「旅行の写真をアルバム風に紹介する」
「自身の作品ポートフォリオを作成する」
そんなときに、WordPressのギャラリー機能を活用できます。ギャラリー機能を使うと、複数の写真や画像を、綺麗に簡単にレイアウトすることができます。


これらのレイアウトは、WordPressのブロックエディタ(グーテンベルク)の「ギャラリー」ブロックを使って作成します。では、使い方を解説していきます。
目次
ギャラリーを作成する
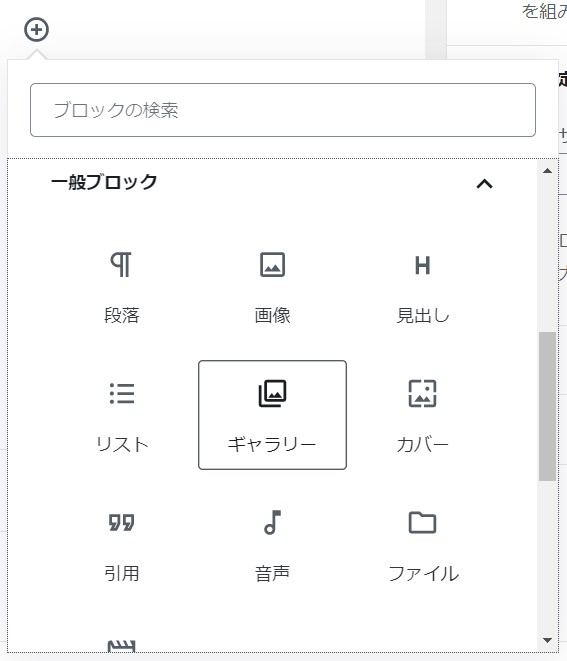
ギャラリーブロックを追加する
「見出し」「段落」ブロックを追加する要領で、「ギャラリー」ブロックを追加します。

画像をアップロードする
ギャラリーに追加する写真をアップロードします。

- 「アップロード」…PCやスマホにあらかじめ保存されている写真を選択し、アップロードします。
- 「メディアライブラリ」…事前に写真をアップロードしている場合はこちらを選択します。また、「メディアライブラリ」選択後、ドラックアンドドロップで写真をアップロードすることも可能です。

ギャラリーブロック作成前に写真をアップロードしておきたい場合は、管理画面メニューの「メディア」などからアップロードができます。
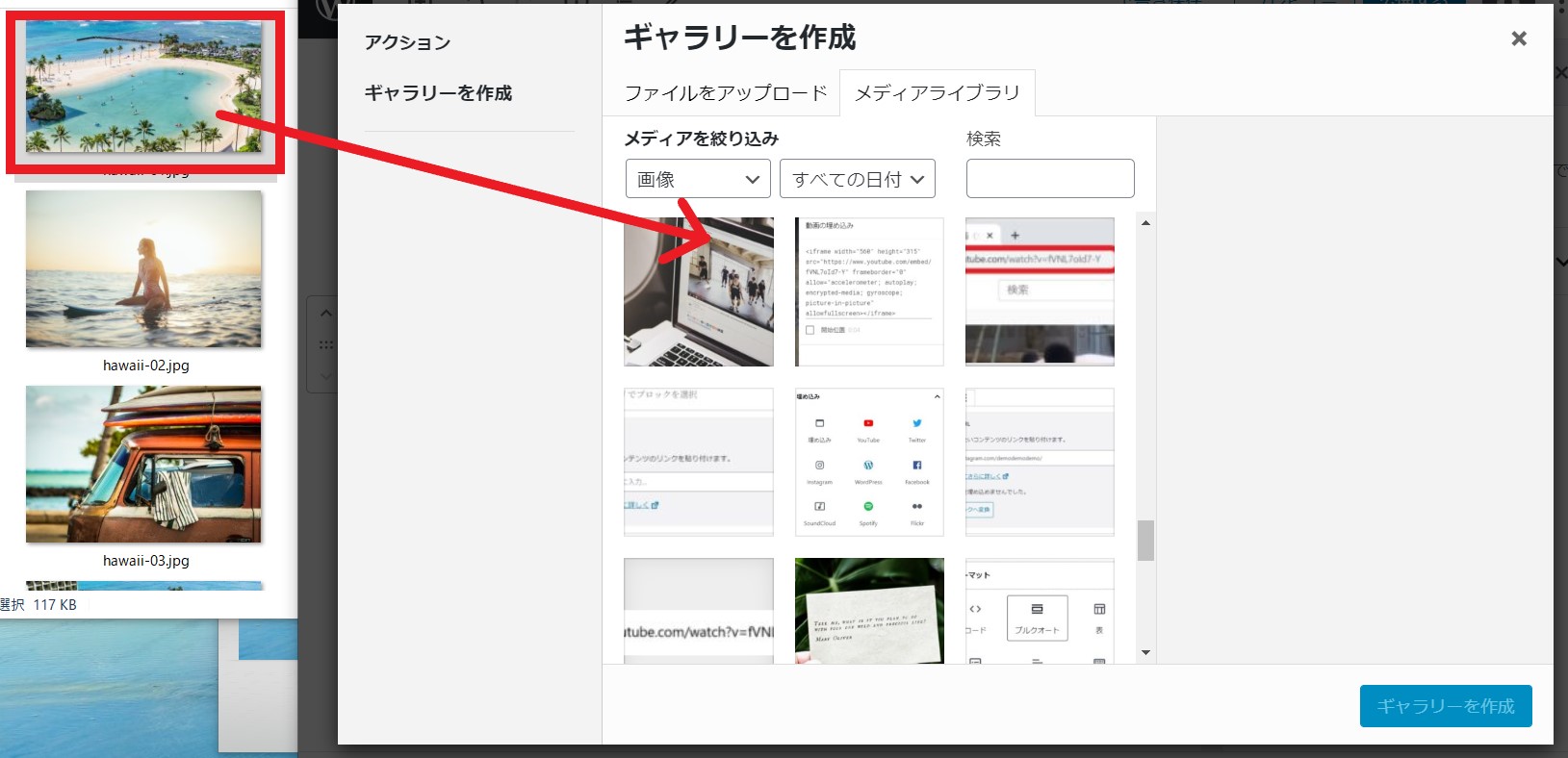
ギャラリーを作成する
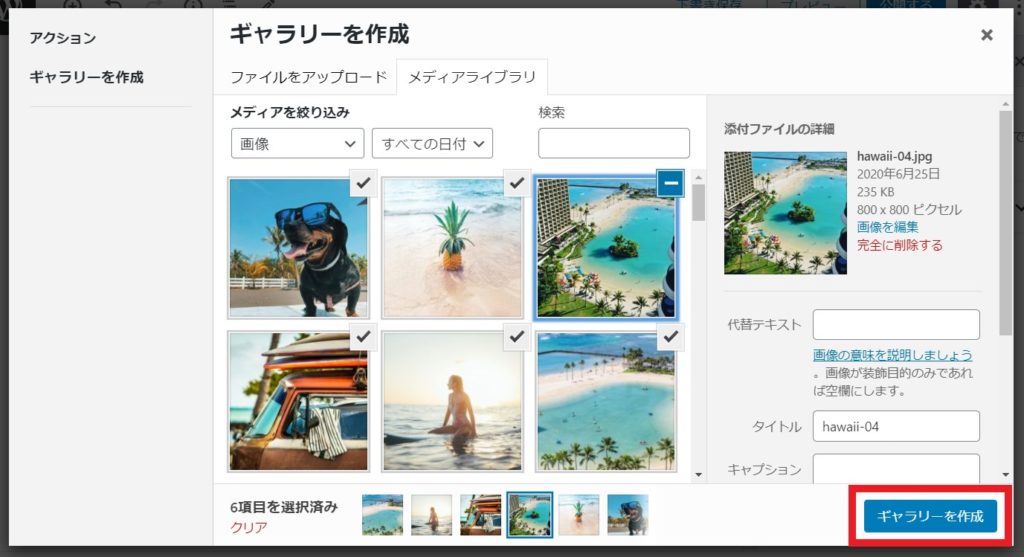
ギャラリーに追加する写真を選択します。写真右上のチェックマークを付けて選択してください。選択が終了したら「ギャラリーを作成」をクリックします。

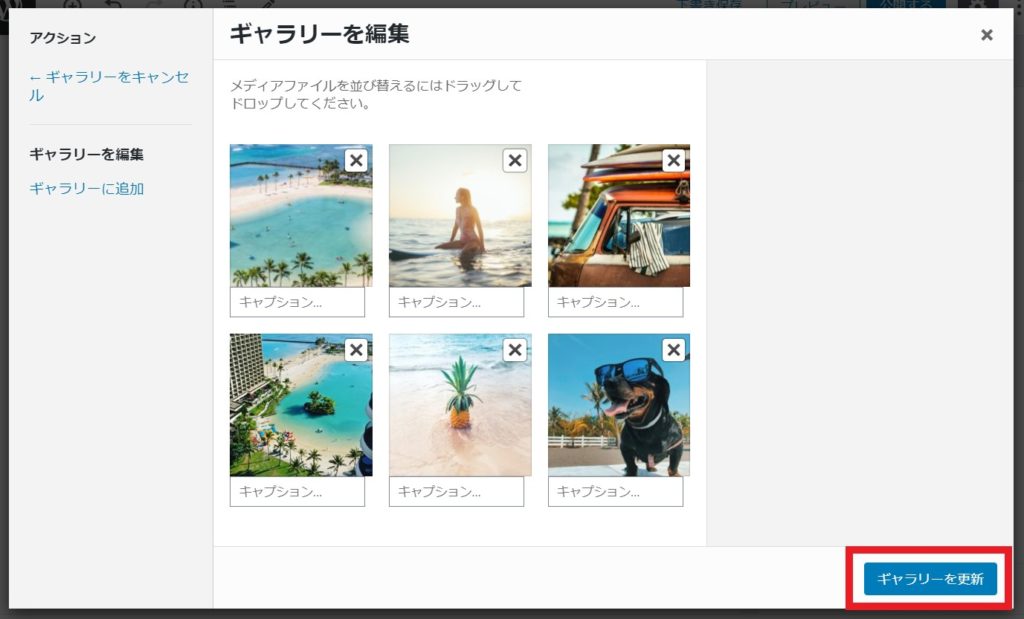
ギャラリーの編集画面が表示されます。写真の追加や写真にキャプションを入れることができます。編集は後ほど別の画面でもできるので、特に何もせず「ギャラリーを更新」をクリックします。

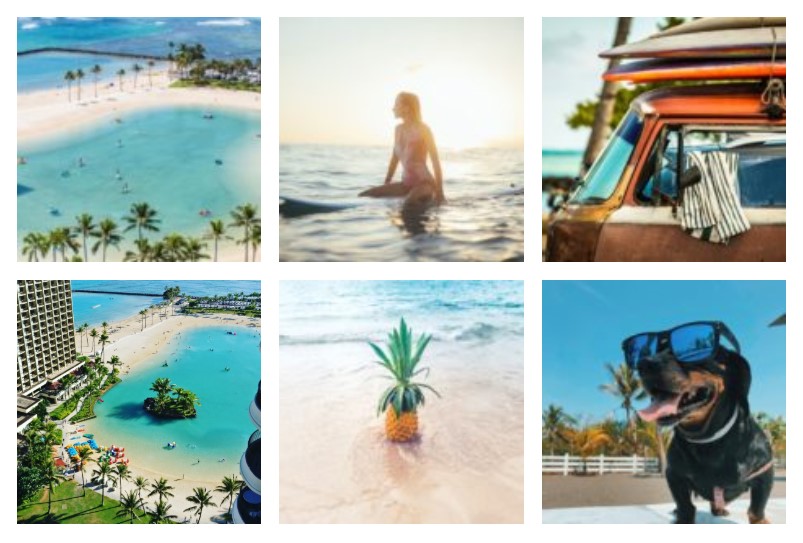
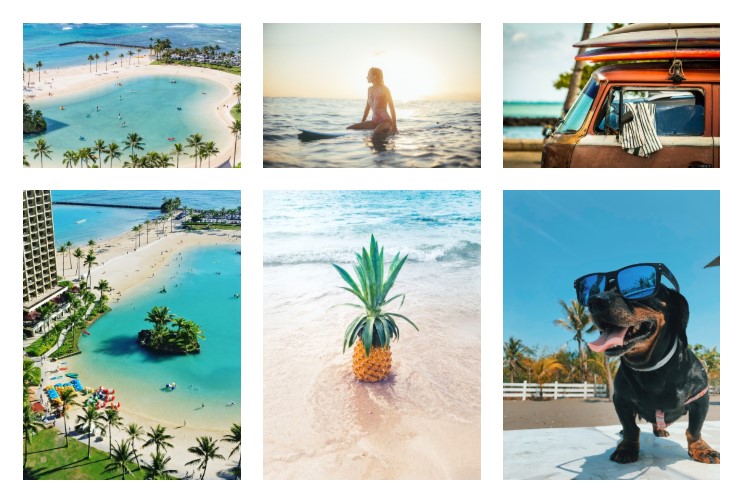
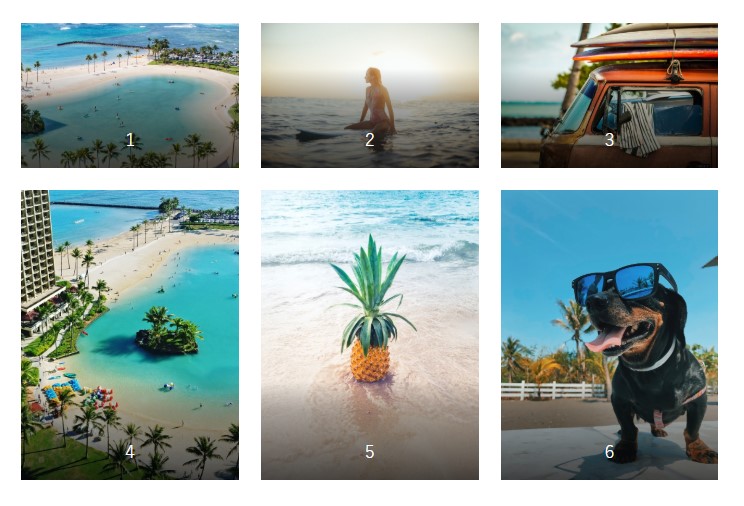
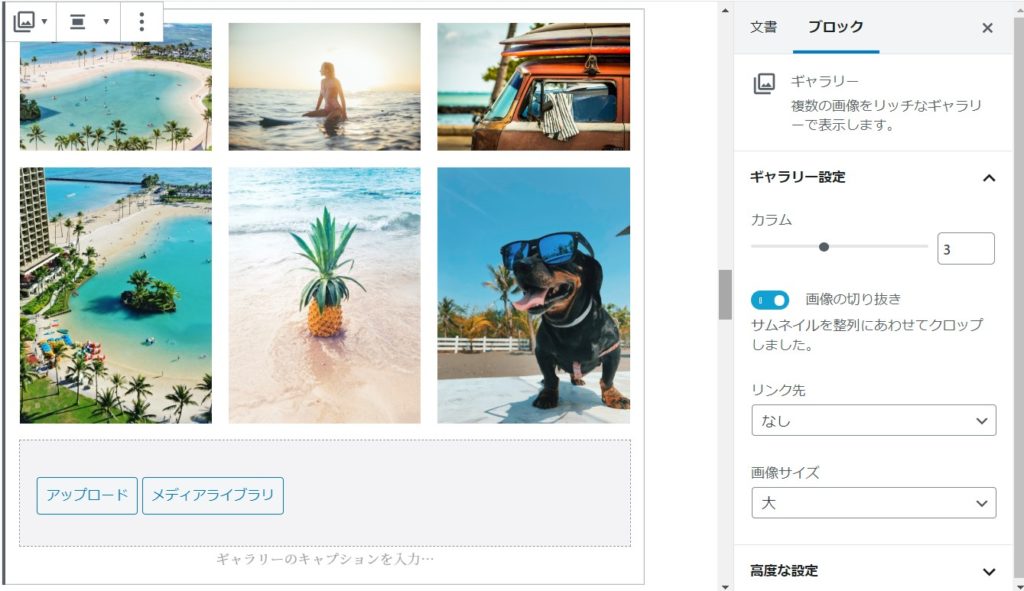
ギャラリーが作成されました。

写真の枚数やサイズによって、自動的に綺麗にレイアウトされます。レイアウトの編集方法は後ほどご紹介します。
プレビューで見てみましょう。
※デザインはお使いのテンプレートによって異なります。

写真を選択するだけでここまで綺麗にレイアウトしてくれるギャラリー機能、優秀です。
ギャラリーの写真を編集する
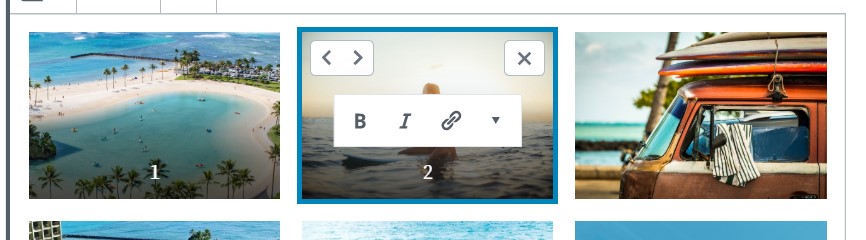
画像にキャプションを入れる
ひとつひとつの写真にキャプションを入れることができます。

プレビューして見てみましょう。
※デザインはお使いのテンプレートによって異なります。

ギャラリー全体にキャプションを入れることもできます。例えばコピーライトを入れるときなどに利用できます。

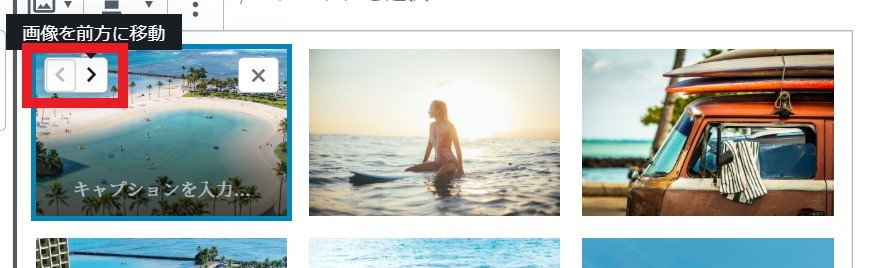
画像を入れ替える
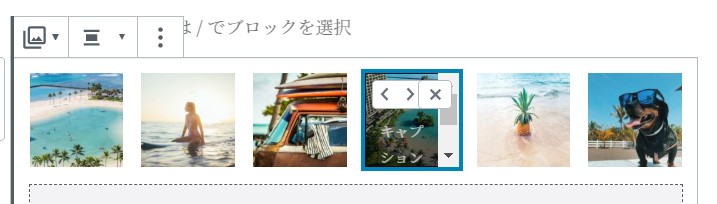
移動したい写真を選択し、「<」「>」ボタンで移動させます。

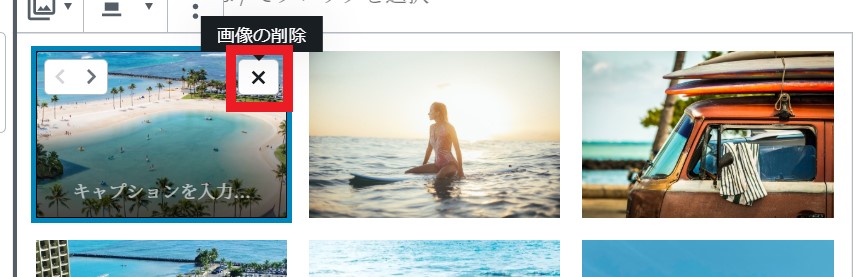
画像を削除する
削除したい写真を選択し、「×」ボタンをクリックすると削除されます。

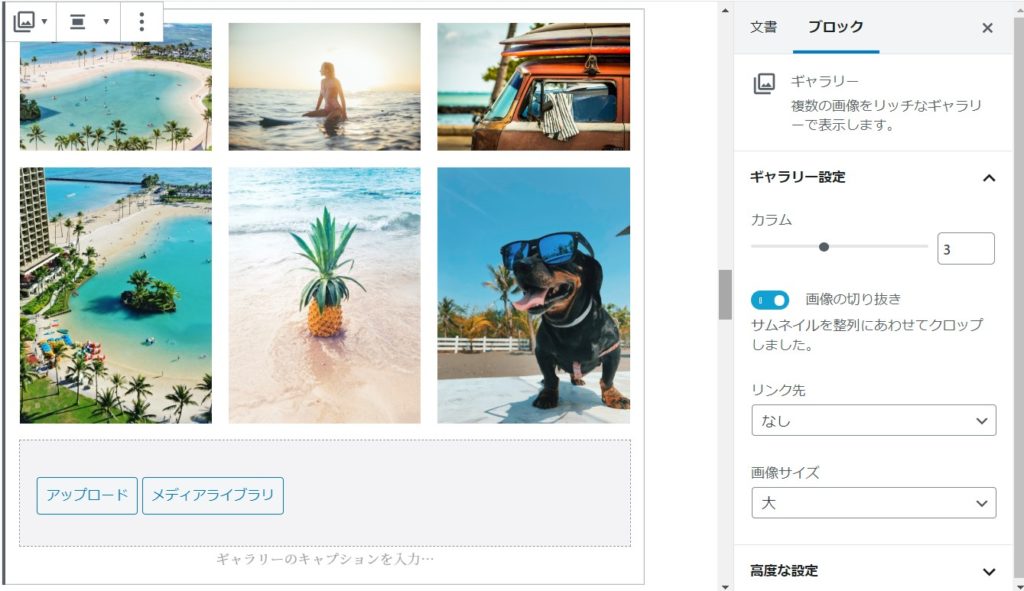
画像を追加する
写真の下部にある「アップロード」「メディアライブラリ」ボタンから追加を行います。

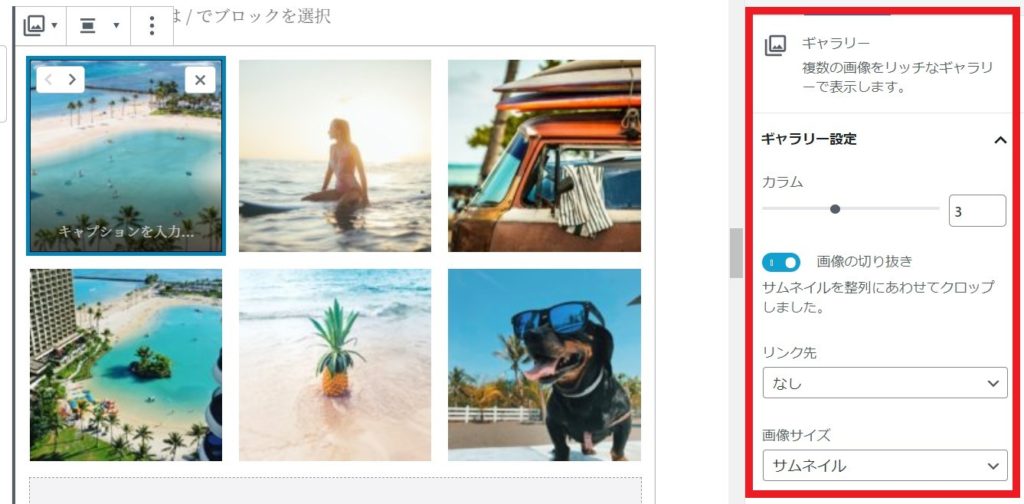
ギャラリーのレイアウト・デザインを設定する
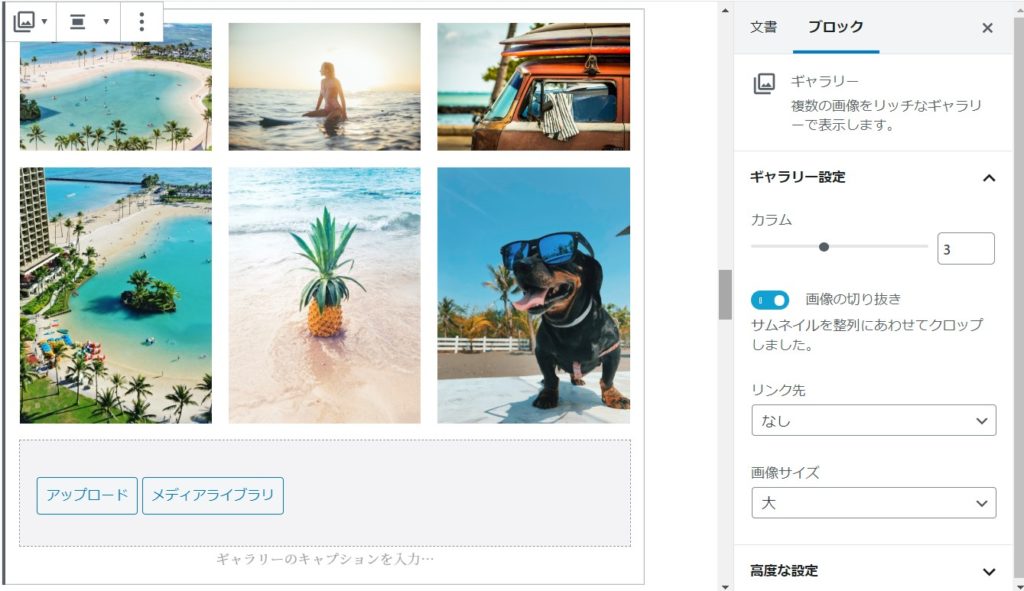
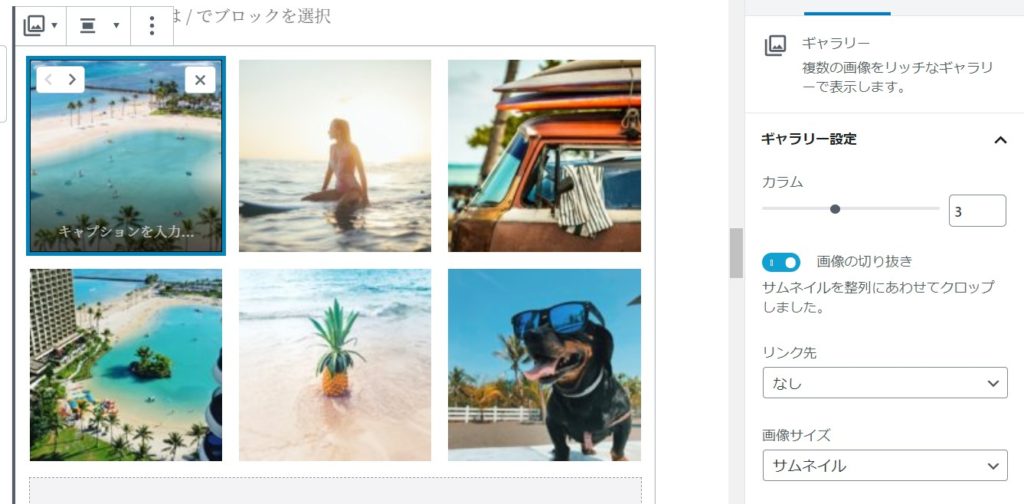
ギャラリーの細かなレイアウトの調整は、管理画面の右側に表示されている設定画面で行います。

画像のリンク先を設定する
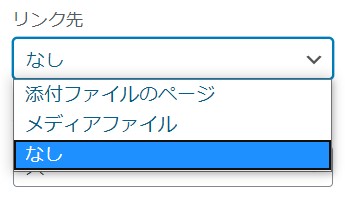
写真のリンク先を調整できます。別サイトのURLを設定するなどの用途ではなく、あくまで写真の詳細へリンクするイメージです。

- 「添付ファイルのページ」…写真、キャプション、写真の説明文などが表示されるページへリンクします。
- 「メディアファイル」…写真のURL(オリジナル画像)にリンクします。写真だけ表示されます。
- 「なし」…リンクなし。
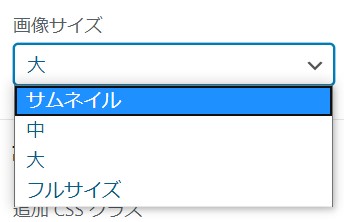
画像のサイズ変更する
「画像サイズ」は、写真のサイズを指定できます。サイズを変えると、レイアウトも自動的に調整されます。希望のサイズや、一番綺麗に見えるサイズを選択します。

「画像サイズ:大」で次のように表示されているものを「画像サイズ:サムネイル」に変更してみます。

写真が正方形にトリミングされました。

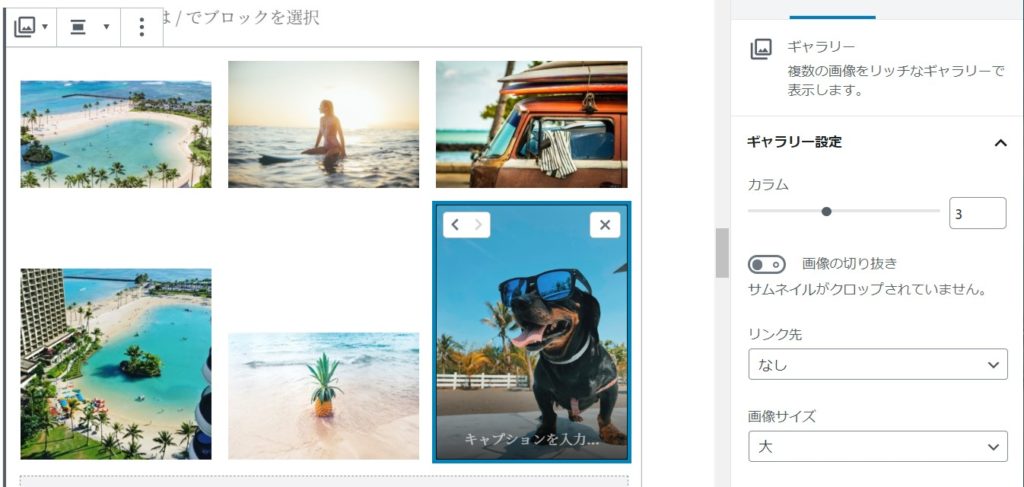
画像の切り抜き
ギャラリーで用意した写真のサイズがそれぞれ異なっているとき、「画像の切り抜き」を選択しておくと、写真の表示サイズを綺麗に揃えてくれます。

今回、説明用に準備した写真は、実はサイズはバラバラ。犬の写真はひとつだけ縦長です。

こんなときも「画像の切り抜き」を選択することで、表示サイズを揃えてくれます。表示上、うまくトリミングしてくれている感じですね。

カラム数を変更する
ギャラリーの列・行を調整する機能です。列(カラム)の数を指定することで、行は自動で調整されます。

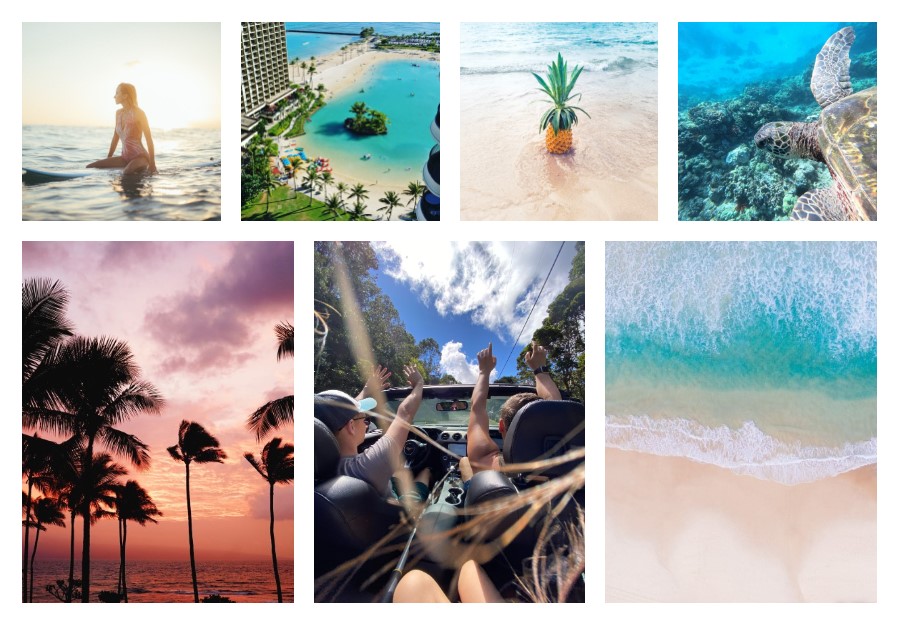
こちらが今までの3カラム。
実際にカラム数を変えてみましょう。

2カラムに設定。

4カラムに設定。今回の写真は計6枚なので、2行目は写真2枚で大きく表示されています。写真の合計枚数によって自動的に調整されます。

5カラムに設定。2行目は写真1枚で大きく表示されています。

6カラムに設定。今回の写真は計6枚なので、1行で収まっています。写真の点数が計6枚の場合は、6カラムまで設定可能です。7枚のときは7カラムまで設定できます。最大は8カラム。

スマートフォンの表示では、指定したカラム数にならない場合があります。スマートフォンは横幅が小さいので、指定したカラム数ではなく、2列などで表示される場合があります。といっても、スマートフォンで綺麗にレイアウトをしてくれます。使用しているテンプレートによってレイアウト・デザインが異なります。
CSSでデザインする
ギャラリーをより細かくデザインしたい場合は「高度な設定」を利用します。CSSのクラスを追加し、別途スタイルシートにスタイルを記述してください。

まとめ
WordPressのギャラリー機能をご紹介しました。ギャラリーブロックを使うと、写真を綺麗に簡単にレイアウトすることができます。旅行の写真をアルバム風に紹介、商品のイメージ写真をサムネイルとして紹介など、使い方はいろいろありそうです。ギャラリーブロックを使って、ギャラリーを作ってみてはいかがですか?










