WordPressのブロックエディタ(グーテンベルク)で記事を書く際に最も使う「段落ブロック」の使い方を解説していきます。ブロックエディタ初心者向けの内容になっています。
目次
段落ブロックって?
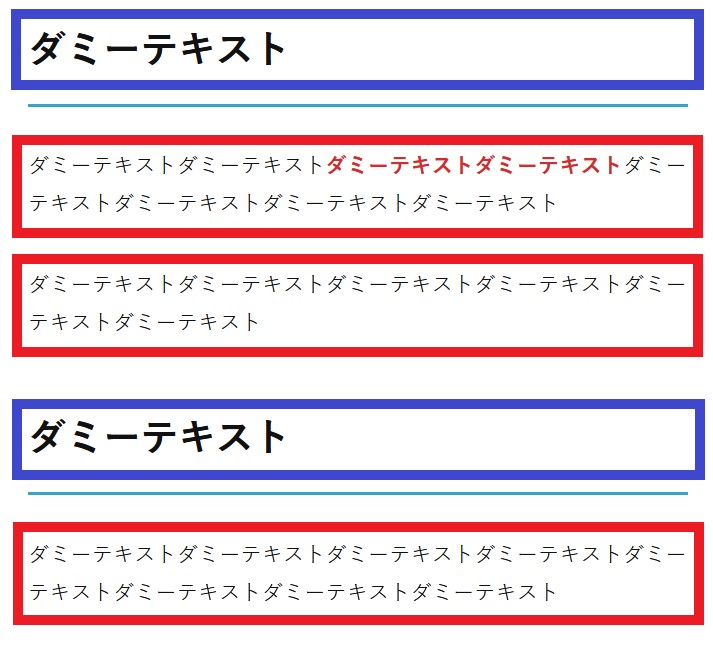
ブロックエディタでは、見出し・段落・画像などに対し、それぞれに「ブロック」というものを用意します。下の画像だと、青枠のところが「見出しブロック」になります。赤枠のところが「段落ブロック」です。

段落ブロックは、文章のかたまりごとに追加するイメージです。
段落を追加することと、改行を入れることは、意味合いも操作方法も異なります。改行については後ほど解説します。
段落ブロックを作成する
段落ブロックを作成してみましょう。

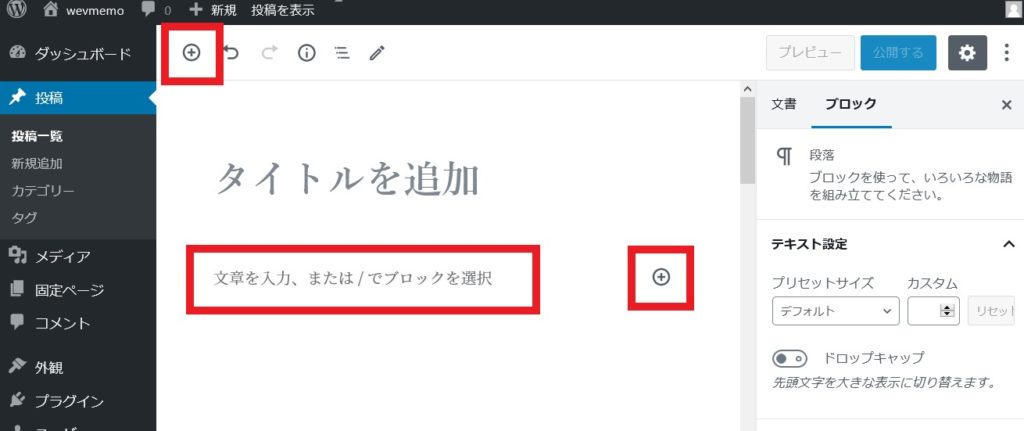
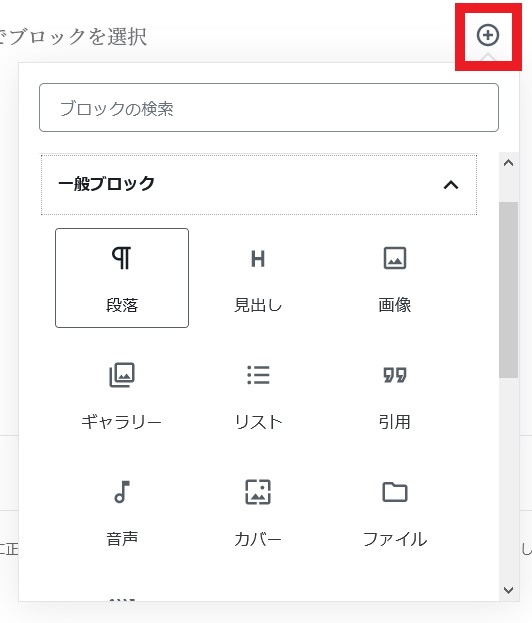
「+」マークをクリックし、「段落」ブロックをクリックします。
または、「文章を入力、または/でブロックを選択」と書かれたところがすでに段落ブロックになっているので、ここにカーソルをあててください。

段落ブロックさ作成されました。テキストを入れて記事を作成します。

段落ブロックを追加する
文章のかたまり・ひとつの主題ごとに、段落ブロックを追加します。追加方法はいくつかあります。
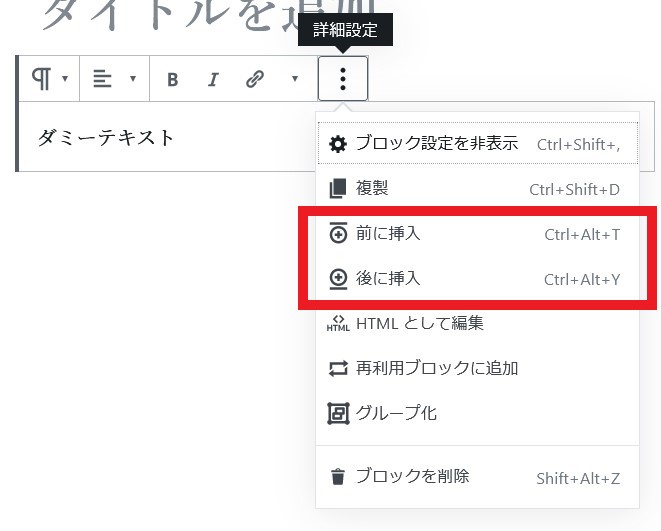
作成済みのブロック(段落ブロックだけに限りません)のメニューから、「前に挿入」「後ろに挿入」をクリックすると、前後に新規の段落ブロックが追加されます。

また、作成済みの段落ブロック内の文章の最後にカーソルをもっていき、キーボードの「Enter」を押すだけでも段落ブロックの追加ができます。
段落ブロック内の文章の途中でキーボードの「Enter」を押して、段落ブロックを2つに分けることもできます。
2つの連続した段落ブロックを1つにまとめるときは、後ろの段落ブロックの文字の先頭にカーソルをもっていきキーボードの「Back space」を押すと、段落ブロックが1つにまとまります。
段落ブロックを削除する
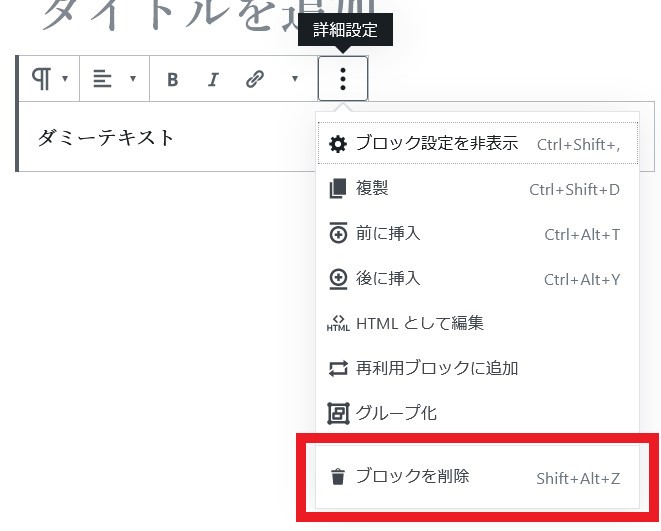
段落ブロックの「…」をクリック、「ブロックの削除」をクリックします。

段落ブロックにテキストを何も入力していないと「…」のメニューが表示されません。表示されないときは、何か文字を入力してみてください。
段落ブロック内で文章を改行する
段落ブロックを分けると、見た目上は改行されているように見えますが、実際は改行ではなく段落が分かれているだけです。細かなことは抜きにして、段落ブロック内で改行する方法はこちらです。
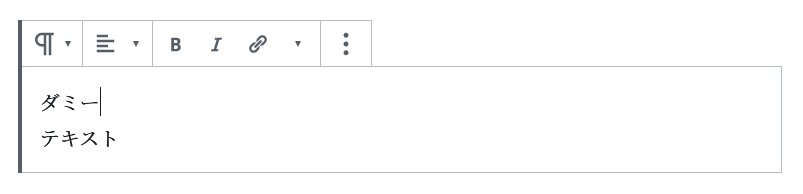
段落ブロック内でキーボードの「Shift+Enter」を押す。
⇒段落ブロック内で文章が改行される。

「Enter」だけだと段落ブロックが追加されます。
段落ブロック内でキーボードの「Enter」を押す。
⇒段落ブロックが追加される。
段落と改行、2つの違いはこちらで紹介しています。
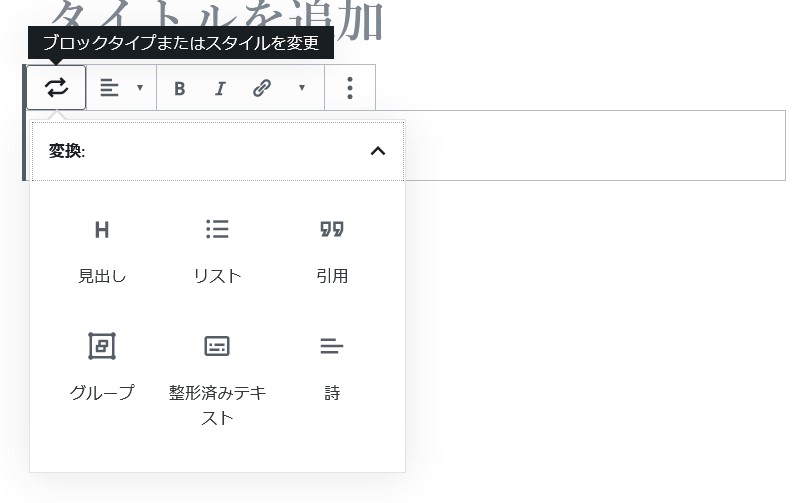
段落ブロックを他のブロックに変換する
段落ブロックのメニューから、段落ブロックを他のブロックに変換することができます。

通常、ブロックは「+」マークから追加していきますが、段落ブロックは文章を書いて「Enter」を押すなどで簡単にブロックを追加できます。まずは、段落ブロックを使って見出しも含めて文章を書き、文章を書くことに集中する。文章がある程度できあがったら、見出しを書いた段落ブロックを見出しブロックに変換する。こんなやり方をすると、作業効率がアップするかもしれません。
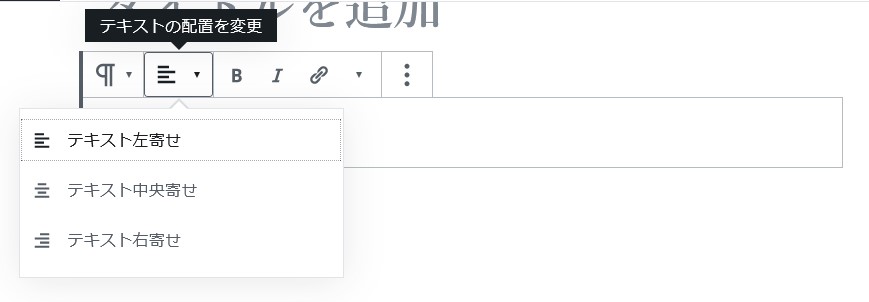
テキストを左・中央・右寄せにする
段落ブロック内のテキストの配置を変更できます。「テキスト左寄せ」「テキスト中央寄せ」「テキスト右寄せ」をクリックします。

テキストを太字・イタリックにする
段落ブロック内のテキストを選択し、「太字」「イタリック」をクリックします。

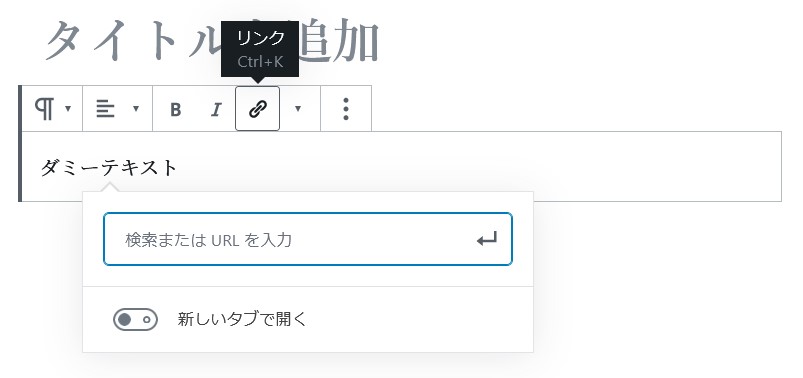
テキストにリンクを貼る
段落ブロック内のテキストを選択し、「リンク」をクリックします。リンク先のURLを入れて「Enter」を押すと、テキストにリンクを付けることができます。リンクがクリックされた際に別ウインドウを表示させたいときは、「新しいタブで開く」をクリックし選択状態にしてください。

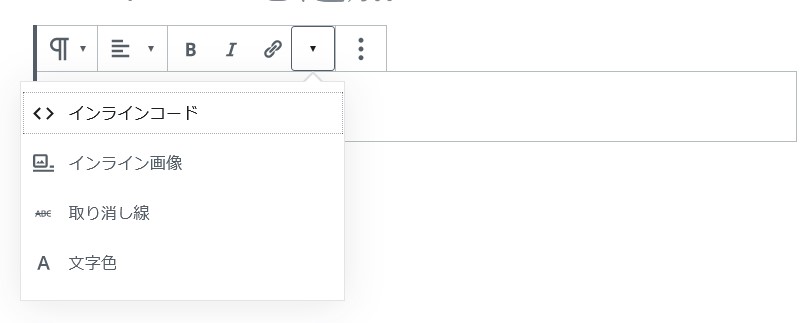
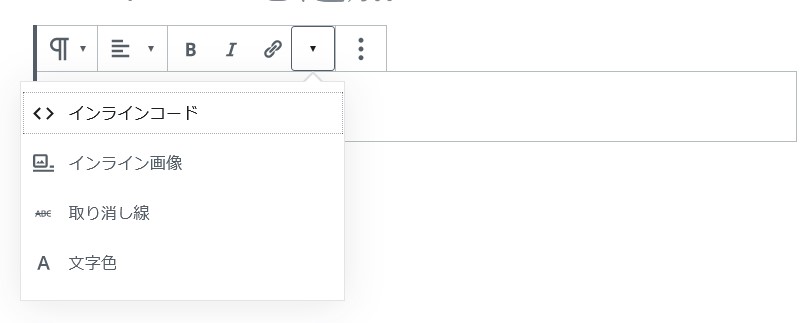
インラインコード、インライン画像、取消線を追加する

- 「インラインコード」…段落ブロック内でHTMLなどのコードを書く際に利用します。
<code></code>のタグが追加されます。 - 「インライン画像」…段落ブロック内に画像(写真やイラスト)を入れることができます。
- 「取り消し線」…段落ブロック内のテキストを選択し「取り消し線」をクリックすると文字に取消線が引かれます。(例:
取消線)
文字色・背景色を変更する
段落ブロック内の一部のテキストの文字色を変更する場合はこちらから行います。

段落ブロック内のテキストを選択し「文字色」をクリック、好みの色を指定すると文字色が変更されます。
段落ブロック内のテキスト全ての文字色を変更したい場合はこちらから行います。

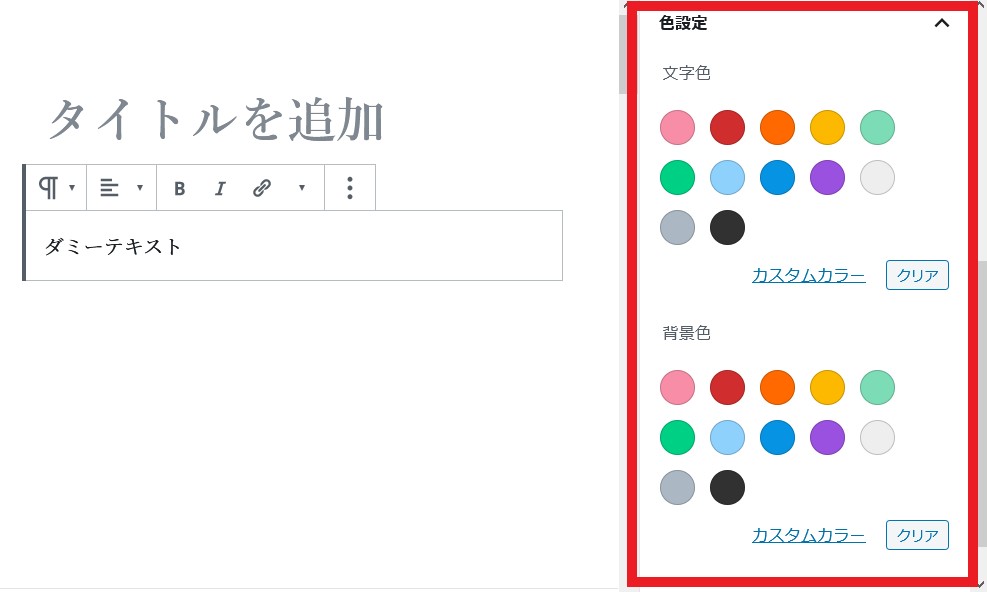
管理画面の右側に表示される「文字色」で変更します。色は、色のパレットから選択するか、「カスタムカラー」から好きな色を指定します。「クリア」を押せば色指定を削除できます。
管理画面の右側に表示される「背景色」で段落ブロックの背景色を変更できます。色の選択方法は「文字色」のときと同様です。
文字サイズを変更する
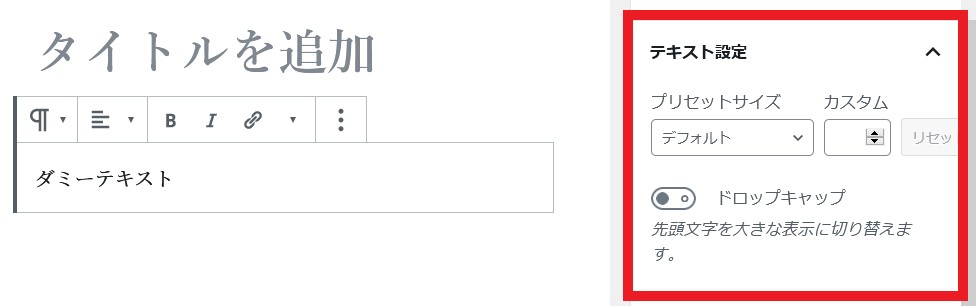
管理画面の右側に表示される「テキスト設定」で段落ブロックの文字サイズを変更できます。段落ブロック内の一部の文字サイズだけ変更することはできません。

CSSを使ってデザインする
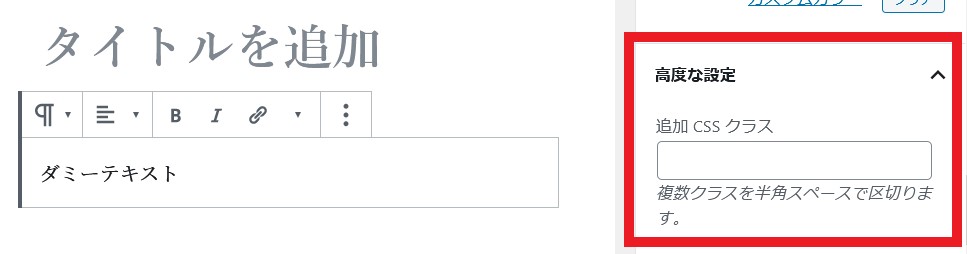
スタイルシートの修正ができる方は、段落ブロックをさらに装飾・デザインすることができます。「高度な設定」でクラスを設定し、別途、スタイルシートのなかに指定したクラスのスタイルを書き込んでください。

まとめ
WordPressで記事を書く際に必須の「段落ブロック」の使い方をご紹介しました。ブロックエディタにはさまざまなブロックが用意されていますが、通常使うブロックは限られます。最低限、「段落ブロック」「見出ブロック」「画像ブロック」の使い方させおさえておけば、記事をスムーズに書くことができるのではないでしょうか。そのほかのブロックは、必要になったときに覚えれば…。
「見出ブロック」「画像ブロック」の使い方は、こちらをどうぞ。