今回はウェブサイトで段落を表すタグ、段落タグ(pタグ)について解説していきます。
段落タグ(pタグ)の書き方

「p」は「Paragraph(パラグラフ)」の略です。
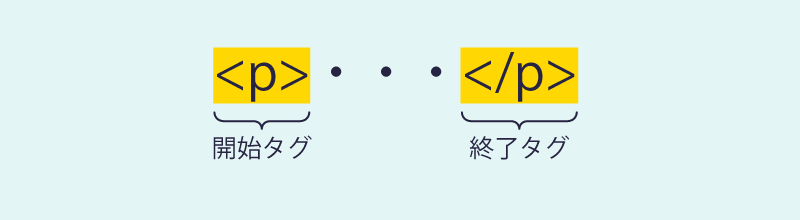
テキストや画像を「<p>」と「</p>」で挟みます。<p>~</p>のひとかたまりが、ひとつの段落を表します。
pタグの見た目・見栄えをデザインする際はCSS(スタイルシート)を使います。
段落の表示例
pタグがブラウザ上でどう見えるかを確認してみましょう。
<h1>段落とは?</h1>
<p>1.長い文章の中の、一つの主題をもってまとまった部分。また、その切れ目。段。節。</p>
<p>2.物事の区切り。</p>
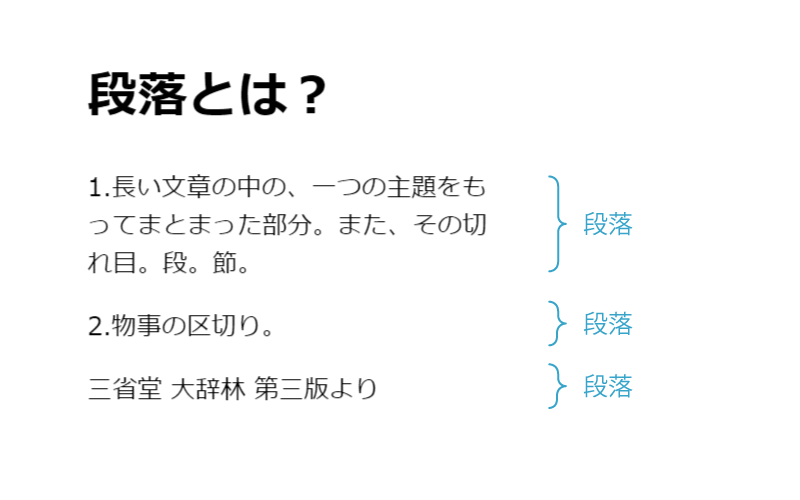
<p>三省堂 大辞林 第三版より</p>上記をブラウザ上で見るとこのようになります。

段落と段落の間が1行分空いていますね(ブラウザの種類により若干デザインが異なります)。
この空(あき)は、あくまで段落を分けたときに改行されたような見栄えになるだけで、実際に文章を改行したい場合は<br>タグを使います。「br」は「Break」の略です。
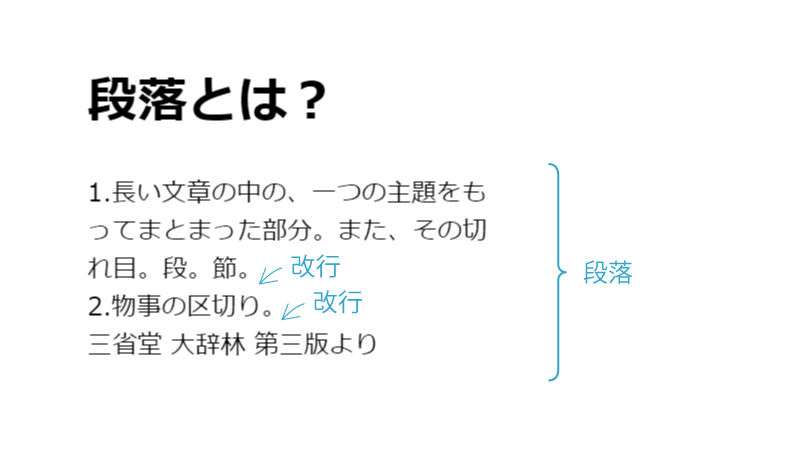
先ほどのサンプルコードには3つの段落がありました。これを1つの段落にし、途中で改行を入れてみます。
<h1>段落とは?</h1>
<p>
1.長い文章の中の、一つの主題をもってまとまった部分。また、その切れ目。段。節。<br>
2.物事の区切り。<br>
三省堂 大辞林 第三版より
</p>
CSSの設定によっては、pタグでもbrタグでも見た目が同じことがありますが、タグの意味合いが異なっているので頭に入れておきましょう。
CSSを使って段落をデザインする
少しだけ、段落をCSSを使ってデザインしてみます。
書き方や使い方を参考にしてみてください。
<p>Suspendisse blandit vel dui non ullamcorper. Nullam semper, felis eu efficitur gravida. uam mi volutpat metus, vitae commodo quam odio ac magna.</p>この段落(pタグ)に対してスタイルを適用します。
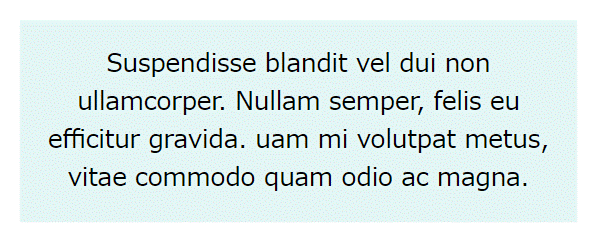
1.余白+中央寄せ+背景色
p {
padding: 1em;
text-align: center;
background-color: #e3f6f5;
}
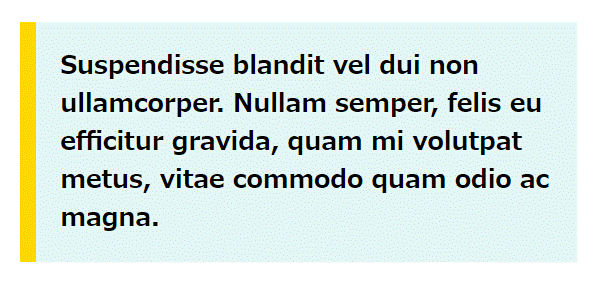
2.余白+背景色+枠線+太字
p {
padding: 1em;
background-color: #e3f6f5;
border-left: 10px solid #ffd803;
font-weight: bold;
}
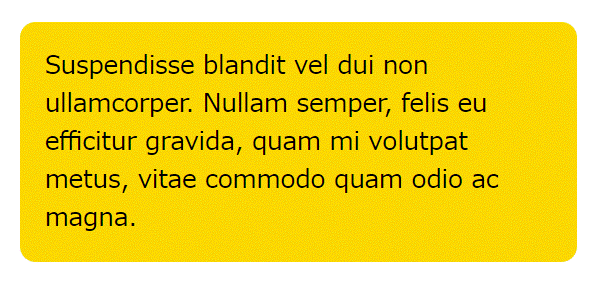
3.余白+背景色+角丸
p {
padding: 1em;
background-color: #ffd803;
border-radius: 10px;
}
段落は<p>タグを使う。簡単ですね。<br>の改行タグとの区別を、頭のなかでしっかり付けられるとベストです。