箇条書きを実現するタグ「リストタグ」の書き方・使い方を解説します。
文章を箇条書きにする際に使うタグですが、サイトのメニューをデザインするときなどにも良く使われます。使用頻度が高いタグです。しっかりマスターしておきましょう。
目次
リストタグの書き方

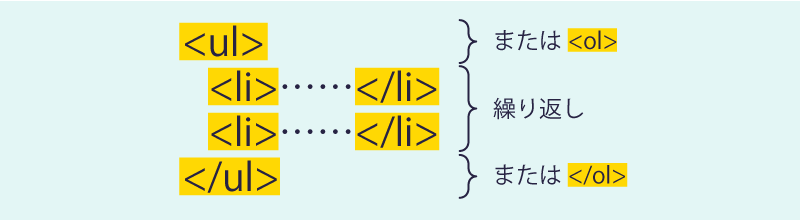
箇条書きにするテキスト(画像なども可)を<li>と</li>で挟み、必要な数だけ繰り返します。それらを<ul>~</ul>または<ol>~</ol>の間に挟みます。
- 「li」は「List item」の略。
- 「ul」は「Unordered List」の略。
「order」は順番の意味があり「un」が付いているので順番を付けないリストとなります。各<li>~<li>の先頭に「・(ナカグロ)」が付きます。 - 「ol」は「Ordered List」の略。
順番が付けられたリストとなります。各<li>~<li>の先頭に番号が振られます。
実際に見てみましょう。
ul li のリスト
順番を付けないリストのコード例です。
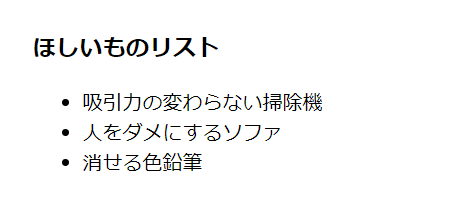
<h3>ほしいものリスト</h3>
<ul>
<li>吸引力の変わらない掃除機</li>
<li>人をダメにするソファ</li>
<li>消せる色鉛筆</li>
</ul>上記をブラウザ上で見るとこのようになります。先頭にマーカー(ナカグロ)が付きます。

ol li のリスト
順番付きリストのコード例です。
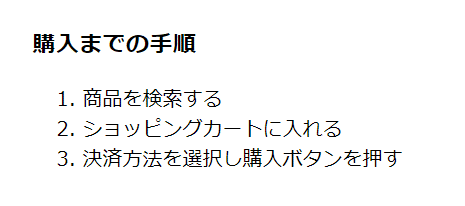
<h3>購入までの手順</h3>
<ol>
<li>商品を検索する</li>
<li>ショッピングカートに入れる</li>
<li>決済方法を選択し購入ボタンを押す</li>
</ol>上記をブラウザ上で見るとこのようになります。先頭にマーカー(番号)が付きます。

デザインと使い方
リストタグの見た目・見栄えをデザインする際はCSS(スタイルシート)を使います。
CSSを使うと<ul>も<ol>も全く同じデザインにすることができます。そうなると好きな方を使えばいいのかなと思われるかもしれませんが、HTMLとしてはあくまで、<ul>は順番がないもの、<ol>は順番があるものを意味します。
<ul>と<ol>のどちらを使うかは、コードの意味から選ぶことを心がけましょう。
CSSを使ってリストをデザインする
少しだけ、リストをCSSを使ってデザインしてみます。
書き方や使い方を参考にしてみてください。
<ul>
<li>Apple</li>
<li>Banana</li>
<li>Cherry</li>
</ul>このリストに対してスタイルを適用します。
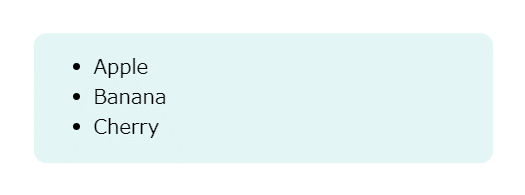
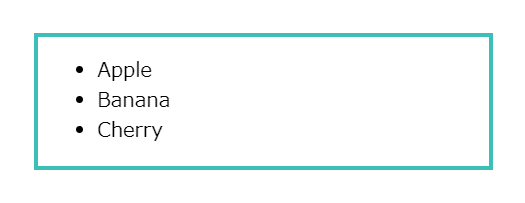
背景色・角丸を入れる
ul {
padding: 1em 1em 1em 3em; /*余白*/
background: #e3f6f5; /*背景色*/
border-radius: 10px; /*角丸*/
}
backgroundで背景色を指定します。border-radiusの値が大きければ角丸の大きくなります(より丸くなります)。
枠線を入れる
ul {
padding: 1em 1em 1em 3em; /*余白*/
border: solid 3px #3dbfb8; /*枠線*/
}
borderで枠線を指定します。
値がsolidだと実線、dottedだと点線、dashedだと破線になります。
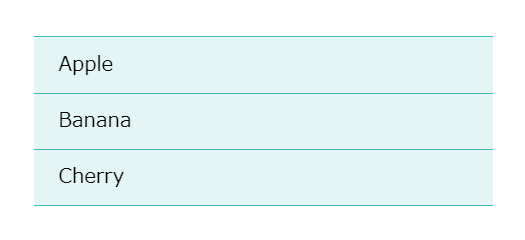
縦並びメニューのデザイン
ul {
margin: 0; /*余白をリセット*/
padding: 0; /*余白をリセット*/
list-style-type: none; /*マーカーを削除*/
border-top: solid 1px #3dbfb8; /*枠線・上*/
}
ul li {
padding: 10px 20px; /*余白*/
background: #e3f6f5; /*背景色*/
border-bottom: solid 1px #3dbfb8; /*枠線・下*/
}
ulとliは余白が予め設定されています。細かくデザインする際は、余白をリセットして好みのものに設定します。
list-style-typeはマーカーの種類を指定するものです。値をnoneにするとマーカー部分のナカグロが消えます。値は他にも用意されていて、例えば、circleにすると白丸、lower-romanにするとローマ数字になります。
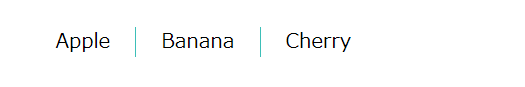
横並びメニューのデザイン1
ul {
margin: 0; /*余白をリセット*/
padding: 0; /*余白をリセット*/
list-style-type: none; /*マーカーを削除*/
}
ul li {
float: left; /*回り込み*/
padding: 0 20px; /*余白*/
border-right: solid 1px #3dbfb8; /*枠線*/
}
ul li:last-child {
border: none; /*最後のliの枠線削除*/
}
floatを使って、liを次のliに回り込ませて、1行で表示するようにしています。
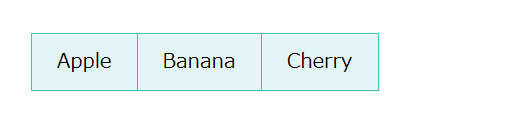
横並びメニューのデザイン2
ul {
margin: 0; /*余白をリセット*/
padding: 0; /*余白をリセット*/
list-style-type: none; /*マーカーを削除*/
display: flex; /*レイアウト指定*/
border-left: solid 1px #3dbfb8; /*枠線・左*/
}
ul li {
padding: 10px 20px; /*余白*/
background: #e3f6f5; /*背景色*/
border-top: solid 1px #3dbfb8; /*枠線・上*/
border-bottom: solid 1px #3dbfb8; /*枠線・下*/
border-right: solid 1px #3dbfb8; /*枠線・右*/
}
flexを使ってレイアウトを指定しています。記述方法は少し覚えないといけませんが、floatよりも自由なレイアウトを実現できます。
リストタグについて解説しました。
文章を書く際、ナカグロや数字を文字として打てば箇条書きにはなりますが、HTMLとしてはリストタグを使います。検索エンジンにも箇条書きであるということを伝えることができます。
リストタグはメニューをデザインするときなどにも使われます。リストタグを使ってウェブサイトをデザインしてみてください。










