テーブルを使った表のデザインサンプルです。ベーシックな形の表、実線・破線などの罫線を組み合わせてデザインした表など、複数ご用意しました。
コピペで利用できます。お気軽にご活用ください。
目次
使い方
HTML
HTMLはこちらをコピーしてご利用ください。
サンプルデザインはこのソースに対してCSSを適用させています。
<table class="XXX">
<tr>
<th>A</th>
<th>B</th>
<th>C</th>
</tr>
<tr>
<td>D</td>
<td>E</td>
<td>F</td>
</tr>
<tr>
<td>G</td>
<td>H</td>
<td>I</td>
</tr>
<tr>
<td>J</td>
<td>K</td>
<td>L</td>
</tr>
</table>冒頭「class="XXX"」の「XXX」は、後述するデザインサンプルのCSSのクラス名に変更してご利用ください。CSSに「.design08」と書かれている場合は「design08」がクラス名です。HTMLは「class="desing08"」に変更します。
テーブルの列・行は、ご自身の希望の数に合わせてください。テーブルの作り方はこちらを参照ください。
CSS
後述する「デザインサンプル」のCSSをコピーしてご利用ください。
必要に応じて、好みのスタイルを追加してください。
デザインサンプル
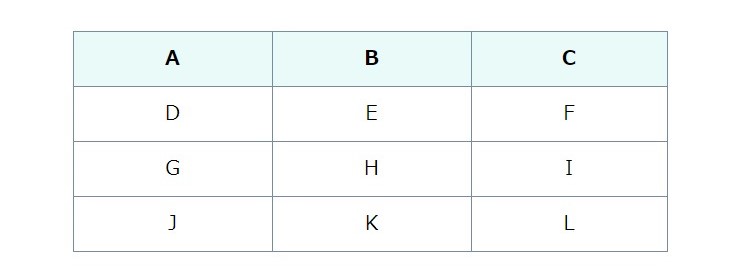
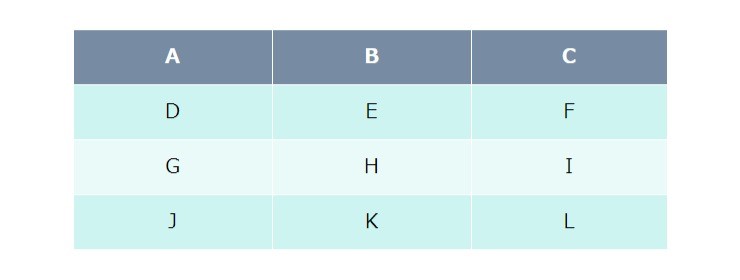
シンプルな枠線を使ったデザイン

.design01 {
width: 100%;
text-align: center;
border-collapse: collapse;
border-spacing: 0;
}
.design01 th {
padding: 10px;
background: #e9faf9;
border: solid 1px #778ca3;
}
.design01 td {
padding: 10px;
border: solid 1px #778ca3;
}border-collapse: collapse;は、隣接するボーダー(罫線)を重ねて表示させる記述です。何も設定しないと、th、tdで線の太さをそれぞれ1ピクセルに指定した場合、重なる箇所は1+1で2ピクセルの太さになります。border-collapse: collapse;としていると1ピクセルの太さで表示されます。
border-spacing: 0;でボーダーの間隔をゼロにしています。
その上で、th(見出しセル/ABC部分)、td(セル/D~L部分)にborder: solid 1px #778ca3;を追加し線を入れています。solidは実線です。
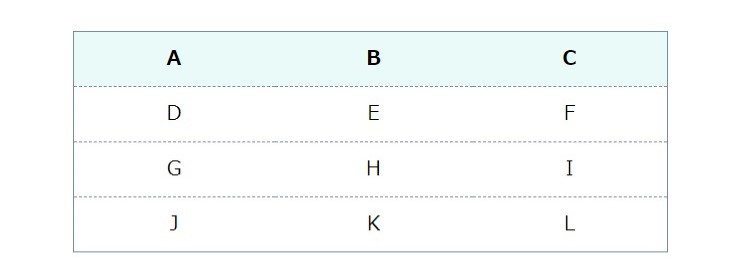
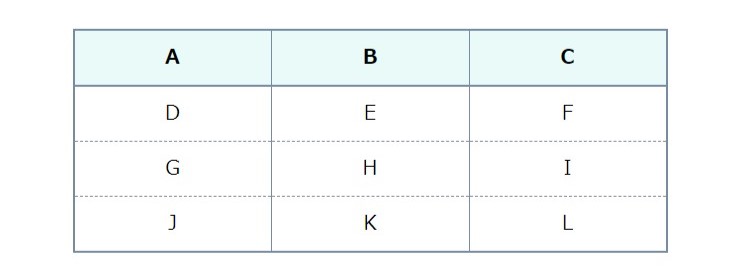
横線に破線を使用したデザイン

.design02 {
width: 100%;
text-align: center;
border-collapse: collapse;
border-spacing: 0;
border: solid 1px #778ca3;
}
.design02 tr {
border-top: dashed 1px #778ca3;
}
.design02 th {
padding: 10px;
background: #e9faf9;
}
.design02 td {
padding: 10px;
}tr(行)にborder-top: dashed 1px #778ca3;を追加し横線を入れています。dashedは破線です。
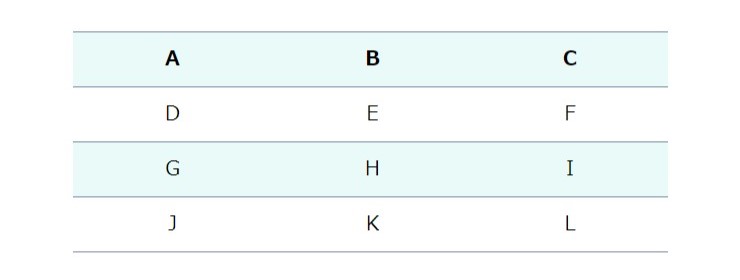
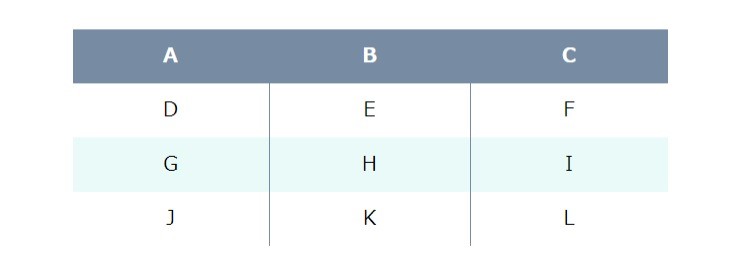
1行おきの背景色と横線を使ったデザイン

.design03 {
width: 100%;
text-align: center;
border-collapse: collapse;
border-spacing: 0;
border-top: solid 1px #778ca3;
}
.design03 tr:nth-child(2n+1) {
background: #e9faf9;
}
.design03 th,
.design03 td {
padding: 10px;
border-bottom: solid 1px #778ca3;
}tr(行)にbackground: #e9faf9;で背景色を入れています。
tr:nth-child(2n+1)の「2n+1」で奇数行を指定します。「2n+0」で偶数行の指定になります。
1行おきの背景色と縦線を使ったデザイン

.design04 {
width: 100%;
text-align: center;
border-collapse: collapse;
border-spacing: 0;
}
.design04 tr:nth-child(2n+1) {
background: #e9faf9;
}
.design04 th {
padding: 10px;
background: #778ca3;
border-right: solid 1px #778ca3;
color: #ffffff;
}
.design04 th:last-child {
border-right: none;
}
.design04 td {
padding: 10px;
border-right: solid 1px #778ca3;
}
.design04 td:last-child {
border-right: none;
}border-right: solid 1px #778ca3;で各セルの右側に線を入れています。今回は表の両脇の線はナシにしたいので、セルの一番右側の線だけ不要になります。th:last-childとtd:last-childで各行最後のセルを指定し、noneでナシにしています。
試算表風のデザイン

.design05 {
width: 100%;
text-align: center;
border-collapse: collapse;
border-spacing: 0;
}
.design05 th {
padding: 10px;
background: #e9faf9;
border-top: solid 3px #778ca3;
border-right: solid 3px #778ca3;
}
.design05 th:last-child {
border-right: none;
}
.design05 td {
padding: 10px;
border-right: solid 3px #778ca3;
}
.design05 td:last-child {
border-right: none;
}ひとつ前のデザインの応用編のような感じです。表によって線を入れたい箇所が異なってくると思います。いろいろ試してみてください。
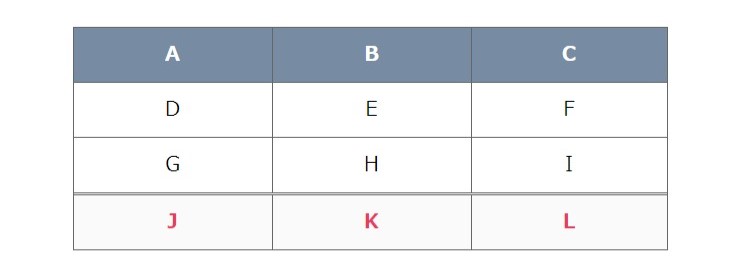
最終行に合計欄を入れたデザイン

.design06 {
width: 100%;
text-align: center;
border-collapse: collapse;
border-spacing: 0;
}
.design06 tr:last-child {
background: #fafafb;
border-top: double 3px #666666;
font-weight: bold;
color: #eb3b5a;
}
.design06 th {
padding: 10px;
background: #778ca3;
border: solid 1px #666666;
color: #ffffff;
}
.design06 td {
padding: 10px;
border: solid 1px #666666;
}tr:last-childで最終行を指定しています。
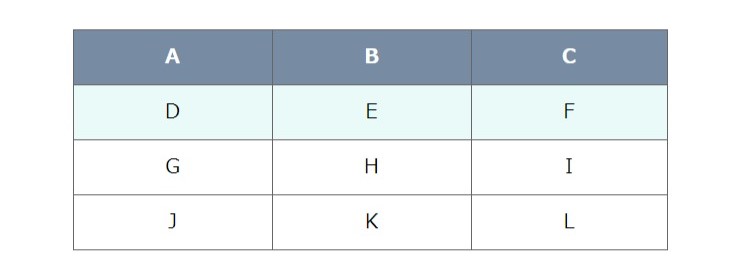
見出し項目を2列にしたデザイン

.design07 {
width: 100%;
text-align: center;
border-collapse: collapse;
border-spacing: 0;
}
.design07 th {
padding: 10px;
background: #778ca3;
border: solid 1px #666666;
color: #ffffff;
}
.design07 td {
padding: 10px;
border: solid 1px #666666;
}
.design07 tr:nth-child(2) {
background: #e9faf9;
}1行目が大項目、2行目が小項目、3行目以降がデータ、のようなイメージです。
1行目はth(見出しセル)に背景色を指定しています。
2行目はtr(行)の背景色を変えることで見出しセルのようにしています。tr:nth-child(2)で2行目を指定しています。
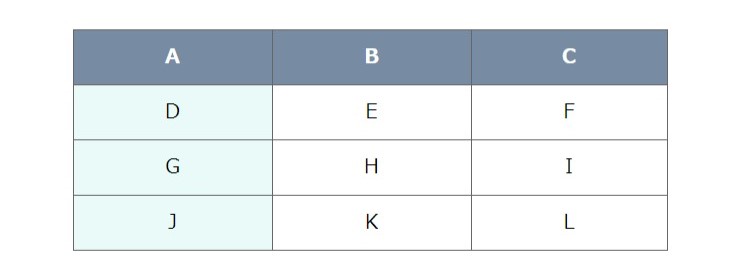
見出し項目を上と左に入れたデザイン

.design08 {
width: 100%;
text-align: center;
border-collapse: collapse;
border-spacing: 0;
}
.design08 th {
padding: 10px;
background: #778ca3;
border: solid 1px #666666;
color: #ffffff;
}
.design08 td {
padding: 10px;
border: solid 1px #666666;
}
.design08 td:first-child {
background: #e9faf9;
}td:first-childで各行最初のセルに背景色を入れています。
枠線の種類を増やし見やすくしたデザイン

.design09 {
width: 100%;
text-align: center;
border-collapse: collapse;
border-spacing: 0;
border: solid 2px #778ca3;
}
.design09 th {
padding: 10px;
background: #e9faf9;
border: solid 1px #778ca3;
border-bottom: solid 2px #778ca3;
}
.design09 td {
padding: 10px;
border-left: solid 1px #778ca3;
}
.design09 tr {
border-top: dashed 1px #778ca3;
}線の種類をいろいろ組み合わせています。solidは実線、dashedは破線です。また、dottedだと点線、doubleだと二本線になります。
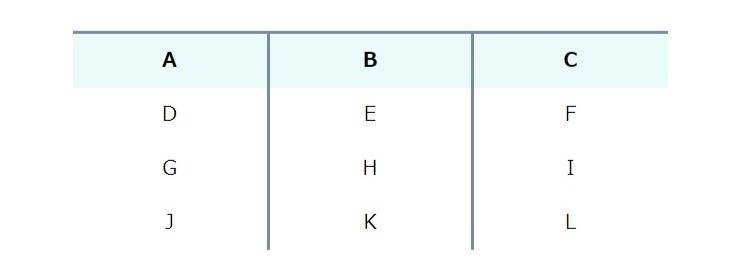
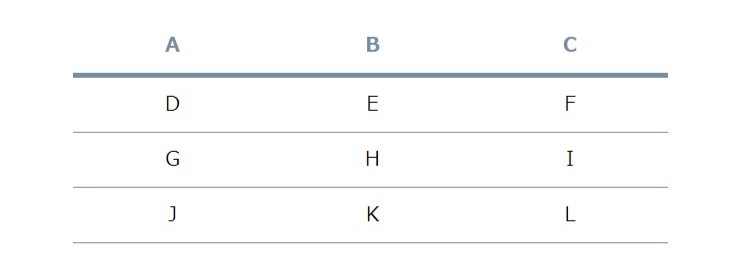
横線だけのデザイン

.design10 {
width: 100%;
text-align: center;
border-collapse: collapse;
border-spacing: 0;
}
.design10 th {
padding: 10px;
border-bottom: solid 4px #778ca3;
color: #778ca3
}
.design10 td {
padding: 10px;
border-bottom: solid 1px #778ca3;
}シンプルですね。border-bottom: solid 1px #778ca3;でthとtdの下側だけに線を引いています。trだけにボーダーを付けて同様のデザインを実現することもできますね。
枠線と背景色を入れたデザイン

.design11 {
width: 100%;
text-align: center;
border-collapse: collapse;
border-spacing: 0;
border: solid 3px #778ca3;
}
.design11 th {
padding: 10px;
border: solid 1px #778ca3;
background: #778ca3;
color: #ffffff;
}
.design11 td {
padding: 10px;
border: solid 1px #778ca3;
background: #e9faf9;
}thとtd、それぞれにbackgroundで背景色を指定しています。
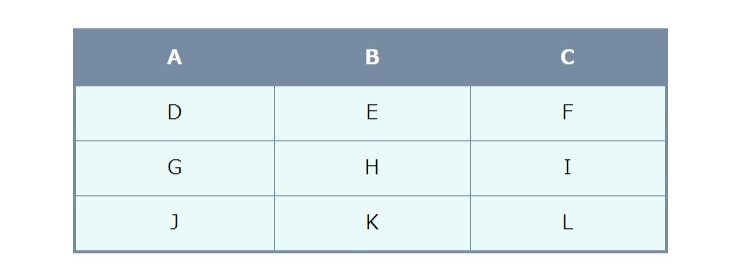
1行おきに異なる背景色を入れたデザイン

.design12 {
width: 100%;
text-align: center;
border-collapse: collapse;
border-spacing: 0;
background: #cdf4f0;
}
.design12 tr:nth-child(2n+1) {
background: #e9faf9;
}
.design12 th {
padding: 10px;
border: solid 1px #ffffff;
background: #778ca3;
color: #ffffff;
}
.design12 td {
padding: 10px;
border: solid 1px #ffffff;
}まずテーブル(表)全体にbackground: #cdf4f0;で背景色を指定しています。
th(見出しセル)にbackground: #778ca3;で背景色を指定しています。
tr(行)は、tr:nth-child(2n+1)の「2n+1」で奇数行を指定し、background: #e9faf9;で背景色を指定しています。
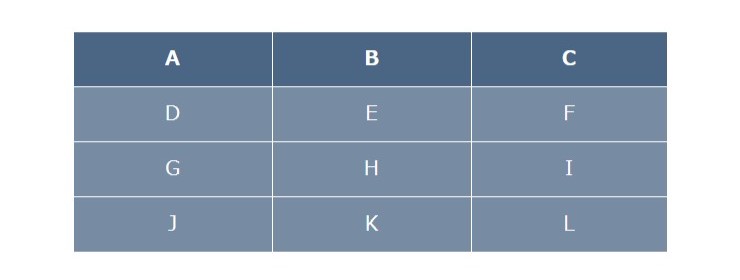
背景色のみのデザイン

.design13 {
width: 100%;
text-align: center;
border-collapse: collapse;
border-spacing: 0;
background: #778ca3;
color: #ffffff;
}
.design13 th {
padding: 10px;
background: #4b6584;
border: solid 1px #ffffff;
}
.design13 td {
padding: 10px;
border: solid 1px #ffffff;
}まずテーブル(表)全体にbackground: #778ca3;で背景色を指定しています。
th(見出しセル)にbackground: #4b6584;で背景色を指定しています。
thとtdのボーダーの色は白(#ffffff)に。
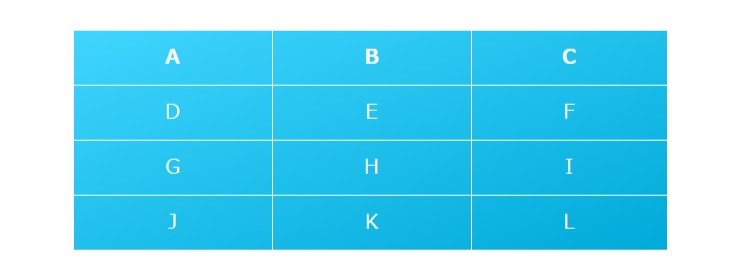
背景色をグラデーションにしたデザイン1

.design14 {
width: 100%;
text-align: center;
border-collapse: collapse;
border-spacing: 0;
background: linear-gradient(to bottom right, #40d5ff, #00aad9);
color: #ffffff;
}
.design14 th {
padding: 10px;
border: solid 1px #ffffff;
}
.design14 td {
padding: 10px;
border: solid 1px #ffffff;
}グラデーションの背景色を指定するととても綺麗ですね。
テーブル(表)全体に対してbackground: linear-gradient(to bottom right, #40d5ff, #00aad9);でグラデーションの背景色を指定しています。
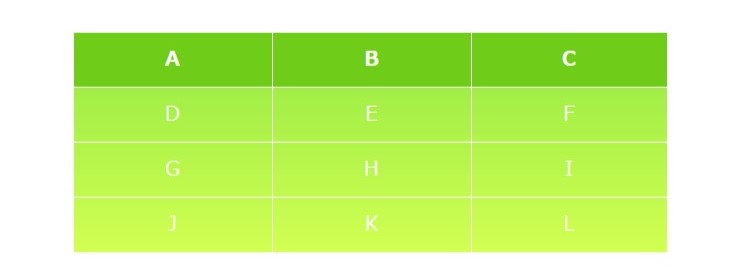
背景色をグラデーションにしたデザイン2

.design15 {
width: 100%;
text-align: center;
border-collapse: collapse;
border-spacing: 0;
background: linear-gradient(to bottom, #91e842, #d2ff52);
color: #ffffff;
}
.design15 th {
padding: 10px;
border: solid 1px #ffffff;
background: #6fcd19;
}
.design15 td {
padding: 10px;
border: solid 1px #ffffff;
}テーブル(表)全体に対してbackground: linear-gradient(to bottom, #91e842, #d2ff52);でグラデーションの背景色を指定しています。さらに、th(見出しセル)に背景色を指定しています。
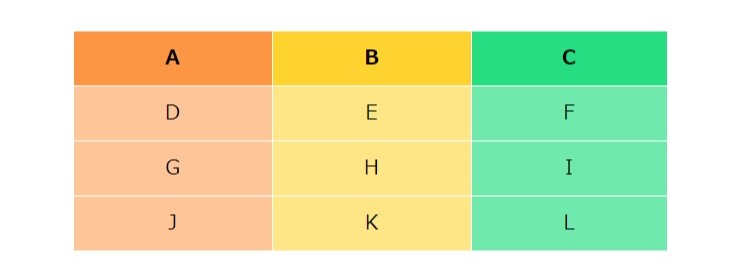
列ごとに異なる背景色を使ったデザイン

.design16 {
width: 100%;
text-align: center;
border-collapse: collapse;
border-spacing: 0;
}
.design16 th {
padding: 10px;
border: solid 1px #ffffff;
}
.design16 th:nth-child(1) {
background: #fd9644;
}
.design16 th:nth-child(2) {
background: #fed330;
}
.design16 th:nth-child(3) {
background: #26de81;
}
.design16 td {
padding: 10px;
border: solid 1px #ffffff;
}
.design16 td:nth-child(1) {
background: #fec598;
}
.design16 td:nth-child(2) {
background: #fee585;
}
.design16 td:nth-child(3) {
background: #70e9ac;
}th:nth-child(1)、td:nth-child(1)で、各行の一番最初のセルを、th:nth-child(2)、td:nth-child(2)で、各行の二番目のセルを、th:nth-child(3)、td:nth-child(3)で、各行の二番目のセルを指定しています。backgroundでセルの背景色を指定します。
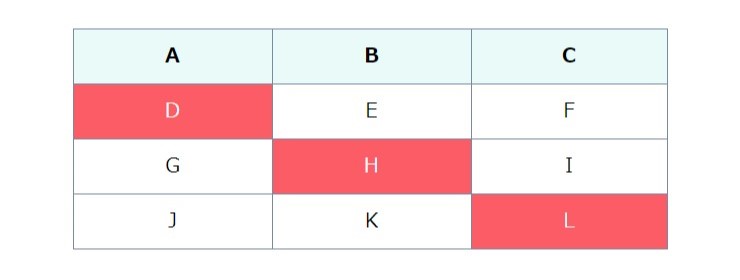
特定セルの色を変えたデザイン

.design17 {
width: 100%;
text-align: center;
border-collapse: collapse;
border-spacing: 0;
}
.design17 th {
padding: 10px;
background: #e9faf9;
border: solid 1px #778ca3;
}
.design17 td {
padding: 10px;
border: solid 1px #778ca3;
}
.design17 tr:nth-child(2) td:nth-child(1),
.design17 tr:nth-child(3) td:nth-child(2),
.design17 tr:nth-child(4) td:nth-child(3){
background: #fc5c65;
color: #ffffff;
}tr:nth-child(2) td:nth-child(1)で、2列目のtdの最初のセルを、tr:nth-child(3) td:nth-child(2)で、3列目のtdの二番目のセルを、tr:nth-child(4) td:nth-child(3)で、4列目のtdの三番目のセルを指定しています。
数字を変えるだけで特定セルを指定できます。総当たり戦の表を作ったりするときや、特定セルだけ目立たせたいときなどに利用できるかと思います。
バリエーションは無限ですね…今回ここまで。