WordPressのブロックエディタ(Gutenberg/グーテンベルク)の投稿で「表」を作る方法を解説します。
以前のクラシックエディタで表を作る方法とは異なっています。表の作成だけに関して言うと、以前のエディタの方が細かな設定ができますが、ブロックエディタは徐々に機能も追加されて使いやすくなっています。ブロックエディタで表を作る機会は今後増えてくると思うので、使い方をマスターしておきましょう。
今回は、実際に表を作りながら、機能や作成方法をご紹介していきます。
ステップ1として、まずはこちらを作ります。

ステップ2では、ステップ1の表を編集してこちらを作ります。

銀座久兵衛の料金を引用しています。食べたいですね。。金額などはあくまでサンプルとして捉えてくださいね。
では、解説していきます。
列数・行数を指定して表を作成する
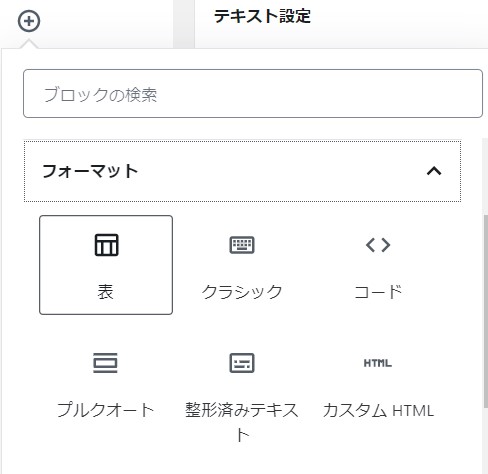
「見出し」や「段落」などを作る要領で「表」を選択します。

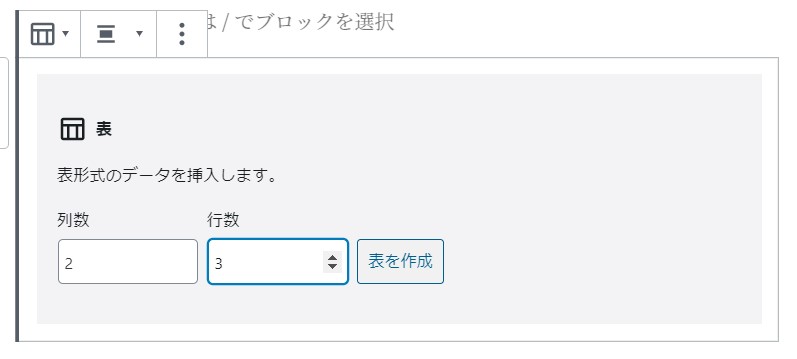
「列数」「行数」をそれぞれ指定します。

今回は、表のヘッダー部分(表のサンプルの「メニュー」「料金」箇所)は列・行数には入らないので、「列数:2」「行数:3」で表を作成します。

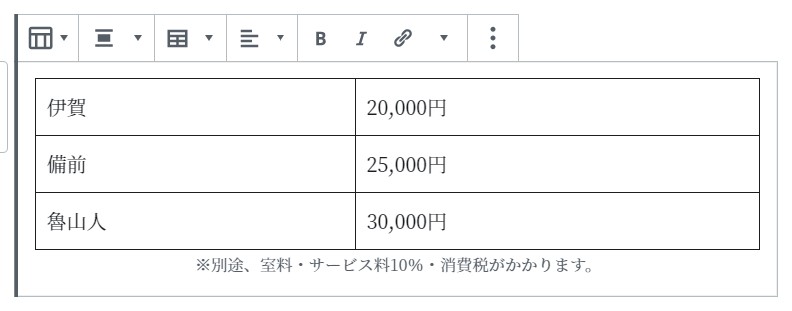
2列3行の表が作成されました。メニュー名と金額を入れていきます。表下部のキャプションに注意書きを入れます。

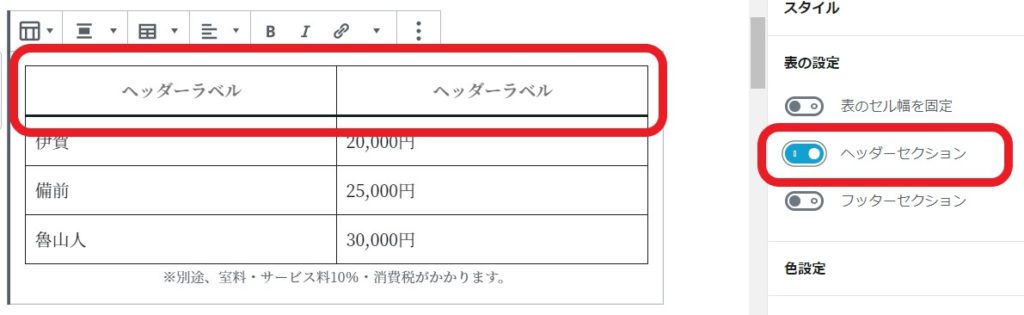
表のどこかにカーソルがある状態にすると、表の設定画面が右側に出てきます。「ヘッダーセクション」を選択状態します。

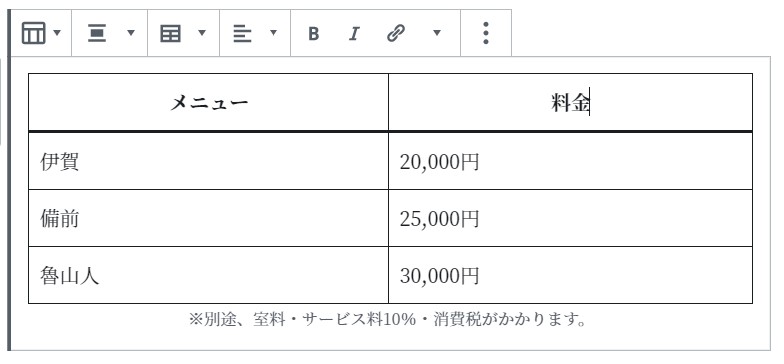
表にヘッダーの行が追加されました。「メニュー」「料金」と入力します。

<HTMLの解説>
ヘッダーセクションを追加すると次のようなソースになります。
「<table><thead><tr><th>〇</th><th>〇</th></tr></thead>・・・</table>」
フッターセクションを追加すると次のようなソースになります。
「・・・<tfoot><tr><td>〇</td><td>〇</td></tr></tfoot></table>」
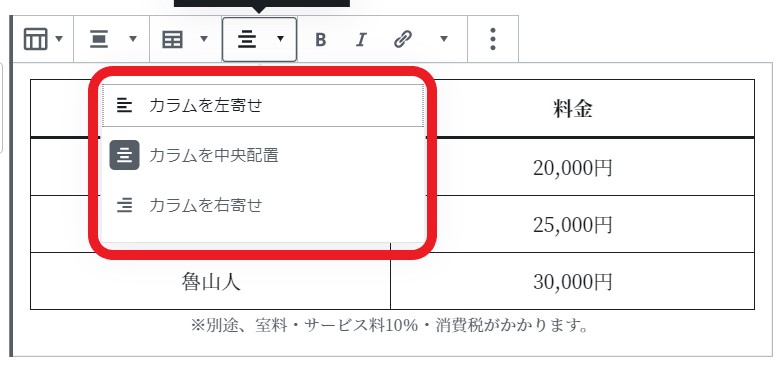
表のセル(カラム)の左寄せ・中央配置・右寄せにする
表のセル(カラム)の文字の位置を調整することができます。今回は「カラムを中央配置」します。

※現在(2020/6)のブロックエディタでは、1箇所だけ右寄せにしたいなどの設定ができません。列ごとの設定になっています。

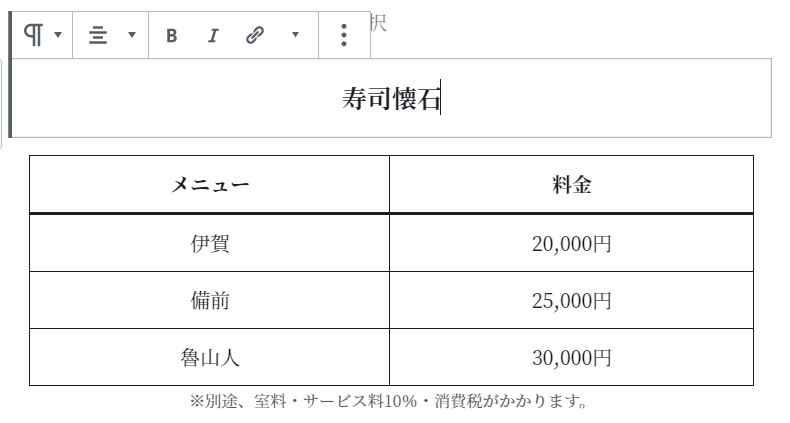
最後に、段落ブロックで「寿司懐石」と入れて表のタイトルとしました。プレビューで見てみましょう。

ステップ1はこれで完成です。
次より、さらに表をブラッシュアップしていきます。
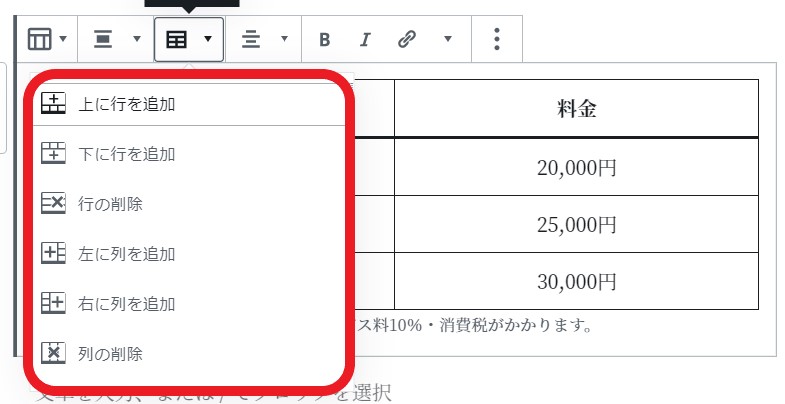
行・列を追加/削除する
先ほど作った表を少し修正していきます。
一度作った表について、行・列の追加、行・列の削除が行えます。

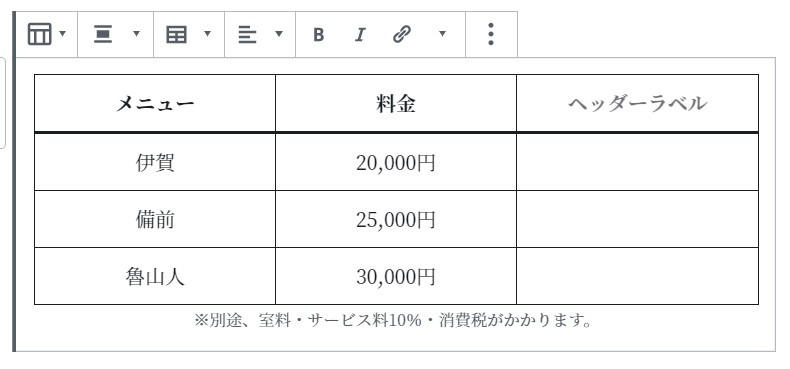
今回は「右に列を追加」してみます。

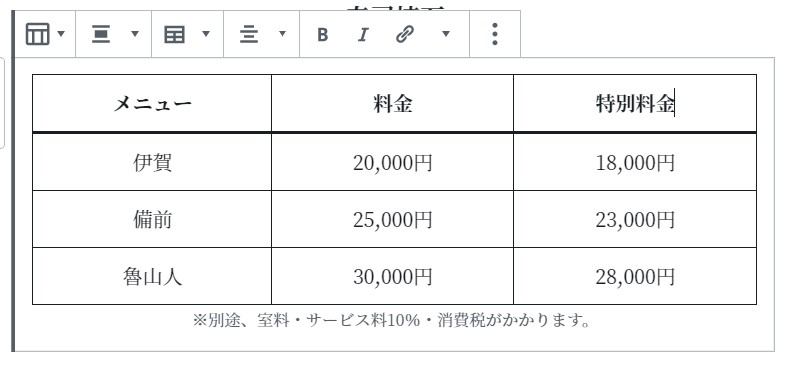
右側に1列追加されました。「特別料金」を入力します。

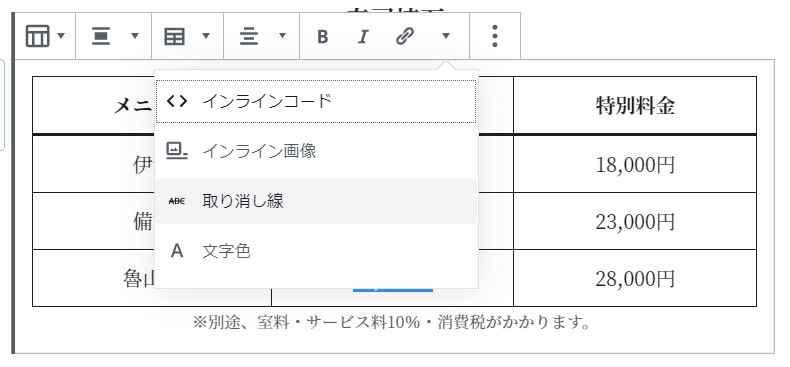
表のなかの文字を装飾する
セル内の文字を装飾することができます。
もともとあった「料金」列の金額にカーソルをあてて「取り消し線」を入れます。

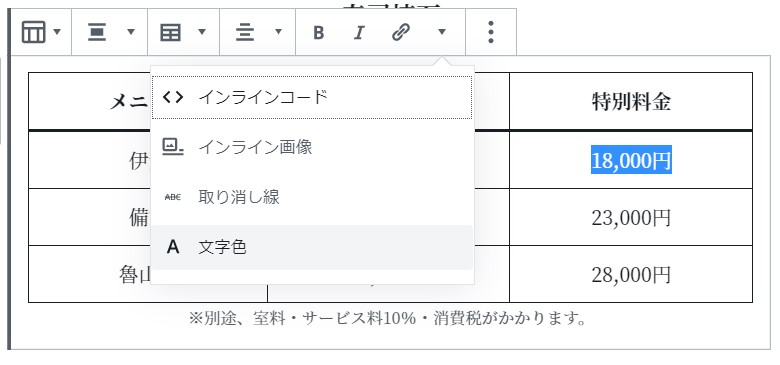
「特別料金」の列の金額にカーソルをあてて「文字色」を選択。赤色にします。

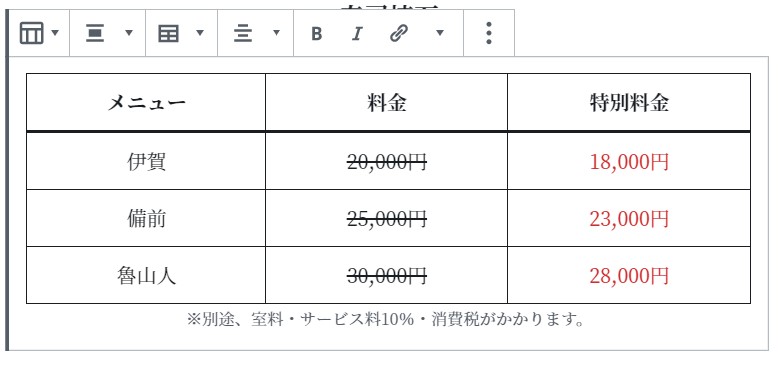
このようになりました。

プレビューで見てみましょう。

うまく表示されていますね。ちょっとお得に見えますね!?
これでステップ2も完成です。
最後にいくつか表の細かな設定方法を紹介します。
セル幅を固定する
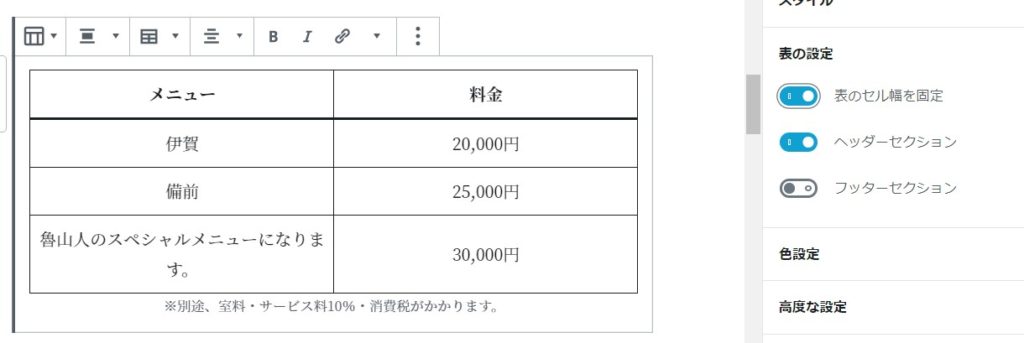
表のなかの文字量によって、表のセル幅は自動的に伸縮されます。これはこれで便利ですが、幅を固定したい場合もあります。その際は、「表のセル幅を固定」を選択します。

列の幅が均等になりました。

※使用しているWordPressのテンプレートによって、ユーザー画面上どう見えるかが異なる場合があります。
表の背景を装飾する
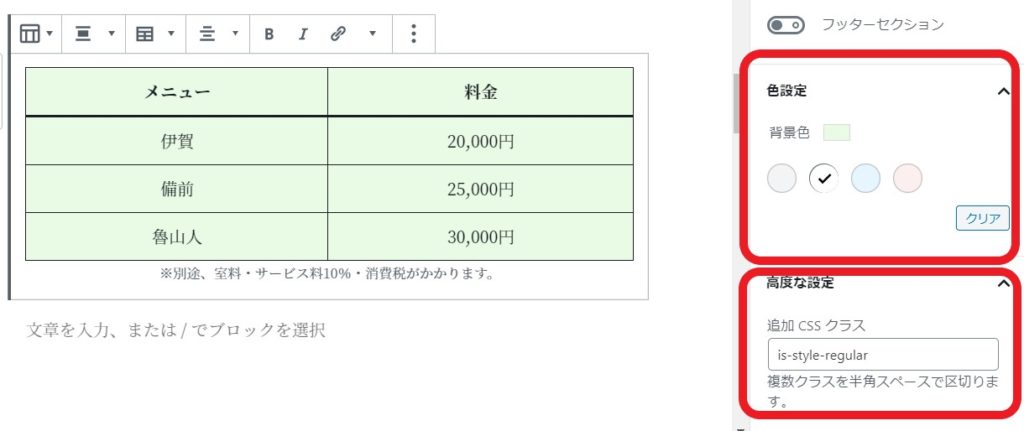
ストライプのデザインが用意されています。右側の設定画面から変更します。

背景色の変更もできます。右側の設定画面から変更します。

※現在(2020/6)のブロックエディタでは、表全体の背景色の指定になります。特定セルだけ背景色を変える設定はできません。
WordPressのブロックエディタ(Gutenberg/グーテンベルク)で表を作成する方法を解説しました。ブロックエディタはまだまだ発展途上なので、表の機能も修正・追加がどんどん行われると思います。紹介した機能がすでに変更されてる場合もあるのでご了承ください。