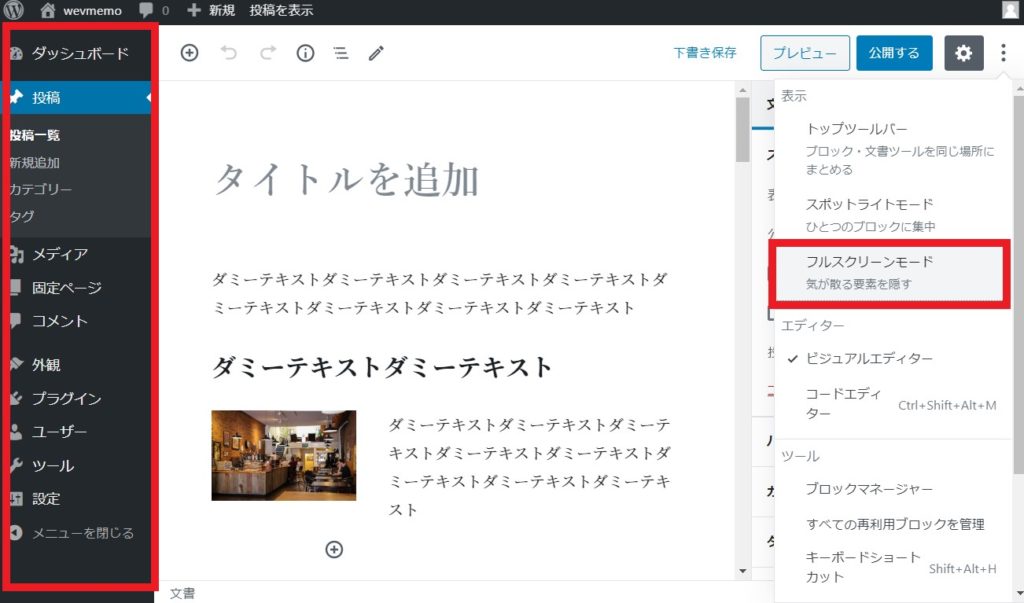
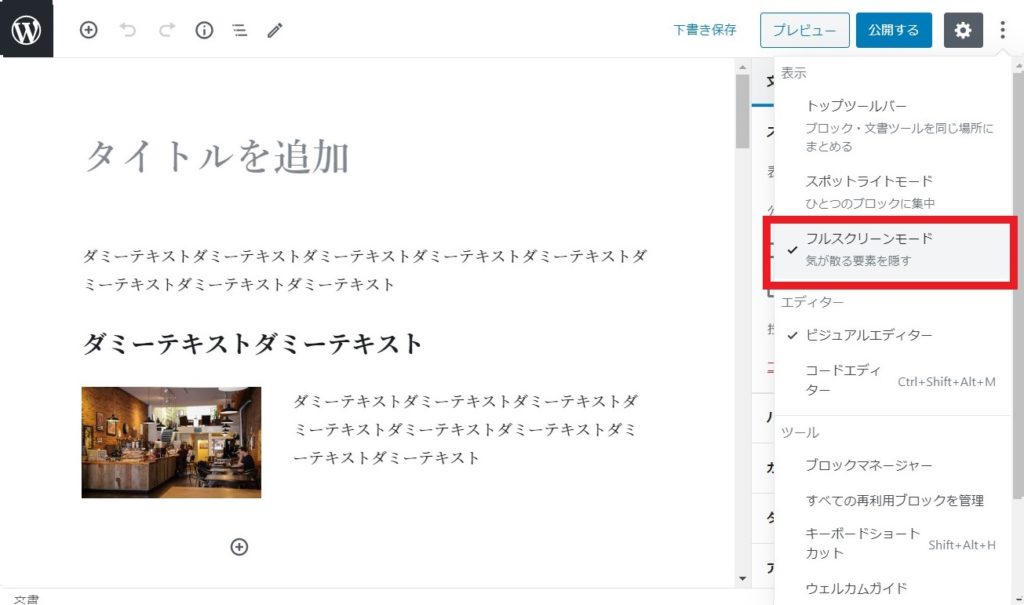
- 表示/フルスクリーンモード(気が散る要素を隠す)
- エディター/ビジュアルエディタ-
- エディター/コードエディター
- ツール/ブロックマネージャー
- オプション
これらが画面の表示に関する設定項目です。「ひとつのブロックに集中」「気が散る要素を隠す」などちょっと不思議な表現が書かれています。いまいち何がどうなるのか分かりません。。ひとつひとつみていきます。
トップツールバー(ブロックメニューの位置を変える)
「トップツールバー」はクリックで「チェックあり/なし」を切り替えます。
「トップツールバー:チェックなし」の場合。
「見出し」「段落」など各種ブロックを選択したとき、ブロックのすぐ上に、そのブロックの編集メニューが表示されます。

「トップツールバー:チェックあり」の場合。
「見出し」「段落」など各種ブロックを選択したときのブロックの編集メニューが、ページ上部に固定されます。

選択したブロックによってメニュー内容は変わりますが、メニューの表示場所が常に上部になります。
ブロックの編集メニューを上部に固定させたいときは「トップツールバー」にチェックを入れましょう。
スポットライドモード(編集中を視覚化)
「スポットライドモード」はクリックで「チェックあり/なし」を切り替えます。
「スポットライドモード:チェックなし」の場合。
「見出し」「段落」など各種ブロックがすべて同じ色で表示されています。ちょっと言葉だと分かりづらいですが。「スポットライドモード:チェックあり」と比較するとすぐ分かります。

「スポットライドモード:チェックあり」の場合。
「見出し」「段落」を選択すると、選択したブロックのみ濃い色で表示され、そのほかは少し薄くなって表示されます。今どこを選択(編集)しているか、分かりやすなりますね。

「ひとつのブロックに集中」したいときに「スポットライドモード」にチェックを入れましょう。
フルスクリーンモード(サイドメニューの有無を切り替え)
「フルスクリーンモード」はクリックで「チェックあり/なし」を切り替えます。これは分かりやすく見た目が変わります。
「フルスクリーンモード:チェックあり」の場合。
WordPressのサイドメニュー(左側の黒色背景のメニュー)が表示されています。

「フルスクリーンモード:チェックなし」の場合。
WordPressのサイドメニュー(左側の黒色背景のメニュー)の表示が消えます。

「突然サイドメニューが消えてしまった!」となったときは、この「フルスクリーンモード」の状態を確認してみてください。
エディター(コードエディターを選択する)
エディターの表示を切り替えることができます。
通常は「ビジュアルエディタ―」にチェックが入っています。「見出し」「段落」などのブロックを、HTMLを気にすることなく作成できるエディターです。

「コードエディター」にチェックを入れると、HTMLで作成できるようになります。「ビジュアルエディタ―」でブロックを作ったものには、コメントアウトでブロック名が挿入されています。

「ビジュアルエディタ―」のなかに「カスタムHTML」というブロックがあるので、部分的にHTMLを書きたいといときは、通常そちらを使います。
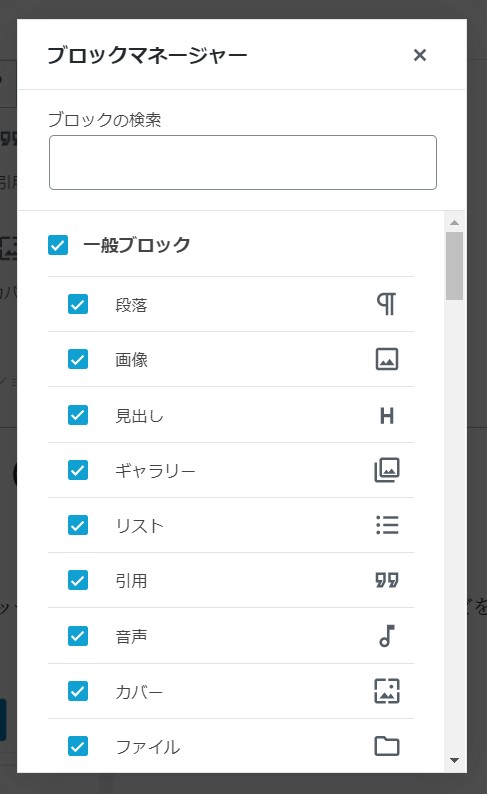
ブロックマネージャー(使用するブロックだけ残す)
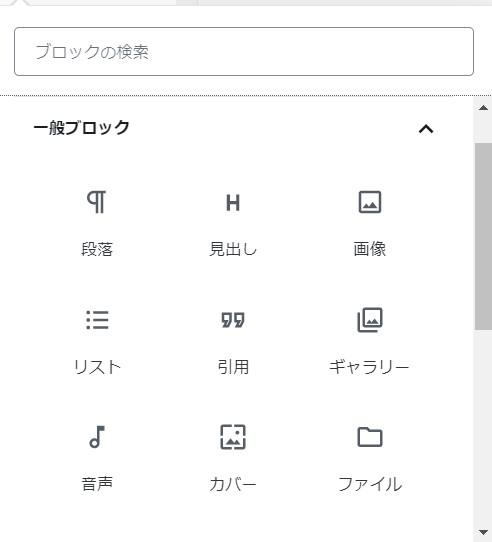
投稿の際、「見出し」「段落」などのブロックを選択しますよね。

このブロックの表示を制御するのが「ブロックマネージャー」です。

サイトの内容によっては、一生使わなそうなブロックってありますよね…。そういったブロックは、チェックを外します。投稿時にブロックを選択するとき、チェックを外したものは表示されなくなります。
「ブロックが多すぎでいつも使うブロックがすぐ探せない!」という方は、表示をカスタマイズしてみてはいかがでしょうか?
一度チェックを外しても、もう一度チェックすれば表示はすぐ戻ります。
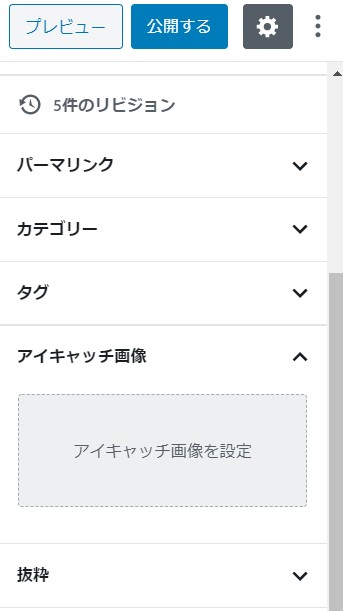
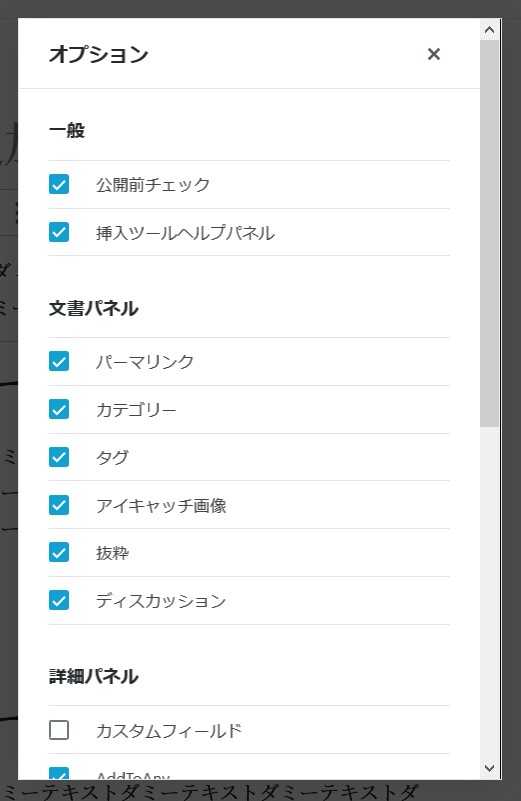
オプション(使用するメニューだけ残す)
投稿の際、「アイキャッチ画像」を設定したり「カテゴリー」「タグ」などを設定しますよね。

このメニューの表示を制御するのが「オプション」です。

「私はタグは使わない」といった方は、「タグ」のチェックを外せば、メニューに表示されなくなります。コメントの許可などを設定する「ディスカッション」、毎回設定を変える必要がなければ「ディスカッション」のチェックを外してもいいかもしれません。
一度チェックを外しても、もう一度チェックすれば表示はすぐ戻ります。
まとめ
投稿画面の表示をカスタマイズする方法を解説しました。ひとつひつはちょっとした機能ですが、設定できる項目は多いですね。
ブロックエディタにはさまざまな機能が備わっています。備わっているので、それを呼び出すためのメニュー数も必然的に増えていきます。ただ、普段使う機能ってけっこう限られますよね。めったに使わないメニューは非表示にするなど、自分なりにカスタマイズしてみてください。作業効率が、ちょっとだけアップするかもしれません。