ウェブサイトのフッターのデザインサンプルです。王道のデザインなので、汎用性高く使えるのではと思います。レスポンシブデザインに対応しています。
コピペで利用できます。お気軽にご活用ください。
目次
使い方
下部の「デザインサンプル」からデザインを選んで、そのHTMLとCSSをコピーして利用すればOKですが、どのデザインサンプルも共通して、以下が設定されていることを前提としています。
HTML
レスポンシブデザイン用に、<head>~</head>内にviewportを設定。
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">CSS
<body>は余白ナシに設定。
body {
margin: 0;
padding: 0;
}また今回、レスポンシブデザインのブレイクポイント(デザインを切り替えるポイント)はこのように設定しています。
/*パソコン(PC)用の記述*/
@media only screen and (max-width: 599px) {
/*スマートフォン(SP)用の記述*/
}ブラウザの横幅が599px以下のときはスマートフォン用のデザインに。
ブラウザの横幅が600px以上のときはパソコンやタブレット用のデザインに。
デザインサンプル
PC・SPともに左寄せのシンプルデザイン


<div class="footer01">
<ul class="menu">
<li><a href="#">AAAAA</a></li>
<li><a href="#">BBBBB</a></li>
<li><a href="#">CCCCC</a></li>
<li><a href="#">DDDDD</a></li>
<li><a href="#">EEEEE</a></li>
</ul>
<p class="copyright">
© My Site
</p>
</div>.footer01 {
color: #808080;
background: #e5e5e5;
padding: 30px;
}
.footer01 a {
color: #808080;
text-decoration: none;
}
.footer01 a:hover {
text-decoration: underline;
}
.footer01 .menu {
margin: 0;
padding: 0;
list-style: none;
display: flex;
flex-wrap: wrap;
}
.footer01 .menu li {
margin: 0;
padding: 0 20px 0 0;
}
.footer01 .copyright {
margin: 0;
padding: 20px 0 0 0;
}フッターのメニューは、リストタグ<ul><li>~</li></ul>を使っています。
ulには「menu」というクラス名を付けています。display: flex;で、ulの子要素のliを横並びにしています(各メニューを1列に表示)。
liのpadding: 0 20px 0 0;で、各メニューの右側に余白を入れています。
こちらはスマートフォン用のブレイクポイントは入れていませんが、スマートフォンでも問題なく表示されます。
PC・SPともに中央寄せ(センタリング)のシンプルデザイン


<div class="footer02">
<ul class="menu">
<li><a href="#">AAAAA</a></li>
<li><a href="#">BBBBB</a></li>
<li><a href="#">CCCCC</a></li>
<li><a href="#">DDDDD</a></li>
<li><a href="#">EEEEE</a></li>
</ul>
<p class="copyright">
© My Site
</p>
</div>.footer02 {
color: #808080;
background: #e5e5e5;
text-align: center;
padding: 30px;
}
.footer02 a {
color: #808080;
text-decoration: none;
}
.footer02 a:hover {
text-decoration: underline;
}
.footer02 .menu {
margin: 0;
padding: 0;
list-style: none;
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.footer02 .menu li {
margin: 0;
padding: 0 20px;
}
.footer02 .copyright {
margin: 0;
padding: 20px 0 0 0;
}フッターのメニューは、リストタグ<ul><li>~</li></ul>を使っています。
ulには「menu」というクラス名を付けています。display: flex;で、ulの子要素のliを横並びにしています(各メニューを1列に表示)。
さらにjustify-content: center;で子要素のliをセンタリングしています。
liのpadding: 0 20px;で、各メニューの左右に余白を入れています。
こちらはスマートフォン用のブレイクポイントは入れていませんが、スマートフォンでも問題なく表示されます。
PC・SPともに左寄せ、SPは2カラムのデザイン


<div class="footer03">
<ul class="menu">
<li><a href="#">AAAAA</a></li>
<li><a href="#">BBBBB</a></li>
<li><a href="#">CCCCC</a></li>
<li><a href="#">DDDDD</a></li>
<li><a href="#">EEEEE</a></li>
</ul>
<p class="copyright">
© My Site
</p>
</div>.footer03 {
color: #808080;
background: #e5e5e5;
padding: 30px;
}
.footer03 a {
color: #808080;
text-decoration: none;
}
.footer03 a:hover {
text-decoration: underline;
}
.footer03 .menu {
margin: 0;
padding: 0;
list-style: none;
display: flex;
flex-wrap: wrap;
}
.footer03 .menu li {
margin: 0;
padding: 0 20px;
border-left: 1px #808080 solid;
}
.footer03 .menu li:first-child {
padding-left: 0;
border: none;
}
.footer03 .copyright {
margin: 0;
padding: 20px 0 0 0;
}
@media only screen and (max-width: 599px) {
.footer03 .menu li {
width: 50%;
padding: 0 20px 0 0;
box-sizing: border-box;
border: none;
}
}フッターのメニューは、リストタグ<ul><li>~</li></ul>を使っています。
ulには「menu」というクラス名を付けています。display: flex;で、ulの子要素のliを横並びにしています(各メニューを1列に表示)。
liのpadding: 0 20px;で、各メニューの左右に余白を入れています。border-left: 1px #808080 solid;で、各メニューの左側に区切り線を入れています。
ただし、各メニューの間だけに線を入れたいので、li:first-childのborder: none;で一番最初の線を消しています。
<スマートフォン用>
liの横幅をwidth: 50%;に指定することで、メニューを2カラムで表示しています。
PC・SPともに中央寄せ(センタリング)、SPは2カラムのデザイン


<div class="footer04">
<ul class="menu">
<li><a href="#">AAAAA</a></li>
<li><a href="#">BBBBB</a></li>
<li><a href="#">CCCCC</a></li>
<li><a href="#">DDDDD</a></li>
<li><a href="#">EEEEE</a></li>
</ul>
<p class="copyright">
© My Site
</p>
</div>.footer04 {
color: #808080;
background: #e5e5e5;
text-align: center;
padding: 30px;
}
.footer04 a {
color: #808080;
text-decoration: none;
}
.footer04 a:hover {
text-decoration: underline;
}
.footer04 .menu {
margin: 0;
padding: 0;
list-style: none;
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.footer04 .menu li {
margin: 0;
padding: 0 20px;
border-right: 1px #808080 solid;
}
.footer04 .menu li:last-child {
border: none;
}
.footer04 .copyright {
margin: 0;
padding: 20px 0 0 0;
}
@media only screen and (max-width: 599px) {
.footer04 .menu {
justify-content: flex-start;
}
.footer04 .menu li {
width: 50%;
box-sizing: border-box;
border: none;
}
.footer04 .menu li:nth-child(odd) {
border-right: 1px #808080 solid;
}
}フッターのメニューは、リストタグ<ul><li>~</li></ul>を使っています。
ulには「menu」というクラス名を付けています。display: flex;で、ulの子要素のliを横並びにしています(各メニューを1列に表示)。
さらにjustify-content: center;で子要素のliをセンタリングしています。
liのpadding: 0 20px;で、各メニューの左右に余白を入れています。border-right: 1px #808080 solid;で、各メニューの右側に区切り線を入れています。
ただし、各メニューの間だけに線を入れたいので、li:last-childのborder: none;で一番最後の線を消しています。
<スマートフォン用>
liの横幅をwidth: 50%;に指定することで、メニューを2カラムで表示しています。
liに設定していた区切り線を、border: none;で一旦全て消した後、li:nth-child(odd)のborder-right: 1px #808080 solid;で、奇数番目のliに対して右側に区切り線を入れています。これで2カラムの中央だけに1本の縦線が引かれたような表示になります。
PCは4カラム、SPは1カラムのデザイン


<div class="footer05">
<div class="wrap">
<div class="box">
<h3>タイトル</h3>
<p>
ダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキスト
</p>
</div>
<div class="box">
<h3>タイトル</h3>
<ul>
<li><a href="#">AAAAA</a></li>
<li><a href="#">BBBBB</a></li>
<li><a href="#">CCCCC</a></li>
<li><a href="#">DDDDD</a></li>
<li><a href="#">EEEEE</a></li>
</ul>
</div>
<div class="box">
<h3>タイトル</h3>
<ul>
<li><a href="#">FFFFF</a></li>
<li><a href="#">GGGGG</a></li>
<li><a href="#">HHHHH</a></li>
<li><a href="#">IIIII</a></li>
<li><a href="#">JJJJJ</a></li>
</ul>
</div>
<div class="box">
<h3>タイトル</h3>
<ul>
<li><a href="#">KKKKK</a></li>
<li><a href="#">LLLLL</a></li>
<li><a href="#">MMMMM</a></li>
<li><a href="#">NNNNN</a></li>
<li><a href="#">OOOOO</a></li>
</ul>
</div>
<p class="copyright">
© My Site
</p>
</div>
</div>.footer05 {
color: #808080;
background: #e5e5e5;
padding: 30px;
}
.footer05 a {
color: #808080;
text-decoration: none;
}
.footer05 li a:hover {
text-decoration: underline;
}
.footer05 .wrap {
width: 900px;
margin: 0 auto;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.footer05 .wrap h3 {
margin: 0 0 10px 0;
padding: 0;
border-bottom: 1px #c4c4c4 solid;
}
.footer05 .wrap p {
margin: 0;
padding: 0 0 20px 0;
}
.footer05 .wrap .box {
width: 22%;
}
.footer05 .wrap .box ul {
margin: 0;
padding: 0 0 20px 0;
list-style: none;
}
.footer05 .wrap .copyright {
width: 100%;
padding: 20px 0 0 0;
}
@media only screen and (max-width: 599px) {
.footer05 .wrap {
width: 100%;
padding: 0 20px;
box-sizing: border-box;
}
.footer05 .wrap h3 {
border: none;
}
.footer05 .wrap .box {
width: 100%;
}
.footer05 .wrap .box ul {
border-top: 1px #c4c4c4 solid;
}
.footer05 .wrap .box ul li a {
display: block;
padding: 5px 15px;
border-bottom: 1px #c4c4c4 solid;
}
}「box」のクラス名を指定したdivが、ひとつのカラムになります。
「box」の<div>~</div>をカラムの数だけ繰り返します。
全てのカラムを「wrap」のクラス名を指定したdivで囲みます。
そして「wrap」にdisplay: flex;を指定し、「wrap」の子要素の「box」を横並びにしています。
ただし、ひとつひとつの「box」の横幅が大きすぎると、そもそも1列に入りきらないので、「box」の横幅をwidth: 22%;としています。
「wrap」のjustify-content: space-between;は、子要素の「box」同士の間隔を均等にするという記述です。これにより、1列のなかで次のようなサイズで収まっていることになります。
box 22%、余白 4%、box 22%、余白 4%、box 22%、余白 4%、box 22%
合計で100%です。
<スマートフォン用>
「wrap」「box」ともにwidth: 100%;にすることで、1カラムにしています。
各メニューのリンクは、a { display: block; }でテキストだけでなく余白も含めたリンクにしています。(ボタン風のリンク)にしています。スマートフォンで少しタップしやすくなります。
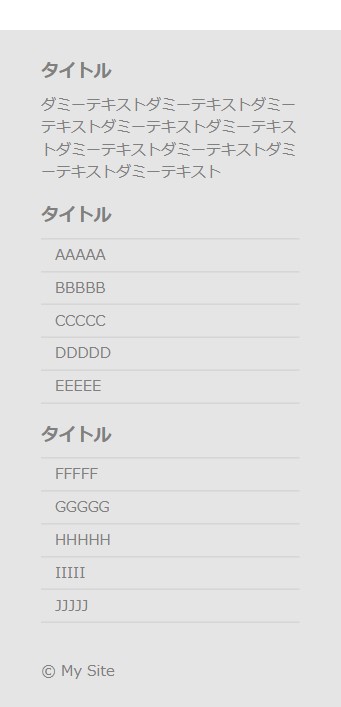
PCは3カラム、SPは1カラムのデザイン


<div class="footer06">
<div class="wrap">
<div class="box">
<h3>タイトル</h3>
<p>
ダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキスト
</p>
</div>
<div class="box">
<h3>タイトル</h3>
<ul>
<li><a href="#">AAAAA</a></li>
<li><a href="#">BBBBB</a></li>
<li><a href="#">CCCCC</a></li>
<li><a href="#">DDDDD</a></li>
<li><a href="#">EEEEE</a></li>
</ul>
</div>
<div class="box">
<h3>タイトル</h3>
<ul>
<li><a href="#">FFFFF</a></li>
<li><a href="#">GGGGG</a></li>
<li><a href="#">HHHHH</a></li>
<li><a href="#">IIIII</a></li>
<li><a href="#">JJJJJ</a></li>
</ul>
</div>
<p class="copyright">
© My Site
</p>
</div>
</div>.footer06 {
color: #808080;
background: #e5e5e5;
padding: 30px;
}
.footer06 a {
color: #808080;
text-decoration: none;
}
.footer06 li a:hover {
text-decoration: underline;
}
.footer06 .wrap {
width: 900px;
margin: 0 auto;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.footer06 .wrap h3 {
margin: 0 0 10px 0;
padding: 0;
border-bottom: 1px #c4c4c4 solid;
}
.footer06 .wrap p {
margin: 0;
padding: 0 0 20px 0;
}
.footer06 .wrap .box {
width: 30%;
}
.footer06 .wrap .box ul {
margin: 0;
padding: 0 0 20px 0;
list-style: none;
}
.footer06 .wrap .copyright {
width: 100%;
padding: 20px 0 0 0;
}
@media only screen and (max-width: 599px) {
.footer06 .wrap {
width: 100%;
padding: 0 20px;
box-sizing: border-box;
}
.footer06 .wrap h3 {
border: none;
}
.footer06 .wrap .box {
width: 100%;
}
.footer06 .wrap .box ul {
border-top: 1px #c4c4c4 solid;
}
.footer06 .wrap .box ul li a {
display: block;
padding: 5px 15px;
border-bottom: 1px #c4c4c4 solid;
}
}ひとつ前の4カラムの記述とほぼ同じです。
違いは「box」(カラム)の横幅サイズです。1列に3カラムとなるよう横幅を調整します。
「box」の横幅をwidth: 30%;としています。
1列のなかで次のようなサイズで収まっていることになります。
box 30%、余白 5%、box 30%、余白 5%、box 30%
合計で100%です。
<スマートフォン用>
ひとつ前の4カラムの記述と同じです。
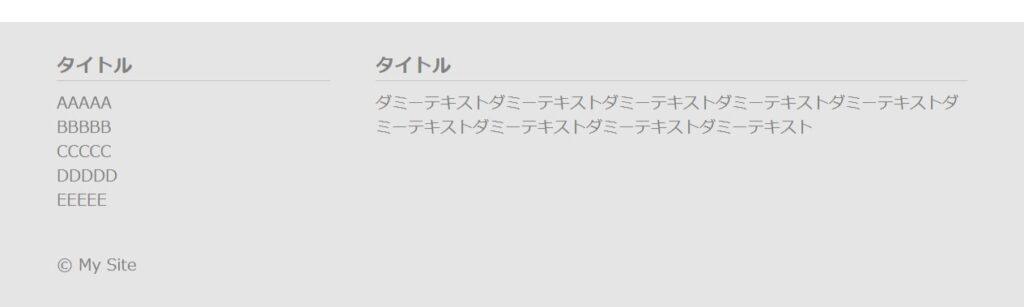
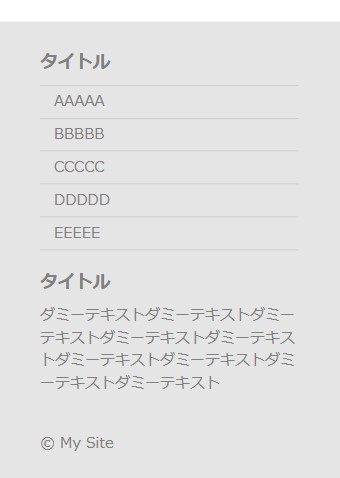
PCは2カラム、SPは1カラムのデザイン


<div class="footer07">
<div class="wrap">
<div class="box">
<h3>タイトル</h3>
<ul>
<li><a href="#">AAAAA</a></li>
<li><a href="#">BBBBB</a></li>
<li><a href="#">CCCCC</a></li>
<li><a href="#">DDDDD</a></li>
<li><a href="#">EEEEE</a></li>
</ul>
</div>
<div class="box">
<h3>タイトル</h3>
<p>
ダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキスト
</p>
</div>
<p class="copyright">
© My Site
</p>
</div>
</div>.footer07 {
color: #808080;
background: #e5e5e5;
padding: 30px;
}
.footer07 a {
color: #808080;
text-decoration: none;
}
.footer07 li a:hover {
text-decoration: underline;
}
.footer07 .wrap {
width: 900px;
margin: 0 auto;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.footer07 .wrap h3 {
margin: 0 0 10px 0;
padding: 0;
border-bottom: 1px #c4c4c4 solid;
}
.footer07 .wrap p {
margin: 0;
padding: 0 0 20px 0;
}
.footer07 .wrap .box:first-child {
width: 30%;
}
.footer07 .wrap .box:nth-child(2) {
width: 65%;
}
.footer07 .wrap .box ul {
margin: 0;
padding: 0 0 20px 0;
list-style: none;
}
.footer07 .wrap .copyright {
width: 100%;
padding: 20px 0 0 0;
}
@media only screen and (max-width: 599px) {
.footer07 .wrap {
width: 100%;
padding: 0 20px;
box-sizing: border-box;
}
.footer07 .wrap h3 {
border: none;
}
.footer07 .wrap .box:first-child,
.footer07 .wrap .box:nth-child(2) {
width: 100%;
}
.footer07 .wrap .box ul {
border-top: 1px #c4c4c4 solid;
}
.footer07 .wrap .box ul li a {
display: block;
padding: 5px 15px;
border-bottom: 1px #c4c4c4 solid;
}
}3カラムや4カラムの記述とほぼ同じです。
違いは「box」(カラム)の横幅サイズです。1列に2カラムとなるよう横幅を調整します。
.box:first-childで、ひとつ目の「box」の横幅をwidth: 30%;としています。.box:nth-child(2)で、2番目の「box」の横幅をwidth: 65%;としています。
1列のなかで次のようなサイズで収まっていることになります。
box 30%、余白 5%、box 65%
合計で100%です。
<スマートフォン用>
3カラムや4カラムの記述と同じです。
フッターの定番デザインをいくつかご紹介しました。自身のサイトに合わせてアレンジをしてみてください。