「見出しタグ」や「hタグ(エイチタグ)」と呼ばれるタグの書き方と使い方を解説します。文章を論理立てて表すために、またSEO対策としても、とても重要なタグです。ぜひ使い方をマスターしましょう。
WordPress内での見出しタグの使い方はこちらでご紹介しています。
目次
見出しタグ(hタグ)とは?
見出しとは、文章の章題や節題のことです。
章や節などの文章のカタマリに対して付けるタイトルですね。
HTMLでは、見出しを、見出しタグ(hタグ)を使って表します。
(「h」は「Heading」の略です)
見出しタグ(hタグ)の書き方

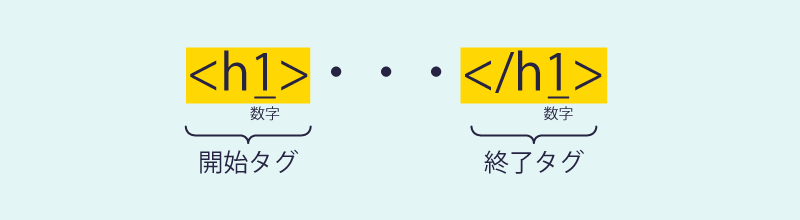
見出しにしたいテキスト(画像可)を、「h」と「数字(1~6)」を合わせた開始タグ・終了タグで挟みます。
hタグはh1・h2・h3・h4・h5・h6の6種類。h7以降はありません。
h1が一番の大見出し。数字が減るごとに重みが減り、小見出しになっていきます。
実際にタグを設定するとこのような感じになります。
<h1>これは見出し1です</h1>
<h2>これは見出し2です</h2>
<h3>これは見出し3です</h3>
<h4>これは見出し4です</h4>
<h5>これは見出し5です</h5>
<h6>これは見出し6です</h6>hタグの見た目・見栄えをデザインする際はCSS(スタイルシート)を使います。
仮にCSSでh6の文字サイズをh1より大きくしたとしても、大見出しはh1です。タグの本来の意味は変わりません。
見出しの表示例
hタグがブラウザ上でどう見えるかを確認してみましょう。
<h1>これは見出し1です</h1>
<h2>これは見出し2です</h2>
<h3>これは見出し3です</h3>
<h4>これは見出し4です</h4>
<h5>これは見出し5です</h5>
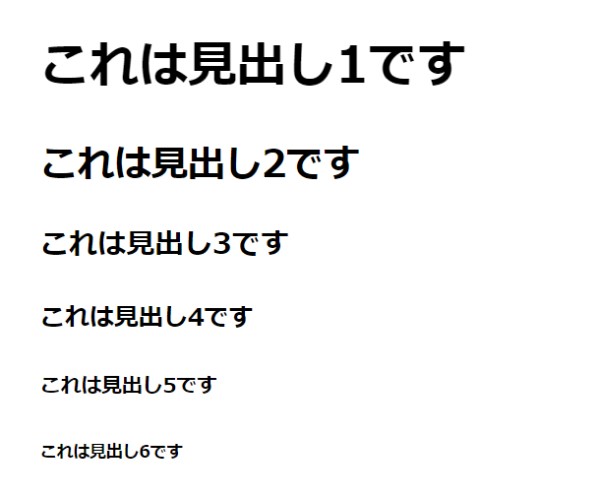
<h6>これは見出し6です</h6>上記をブラウザ上で見るとこのようになります。

文字サイズや余白などが少しだけデザインされていますね(ブラウザの種類により若干デザインが異なります)。
細かくはCSS(スタイルシート)でデザインを行ってください。
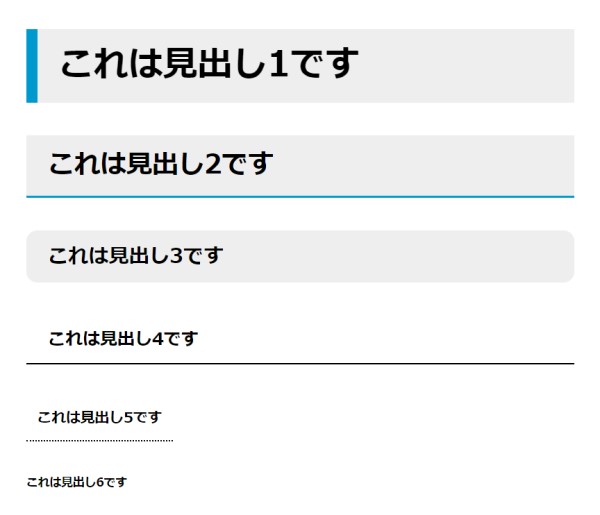
以下、CSSで少しデザインした例です。

hタグのもともとの余白の設定を一旦リセットし、その後、それぞれのhタグに好みのスタイルを書くといった方法があります。デザインしやすくするための工夫ですね。
例えばこんな感じです。h1, h2, h3, h4, h5, h6 { padding: 0; margin: 0; font-wight: normal; }h1 { font-size: 20px; padding: 20px; font-weight: bold; }h2 { font-size: 16px; padding: 20px; }
h1~h6の使い方とルール
hタグ(h1・h2・h3・h4・h5・h6)の使い方にはちょっとしたルールがあります。「全部重要なのでどれもh1に設定しちゃおう」というのは、NGです。
h1はページ内で1度だけ
h1を使えるのは、各ページ内で基本的に1度だけ。
仮に使ったとしてもページ上でエラーになることはないですし、検索エンジンの評価が下がるということもないようです。
ただし、h1は大見出し(最も重みのある見出し)の役割を担っています。大見出しはページ内に1つ、これが無難な使い方です。
通常はそのページ内容を端的に表すページタイトルにh1を設定します。
正しい文章構成で見出しを付ける
正しい文章構成で見出しを設定する必要があります。例えば、h2は「章」、h3は「節」、h4は「項」と考えてみると分かりやすいと思います。
<良くない例>
h1:記事タイトル
┃┗h3:第一節
┃┗h3:第二節
┣h2:第一章
┃┗h4:第一項
┃┗h4:第二項
┗h2:第二章
「第一章」より前に「第一節」がくるのはおかしいですね。
<良い例>
h1:記事タイトル
┣h2:第一章
┃┣h3:第一節
┃┃┗h4:第一項
┃┃┗h4:第二項
┃┗h3:第二節
┗h2:第二章
正しい文章構成になるよう、hタグを設定しましょう。
hタグの順番がおかしくてもエラーが出たりすることはないので、そこまで厳密に考える必要はありません。SEOを意識する方は、少し気にしてみてください。
画像を見出しに設定する方法
テキストだけでなく、画像にhタグを設定することも可能です。
<h1><img src="xxx/sample-image.jpg" alt="ページタイトル"></h1>画像にした場合はalt属性を入れ、画像内容を表すテキスト(タイトル)を入れましょう。検索エンジンに画像に書かれた内容・文字を伝えるためです。
SEO効果狙いでズルをして、関係のないテキストを入れるのは止めましょう!
見出しタグを設定するときの注意点
hタグの使い方と注意点をまとめてみます。
使い方と注意点
- h1はページ内で1度(推奨)だけ使う。
- ページタイトルになるテキストをh1に設定する。
- h1~h6までを正しい文章構造で使い分ける。
- ユーザーに分かりやすい見出し(タイトル)を付ける。
- 見出しに画像を使うときはaltを入れる。
- 変な使い方をしない。(例:見出しばかりで段落のないページ。見出しにキーワードを詰め込む。見出しとページ内容が違う。)
見出しタグ・hタグはとても重要なタグで、使用頻度はとても高いです。しっかりマスターしておきましょう。