WordPressのブロックエディタ(グーテンベルク)では、「段落」「表」などのブロックを簡単に作成できます。そして、これらのブロックの背景色を簡単に変更できる機能が用意されています。今回は背景色の変え方について解説していきますね。
ただし、すべてのブロックで背景色を変える機能が付いているわけではありません。変えられるもの、そうでないもの、整理してみます。
ブロックの背景色の変え方
まずはブロックを用意します。今回は「段落」ブロックを使って背景色の変え方を説明します。

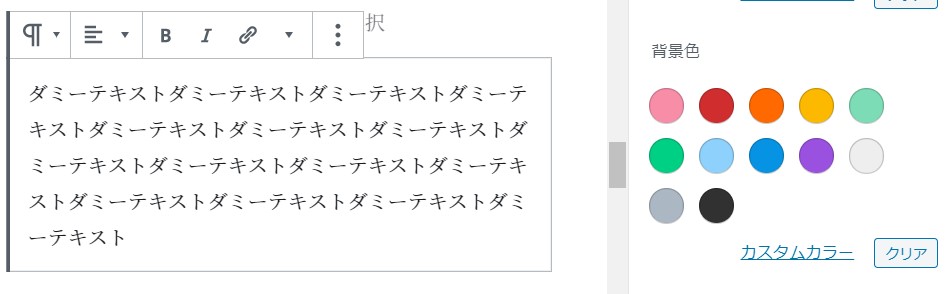
用意した「段落」ブロックを選択すると、右側に「背景色」の設定項目が表示されます。(もし右側に設定項目が表示されない場合は、管理画面右上の歯車マークをクリックすると表示されます。)

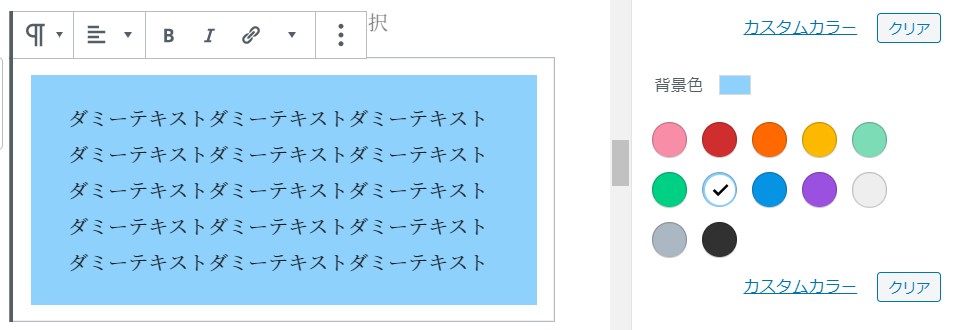
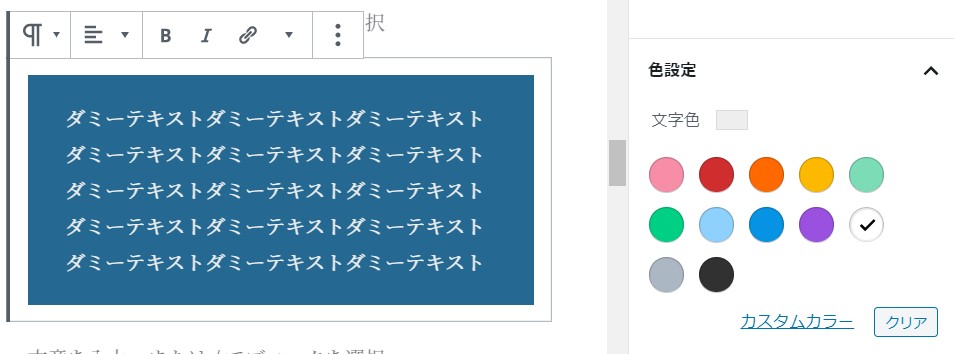
いくつかマルに囲まれた色が用意されています(用意されている色はお使いのテンプレートによって異なります)。今回は水色を選択してみます。

背景色が変わりましたね。
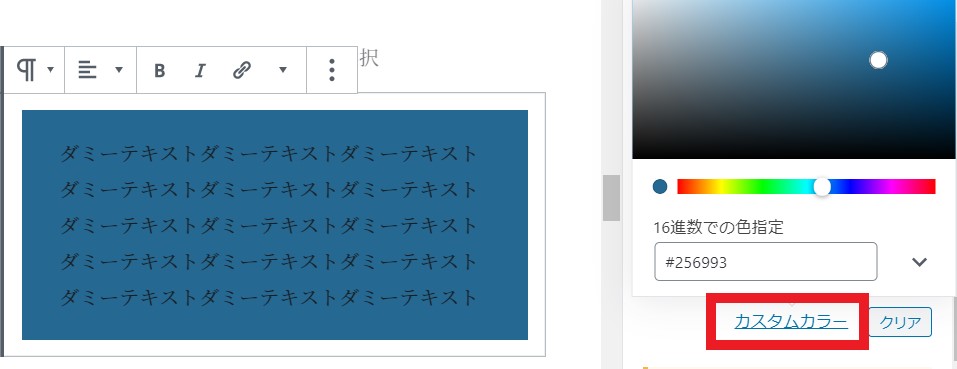
自分で好みの色を指定したい場合は「カスタムカラー」を選択します。

色のスライダーを動かして、好みの色を指定してください。16進数での色指定(例:#dddddd)も可能です。
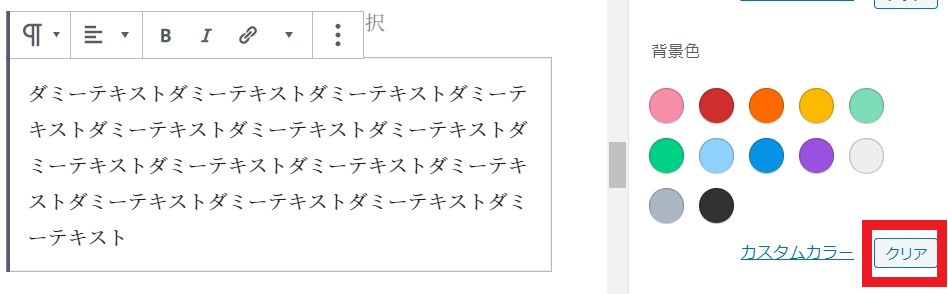
指定した背景色をもとに戻したい(削除したい)場合は、「クリア」を選択してください。

背景色と文字の色合いが近くて見えづらくなってしまった場合は、「色設定」で文字色を変更しましょう。変更のやり方は、背景色の設定方法と同様です。

「段落」ブロックに限らず、他のブロックでも背景色の変え方は同様です。
背景色が変えられるブロックと、そうでないブロック
ひとつ前の項目で背景色の変更方法をご紹介しました。この変え方を「簡単変更機能」と一旦呼びます。簡単変更機能が使えるブロックは限られています。
背景色が変更できるブロック
- 「段落」
- 「表」
- 「カラム(レイアウト)」
- 「グループ」
- 「メディアと文章」
これらのブロックは、簡単変更機能が用意されています。
背景色が変更できないブロック
- 「見出し」
- 「画像」
- 「リスト」
- 「引用」
- 「コード」
- 「歌」
- その他
これらのブロックは、簡単変更機能は用意されていません。
不親切だなあ、と思ってしまいますが。用意されていない理由はこんなところではないでしょうか。
- そもそもテンプレートで背景色も含めてデザインされている。
(例えば「見出し」や「引用」、テンプレートで綺麗にデザインされています。) - そもそも背景色を指定する必要がない。
(例えば「画像」、背景色が見えないので指定の必要なし)
ということで、用意されていなくても特段不便というわけでもありません。
それでも、ときにはこれらのブロックで背景色を指定したい場合があります。そんなときは、複数のブロックを「グループ」化することで、背景色の指定が可能になります。「グループ」化の方法は以下を参照してみてください。
また、簡単変更機能は用意されていませんが、高度な機能は用意されています。自分でCSSを変更すれば背景色を変えられる機能です。次から説明します。
スタイルシート(CSS)で背景色を変更する方法
スタイルシート(CSS)で背景色を変える方法をご紹介します。今回は「リスト」ブロックを使って解説していきます。
使っているテンプレートのデザインにもよりますが、「リスト」ブロックを作っても背景色は白いままです。

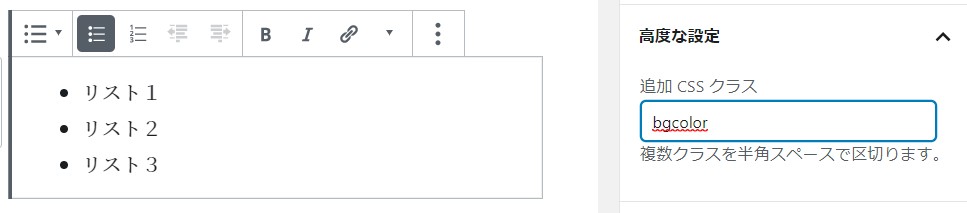
リストは、背景色をクリックひとつで変えられるような簡単変更機能は用意されていません。「高度な設定」でCSSを使って色を変えます。

「追加CSSクラス」に任意のクラス名を入力します。今回は「bgcolor」としました。このクラス名に対し、CSSでスタイルを設定します。
今回は以下のスタイルを付けてみます。
ul.bgcolor {
background: #8ed1fc;
margin: 0;
padding: 30px 50px;
}
ul.bgcolor li {
margin: 0;
padding: 0;
}背景が水色に変わりましたね。

「background: #8ed1fc;」で背景を水色に指定しています。
「margin」と「padding」はテンプレートで指定されている既存デザインを調整するために指定しています。
まとめ
WordPressのブロックエディタでは、ブロックの背景色をクリックひとつで簡単に変えられる機能が用意されています。ただし、そういった機能がないブロックもあります。その場合は、ブロックをグループ化してグループブロックに背景色を指定するか、スタイルシートを使って変更することができます。
