WordPressでフォームを作成するときの王道プラグイン「Contact form 7」に、スパム防止の機能を導入する方法をご紹介します。
「WordPressにフォームを設置しているけど、スパム送信が多くて困る!」そんな悩みがある方に、この記事が参考になれば幸いです。
設定方法はとても簡単で、Googleのアカウントさえもっていれば、5分くらいですべての設定が完了します。利用は無料。では、導入手順を解説していきます。
目次
はじめに
今回、GoogleのreCAPCHAを導入します。
「reCAPCHA(リキャプチャ)」は、サイトをボットなどの迷惑行為から守るためのシステムです。例えばフォームで、ごちゃごちゃした英数字の画像が表示され、それを入力させるようなものを見かけたことがあると思います。これらがreCAPCHAです。
今回はreCAPTCHA v3 というバージョンを導入します。v3は、画像認証もなく、自動でスパム送信を制御してくれます。
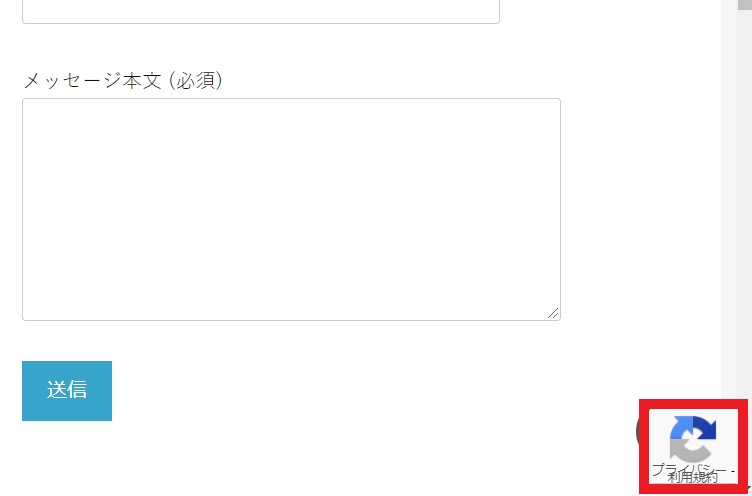
導入後は、自身のサイトのフォームの右下に、以下の「reCAPTCHA」バッジ(マーク)が表示されます。これを表示させる(=防御開始)が今回のゴールです。

STEP1)Google reCAPCHAでキーを作成する
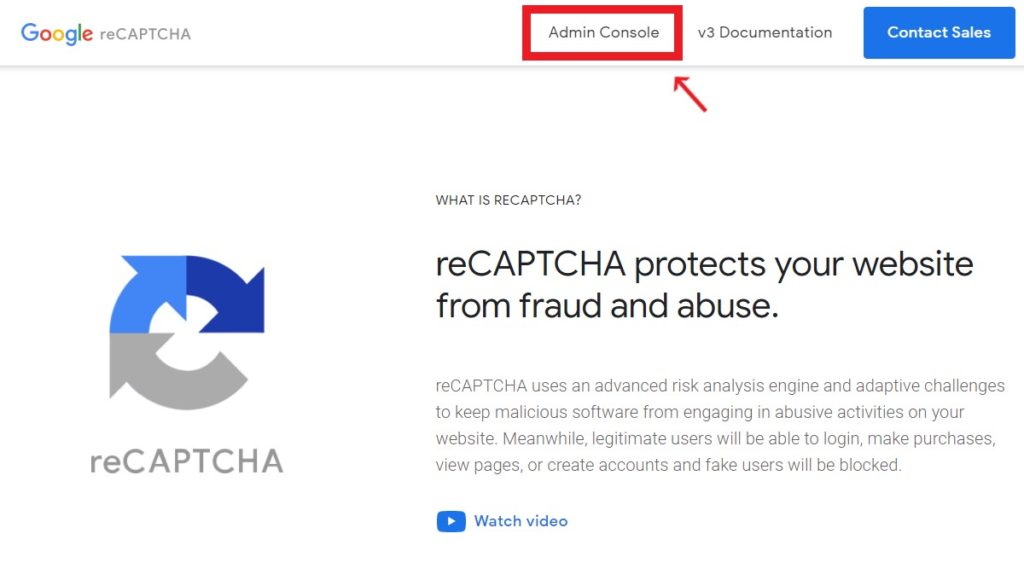
Googleにログイン後、以下のreCAPCHAのサイトに移動し「Admin Console」にアクセスします。

reCAPTCHAを導入するサイト情報を入力します。

- ラベル:サイト名などを入力
- reCAPTCHAタイプ:「reCAPTCHA v3」にチェック
- ドメイン:サイトのドメインを入力
- reCAPTCHA利用条件に同意する:チェックを入れる
- アラートをオーナーに送信する:チェックは任意
「送信」をクリックして進みます。

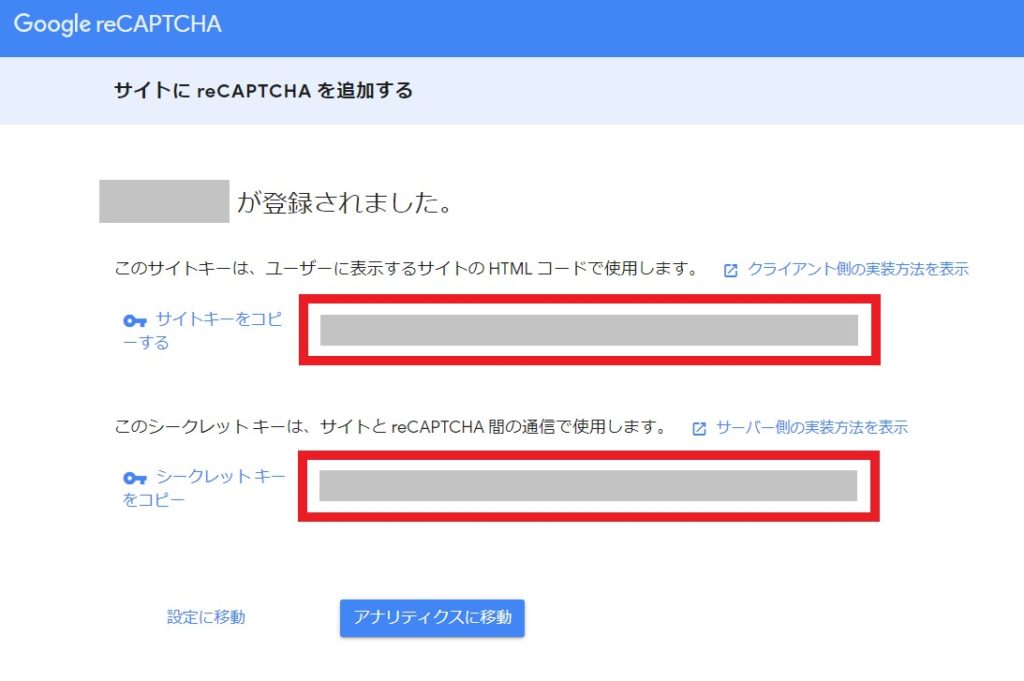
これで登録完了です。
「サイトキー」と「シークレットキー」は後ほど利用します。
STEP2)Contact form 7 に取得したキーを登録する

次は、WordPress側の設定です。管理画面にログインします。
(Contact Form 7のプラグインが最新バージョンでない場合は、プラグインを最新バージョンに更新します。)
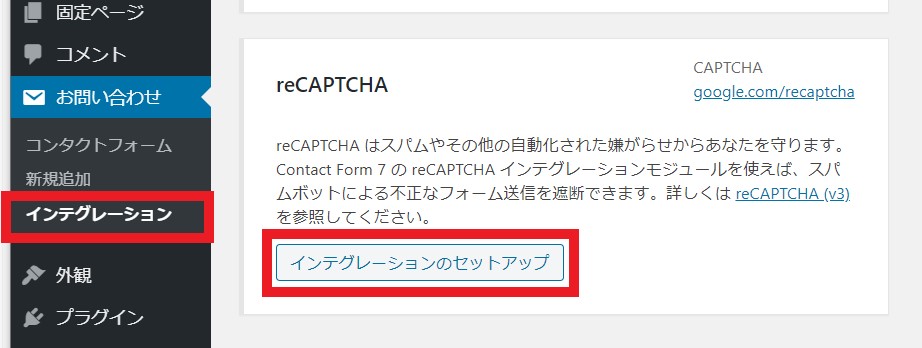
「お問い合わせ>インテグレーション>インテグレーションのセットアップ」と進みます。

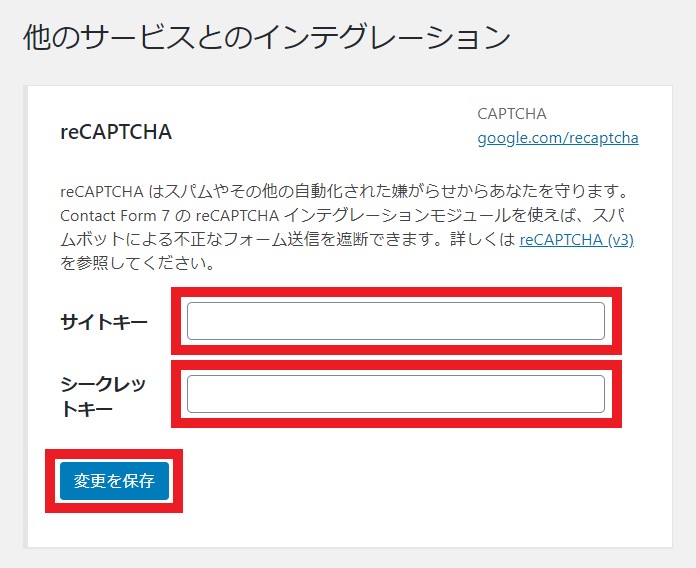
Googleのサイトで先ほど取得した「サイトキー」と「シークレットキー」をコピー&ペーストし、「変更を保存」をクリックします。

これでもう設定完了です!
フォーム自体を編集したりする必要はありません。手間が少なくとても便利ですね。
「インテグレーションのセットアップ」を押すと、設定したサイトキーの確認や、キーの削除が可能です。
STEP3)フォームを確認して導入完了
念のため、フォームを確認してみましょう。

フォームの右下にreCAPTHCAのマークが表示されていると思います。
これで、ロボット等によるフォームの迷惑送信(スパム行為)を自動で防御してくれています。
STEP4)補足 バッジを非表示にする方法
reCAPCHAのバッジを表示させたくない場合、非表示にすることが可能です(許可されています)。(Googleサイトでの案内)
CSSを使って非表示にできます。以下のコードを追加します。
.grecaptcha-badge { visibility: hidden; }設定が簡単なのが嬉しいですね。導入してみてはいかがでしょうか?