記事内の特定のブロック(見出しや文章)を、一時的に非表示にする方法を解説します。
非表示という手法をとらなくても、該当の箇所を削除すれば表示はされなくなりますが、それだと再表示させたいときに、見出しや文章をもう一度入力しないといけません。
削除ではなく非表示にしたいときにコメントアウトを使います。
非表示(コメントアウト)のタグ
非表示にしたいブロックを、「<!--」と「-->」で挟むと、挟んだ箇所が非表示になります。
<!--
非表示にしたい内容
-->非表示(コメントアウト)の設定手順
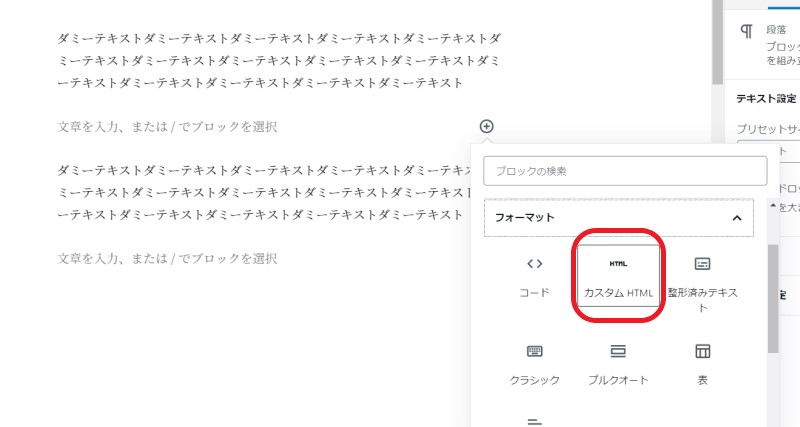
ではやっていきます。非表示にしたいブロックの前に、「カスタムHTML」を追加します。

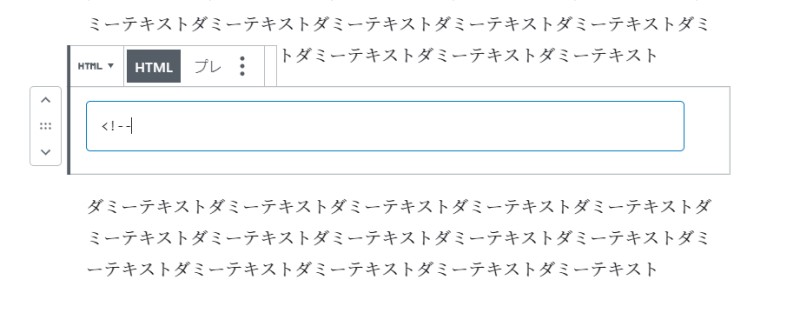
追加したブロックに「<!--」を入力(半角英字)します。ここから非表示にしますよ、というタグです。

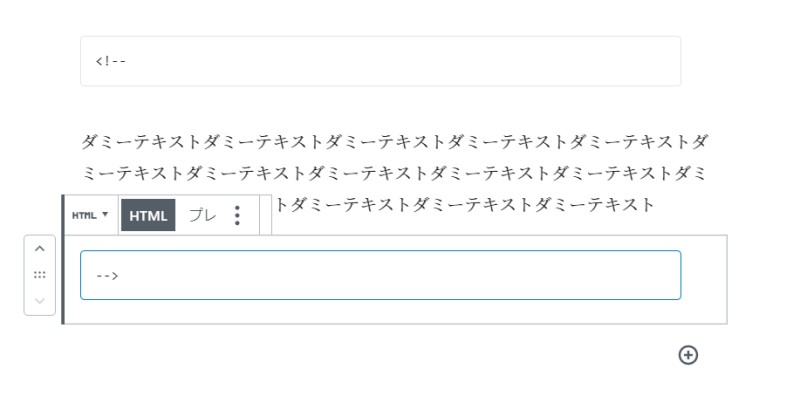
次は、非表示にしたいブロックの後に、「カスタムHTML」を追加します。「-->」を入力(半角英字)します。非表示はここまでです、というタグです。

記事を公開すると、「<!--」と「-->」で挟んだブロックが非表示になっています。
非表示をやめたいときは、今回追加した「カスタムHTML」の2つのブロックを削除すれば、もとの表示状態に戻ります。