WordPressのブロックエディタ(グーテンベルク)で、記事内の文章を改行させる方法を解説します。早速やり方です。
やり方は2種類。
「Shift + Enter」:行間は変わりません。
「Enter」:段落が作られ1行空きのように改行されます。
では、少し詳しくみていきます。
2種類の改行方法
「Shift + Enter」の改行(文章に改行を入れる)
「段落」「見出し(h2/h3..)」などのブロック内で改行を入れる場合は、キーボードで「Shift」を押しながら「Enter」を押します。
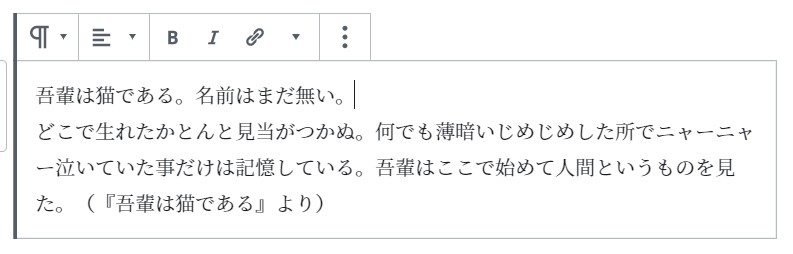
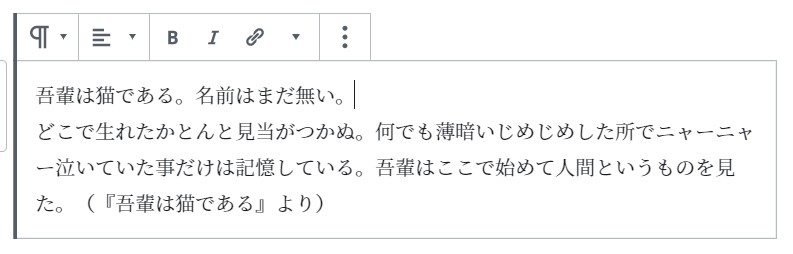
WordPressの投稿画面(編集画面)でみてみましょう。「名前はまだ無い。」のすぐ後ろにカーソルをもっていき「Shift+Enter」を押します。

編集画面上で改行されました。
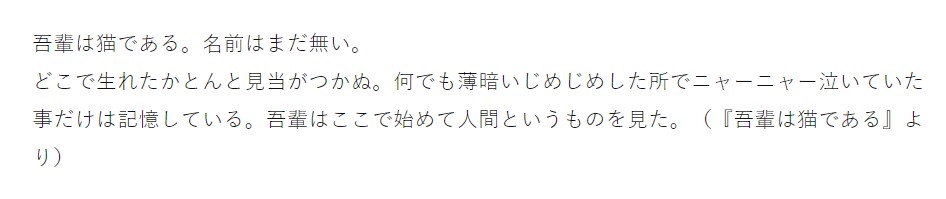
プレビュー画面でも念のため確認してみます。

改行されていますね。
「Shift+Enter」はブロックのなかで文章を改行させたいときに使います。
「Enter」の改行(段落を分ける)
同じ要領で今度は「Enter」を試してみます。
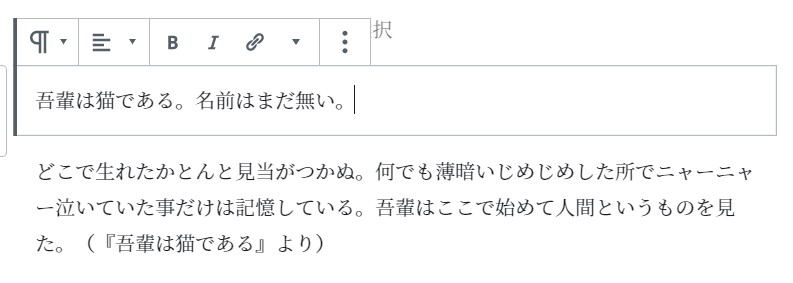
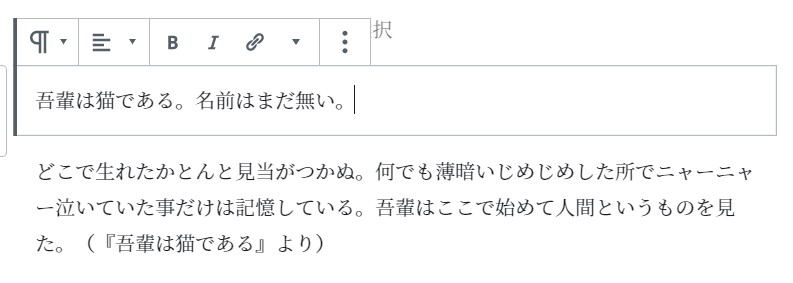
WordPressの投稿画面(編集画面)でみてみましょう。「名前はまだ無い。」のすぐ後ろにカーソルをもっていきキーボードの「Enter」を押します。

編集画面上で新たに「段落」ブロックが作られ、改行されました。
「段落」「見出し(h2/h3..)」などのブロックで文字を入力しているときにキーボードの「Enter」を押すと、新しいブロックが作られます。改行に似ていますが、実際は新たに「段落」「見出し」が作られ、改行のようなことが起こります。(改行とどう違うのかは後ほど説明します)
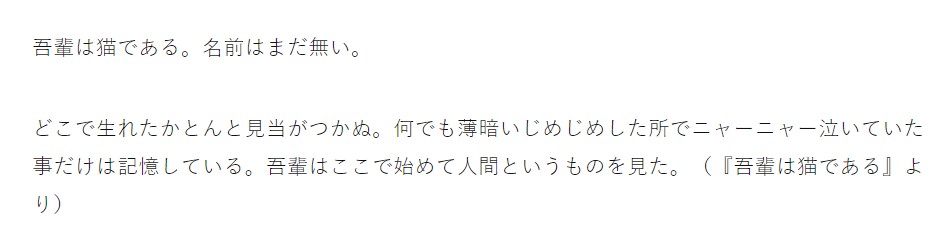
プレビュー画面でも確認してみます。

1行空きに改行されていますね。
この1行空きのスペースの広さは、WordPressのテンプレートにより異なります。テンプレート側が、このスペース(空のサイズ)をデザインしています。(もしかするとテンプレートによってはスペースがないデザインになっている場合もあるかもしれません。)
「Enter」を使うと、新たなブロック(段落など)が追加され、表示上は改行されます。
「Shift + Enter」と「Enter」の違い
HTMLの話になります。実際使うときは特に違いを意識する必要はないので、説明が不要の方は読み飛ばしてください!
「Shift+Enter」と「Enter」では追加されるHTMLソース(タグ)が異なります。

このHTMLソースをみてみます。
<p>吾輩は猫である。名前はまだ無い。<br>
どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。(『吾輩は猫である』より)</p>「名前はまだ無い」の後に「<br>」があります。「br」は「break」の略です。文章を途中で「折る・割る」といったイメージになります。単に文章を途中で折り返しますよということなので、「ここから話が変わりますよ」といった意味合いはありません。HTML的にはこれが改行になります。

<p>吾輩は猫である。名前はまだ無い。</p>
<p>どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。(『吾輩は猫である』より)</p>一方、こちらは「<p>~</p>」で囲まれたものが2つあり「br」はありません。「p」は「paragraph」の略です。「段落」ですね。HTML的には段落を分けたという解釈になります。なので、少し話が変わったりするときは「br」ではなく、「p」を使う方がHTML的には適しています。
まとめ
「Shift+Enter」と「Enter」、(HTML的には違いがありますが)細かいことは抜きに、目的の見た目に合わせて使えば問題ありません。
1行空けたくないときは「Shift+Enter」
1行空けたいときは「Enter」
使っているテンプレートにより行間などのデザインは少し異なりますが、これだけ覚えておけば改行はマスターです。










