テーブル(table)は表を作成するためのタグです。HTMLを勉強し始めて最初につまずくのが、テーブルタグかもしれません。
開始タグと終了タグが離れていたり、入れ子を注意しないとうまく表示されないなど、少しハードルがあがります。
でも、法則はいたってシンプル。ゆっくり考えながらやれば、問題なく使えるようになるはずです。
テーブルタグの書き方・使い方を、サンプルコードをたくさん使いながらご紹介していきます。
目次
テーブルタグ(tableタグ)の書き方
基本的な書き方

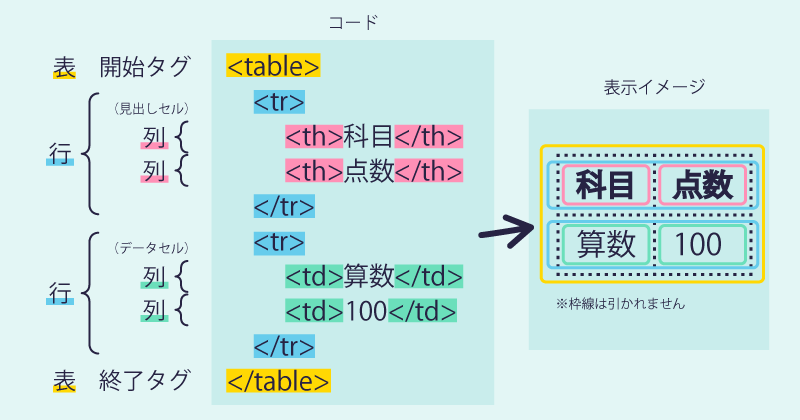
テーブル(表)は、table要素・tr要素・th要素・td要素を組み合わせて作ります。
表全体は、table要素。表全体を<table>と</table>で挟みます。
表の行が、tr要素。1行ごとに<tr>と</tr>で挟みます。(trはTable Rowの略)
行のなかのひとつひとつのカタマリを「セル」と呼びます。
セルには見出しセルとデータセルがあります。
1行にセルをいくつ入れるかで列の数が決まってきます。
見出しセルがth要素。テキスト(画像なども可)を<th>と</th>で挟みます。(thはTable Headerの略)
データセルがtd要素。テキスト(画像なども可)を<td>と</td>で挟みます。(tdはTable Dataの略)
細かく見てみましょう。
まずは表示イメージから。2行2列の表です。

このコードは以下になります。
<table border="1">
<tr>
<th>科目</th>
<th>点数</th>
</tr>
<tr>
<td>算数</td>
<td>100</td>
</tr>
</table>「科目」「点数」が見出しセルです。この2つのセルを<tr>と</tr>に挟み、これで1行2列を作っています。見出しセルはブラウザで見ると中央寄せ・太字で表示されます。見出しセルが必要ない場合、データセルだけの表を作っても構いません。
「算数」「100」がデータセルです。この2つのセルを<tr>と</tr>に挟み、これで1行2列を作っています。
行を増やしたいときは、<tr>~</tr>を増やします。
列を増やしたいときは、<tr>~</tr>のなかで<th>~</th>または<td>~</td>を増やします。セルは結合することもできます(方法は後述します)。
表のなかに表を作ることもできます。その場合は<th>~</th>または<td>~</td>内に<table>~</table>を書きます。
セルを結合させる方法
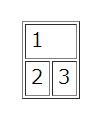
列(横)の結合

<table border="1">
<tr>
<td colspan="2">1</td>
</tr>
<tr>
<td>2</td>
<td>3</td>
</tr>
</table>結合させるtdまたはthに対しcolspanという属性を追加します。属性の値には、つなげるセルの数を入れます。3つのセルをつなげるときは3を入れます。
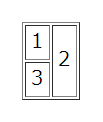
行(縦)の結合

<table border="1">
<tr>
<td>1</td>
<td rowspan="2">2</td>
</tr>
<tr>
<td>3</td>
</tr>
</table>結合させるtdまたはthに対しrowspanという属性を追加します。属性の値には、つなげるセルの数を入れます。3つのセルをつなげるときは3を入れます。
rowspanは結合を開始する最初の行に記載します。それ以降の結合した行ではtdまたはthがひとつ減ります。今回の場合、1行目は<td>~</td>が2セットありますが、2行目には1セットだけになっています。
表のサンプルコード 5種類
表の形状はいろいろですよね。実際にいくつか表のサンプルコードを紹介します。タグがどのような順番で書かれているかなど、参考にしてみてください。コピペして使用してもOKです。
サンプルコード1 3行2列
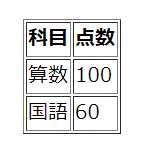
1行目を見出しセルにした3行2列の表を作ってみます。

<table border="1">
<tr>
<th>科目</th>
<th>点数</th>
</tr>
<tr>
<td>算数</td>
<td>100</td>
</tr>
<tr>
<td>国語</td>
<td>60</td>
</tr>
</table>サンプルコード2 3行3列
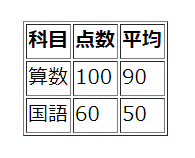
サンプルコード1から、右側に1列追加してみます。

<table border="1">
<tr>
<th>科目</th>
<th>点数</th>
<th>平均</th>
</tr>
<tr>
<td>算数</td>
<td>100</td>
<td>90</td>
</tr>
<tr>
<td>国語</td>
<td>60</td>
<td>50</td>
</tr>
</table>サンプルコード3 3行3列
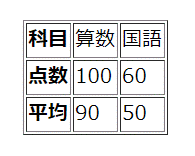
1番左の列を見出しセルにしてみます。

<table border="1">
<tr>
<th>科目</th>
<td>算数</td>
<td>国語</td>
</tr>
<tr>
<th>点数</th>
<td>100</td>
<td>60</td>
</tr>
<tr>
<th>平均</th>
<td>90</td>
<td>50</td>
</tr>
</table>通常、見出しセルは最上部や一番左に設置することが多いですが、位置はどこでも構いません。例えば、1行目と3行目を見出しセルにするなどもできます。
サンプルコード4 4行4列
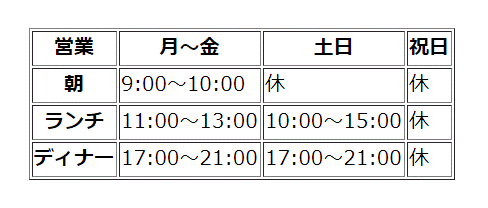
4行4列、最上部と一番左のどちらも見出しセルにしてみます。

<table border="1">
<tr>
<th>営業</th>
<th>月~金</th>
<th>土日</th>
<th>祝日</th>
</tr>
<tr>
<th>朝</th>
<td>9:00~10:00</td>
<td>休</td>
<td>休</td>
</tr>
<tr>
<th>ランチ</th>
<td>11:00~13:00</td>
<td>10:00~15:00</td>
<td>休</td>
</tr>
<tr>
<th>ディナー</th>
<td>17:00~21:00</td>
<td>17:00~21:00</td>
<td>休</td>
</tr>
</table>サンプルコード5 4行4列
サンプルコード4で、一部のセルを結合してみます。

<table border="1">
<tr>
<th>営業</th>
<th>月~金</th>
<th>土日</th>
<th>祝日</th>
</tr>
<tr>
<th>朝</th>
<td>9:00~10:00</td>
<td>休</td>
<td rowspan="3">休</td>
</tr>
<tr>
<th>ランチ</th>
<td>11:00~13:00</td>
<td>10:00~15:00</td>
</tr>
<tr>
<th>ディナー</th>
<td colspan="2">17:00~21:00</td>
</tr>
</table><td rowspan="3">で3行を結合しています。<td colspan="2">で2列を結合しています。
セルを結合するときは、各<tr>~</tr>内のtd・thの数に注意しましょう。
CSSを使って表をデザインする
少しだけ、表をCSSを使ってデザインしてみます。
書き方や使い方を参考にしてみてください。
<table>
<tr>
<th>科目</th>
<th>点数</th>
<th>平均</th>
<th>評価</th>
</tr>
<tr>
<td>算数</td>
<td>100</td>
<td>90</td>
<td>A</td>
</tr>
<tr>
<td>国語</td>
<td>60</td>
<td>50</td>
<td>B</td>
</tr>
</table>このテーブルタグに対してスタイルを適用します。
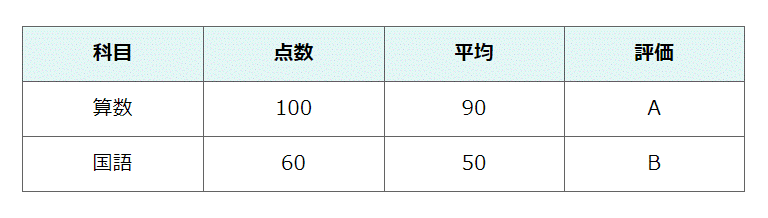
見出しと枠線に色を付けたノーマルデザイン
table {
border-collapse: collapse; /*隣接する枠線を重ねて表示*/
border-spacing: 0; /*枠線を間隔をなしに*/
width: 100%;
text-align: center;
}
table th {
background: #e3f6f5;
border: solid 1px #666666;
padding: 10px;
width: 25%;
}
table td {
border: solid 1px #666666;
padding: 10px;
width: 25%;
}
tableにborderを指定すると、表の外側だけ線が引かれます。
各セルの外側に線を引きたいので、thとtrに対してborderを指定しています。
各セルに枠線を入れると、セルが隣接してい箇所は線が2本分になるので太くなります。太いまま使うデザインももちろんありですが、今回は隣接した線は重ねて(1本で)表示させたいのでborder-collapse: collapse;を指定しています。
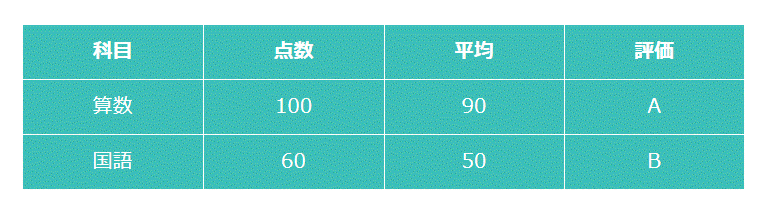
背景色を入れて文字を白抜きにしたデザイン
table {
border-collapse: collapse;
border-spacing: 0;
width: 100%;
text-align: center;
background: #3dbfb8;
color: #ffffff;
}
table th {
border: solid 1px #ffffff;
padding: 10px;
width: 25%;
}
table td {
border: solid 1px #ffffff;
padding: 10px;
width: 25%;
}
tableに対してbackgroundを指定し、背景色を入れています。
同様にtableに対してcolorを指定し、文字色を白にしています。
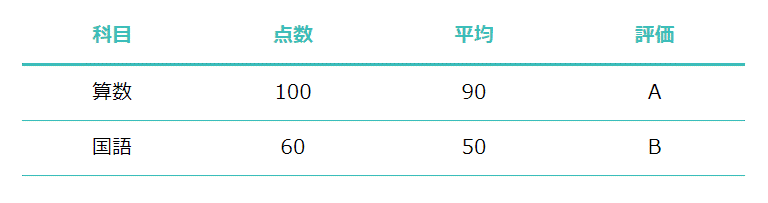
枠線を工夫したデザイン
table {
border-collapse: collapse;
border-spacing: 0;
width: 100%;
text-align: center;
}
table th {
border-bottom: solid 3px #3dbfb8;
padding: 10px;
width: 25%;
color: #3dbfb8
}
table td {
border-bottom: solid 1px #3dbfb8;
padding: 10px;
width: 25%;
}
見出しセルthとデータセルtdに下線を入れています。
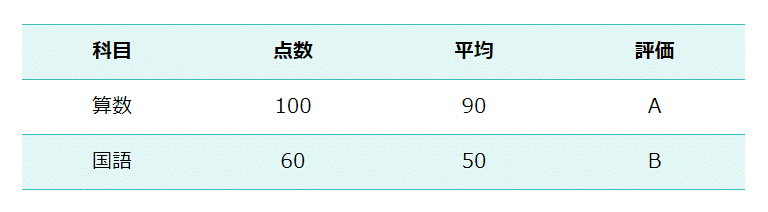
1行ごとに背景色を変えたデザイン
table {
border-collapse: collapse;
border-spacing: 0;
width: 100%;
text-align: center;
border-top: solid 1px #3dbfb8;
}
table tr:nth-child(2n+1) {
background: #e3f6f5;
}
table th,
table td {
border-bottom: solid 1px #3dbfb8;
padding: 10px;
width: 25%;
}
tr:nth-child(2n+1)で奇数行を指定し、奇数行だけ背景色を付けています。tr:nth-child(2n)で偶数行の指定になります。
ウェブサイトを作っていると、表が必要になることがきっと出てきます。そんなときはテーブルタグを使って作成しましょう。タグのルールをしっかり覚えれば、さまざまな表を作成することができます。