例えば、
- 目次の見出し一覧
- おすすめやポイントの箇条書き
- 注意書きや補足情報
などは、枠線や背景色、小見出し(タイトル)などを付けて、見た目を分かりやすくすることがあります。
今回は、そんなときに使えるボックスのデザインサンプルをご紹介します。
目次
使い方
HTML
HTMLはこちらをコピーしてご利用ください。
サンプルデザインはこのソースに対してCSSを適用させています。
<div class="box">
<h3 class="ttl">タイトル</h3>
<p class="txt">ダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキスト</p>
</div>タイトルは見出しタグを使っていますが、通常の段落<p class="ttl">~</p>での記述でも構いません。
CSS
後述する「デザインサンプル」のCSSをコピーしてご利用ください。
必要に応じて、好みのスタイルを追加してください。
デザインサンプル
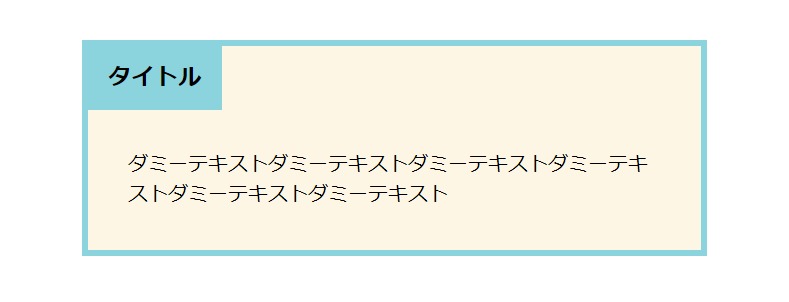
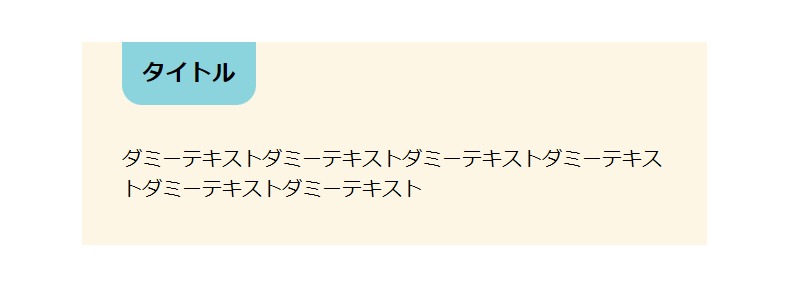
シンプルな枠線付きのボックス

.box {
border: 5px solid #8bd3dd;
background-color: #fef6e4;
}
.box .ttl {
display: inline-block;
line-height: 1;
padding: 1rem;
margin: 0;
background-color: #8bd3dd;
}
.box .txt {
padding: 2rem;
margin: 0;
}シンプルな作りです。一番外側にあたるボックス(.box)に、borderで枠線を、background-colorで背景色を付けています。内側のタイトル(.ttl)にはボックスの枠線と同じ色の背景色を付けています。
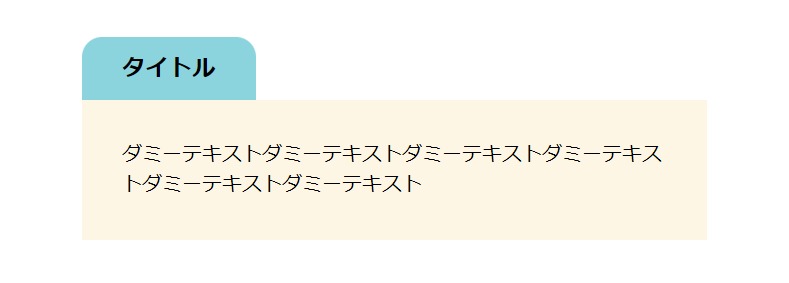
インデックス付きフォルダ風

.box .ttl {
display: inline-block;
line-height: 1;
padding: 1rem 2rem;
margin: 0;
border-radius: 1rem 1rem 0 0;
background-color: #8bd3dd;
}
.box .txt {
padding: 2rem;
margin: 0;
background-color: #fef6e4;
}タイトル(.ttl)にbackground-colorで背景色を付けて、border-radius: 左上 右上 右下 左下;で角を丸くしています。タイトルとテキストの背景色を揃えてもいいですね。
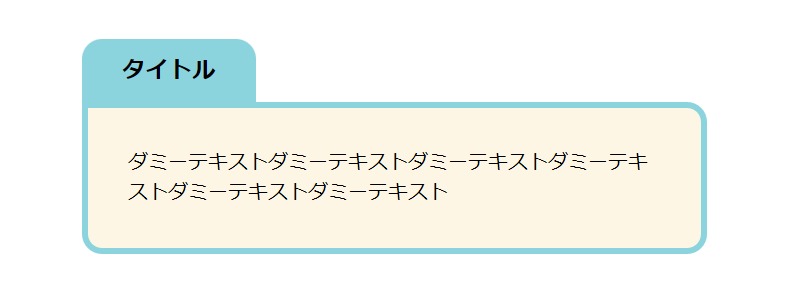
インデックス付きフォルダ風(枠線付き)

.box .ttl {
display: inline-block;
line-height: 1;
padding: 1rem 2rem;
margin: 0;
border-radius: 1rem 1rem 0 0;
background-color: #8bd3dd;
}
.box .txt {
padding: 2rem;
margin: 0;
border: 5px solid #8bd3dd;
border-radius: 0 1rem 1rem;
background-color: #fef6e4;
}タイトル(.ttl)にbackground-colorで背景色を付けて、border-radius: 左上 右上 右下 左下;で角を丸くしています。テキスト(.txt)にborderで枠線を付けています。
ボックスの内側にインデックス付き

.box {
padding: 0 2rem 2rem 2rem;
background-color: #fef6e4;
}
.box .ttl {
display: inline-block;
line-height: 1;
padding: 1rem;
margin: 0;
border-radius: 0 0 1rem 1rem;
background-color: #8bd3dd;
}
.box .txt {
padding: 2rem 0 0;
margin: 0;
}
ボックス(.box)にbackground-colorで背景色を付けています。インデックスのようなデザインにするため上部の余白はなしにして、すぐタイトルがくるようにしています。タイトル(.ttl)にbackground-colorで背景色を付けて、border-radius: 左上 右上 右下 左下;で上には0を下には1remを入れて下側だけ角を丸くしています。
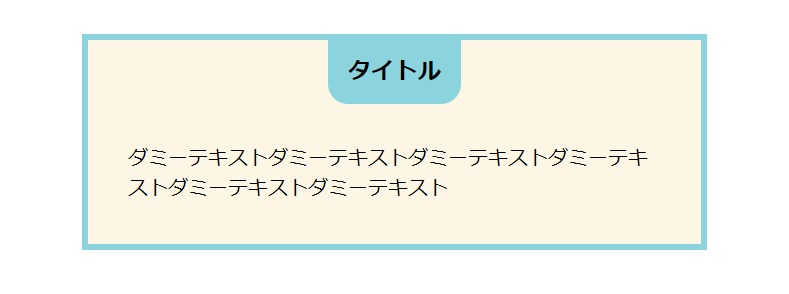
中央寄せの見出し入りボックス(枠線付き)

.box {
text-align: center;
padding: 0 2rem 2rem 2rem;
border: 5px solid #8bd3dd;
background-color: #fef6e4;
}
.box .ttl {
display: inline-block;
line-height: 1;
padding: 1rem;
margin: 0 auto;
border-radius: 0 0 1rem 1rem;
background-color: #8bd3dd;
}
.box .txt {
text-align: left;
padding: 2rem 0 0;
margin: 0;
}ひとつ前のデザインとソースコードは似ています。ボックス(.box)にtext-align: center;を入れてボックス全体のテキストを中央寄せにしています。ただ、ボックス内のタイトル(.ttl)だけ中央寄せにしたいので、テキスト(.txt)箇所は改めてtext-align: left;を入れて左寄せにしています。
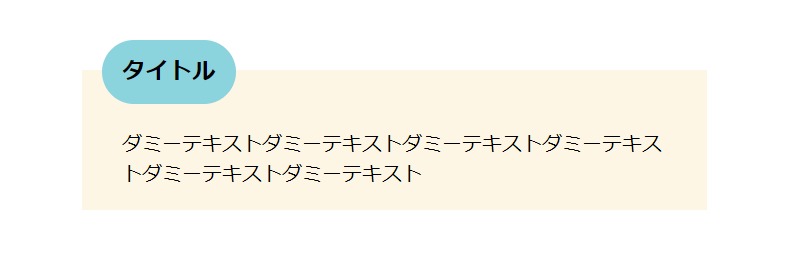
ボックスとインデックスを重ねたデザイン

.box {
position: relative;
}
.box .ttl {
position: absolute;
top: -1.5rem;
left: 1rem;
display: inline-block;
line-height: 1;
padding: 1rem;
margin: 0;
border-radius: 2rem;
background-color: #8bd3dd;
}
.box .txt {
padding: 3rem 2rem 1rem 2rem;
margin: 0;
background-color: #fef6e4;
}タイトル部分とテキスト部分が重なったデザインを実現します。
まず一番外側のボックス(.box)にposition: relative;を入れます。次にタイトル(.ttl)にposition: absolute;を指定します。こうすることで、.ttlは、.boxに対してabsolute(絶対的)な位置を取ることできます。.boxに対して、top: -1.5rem;とleft: 1rem;で、上と左からそれぞれ指定の値分だけ移動させています。
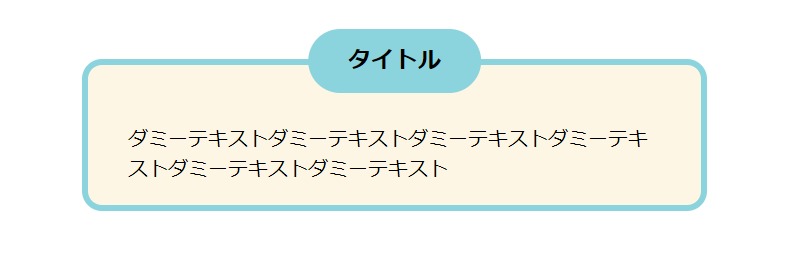
ボックスとインデックスを重ねたデザイン(枠線付き)

.box {
position: relative;
}
.box .ttl {
position: absolute;
top: -1.5rem;
left: 50%;
transform: translateX(-50%);
display: inline-block;
line-height: 1;
padding: 1rem 2rem;
margin: 0;
border-radius: 2rem;
background-color: #8bd3dd;
}
.box .txt {
padding: 3rem 2rem 1rem 2rem;
margin: 0;
border: 5px solid #8bd3dd;
border-radius: 1rem;
background-color: #fef6e4;
}タイトル部分とテキスト部分が重なったデザインを実現します。
まず一番外側のボックス(.box)にposition: relative;を入れます。次にタイトル(.ttl)にposition: absolute;を指定します。こうすることで、.ttlは、.boxに対してabsolute(絶対的)な位置を取ることできます。.boxに対して、top: -1.5rem;とleft: 50%;で、上と左からそれぞれ指定の値分だけ移動させています。left: 50%;だけだと、タイトルの先頭が50%(中央)の位置にくるので、さらにタイトル要素の長さの半分だけ左に移動させます。それの指定がtransform: translateX(-50%);です。
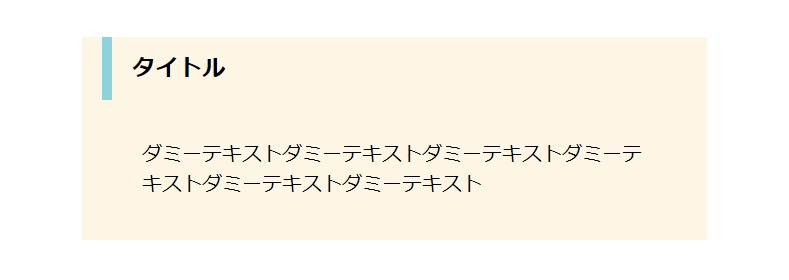
ワンポイント加えた見出し入りボックス

.box {
padding: 0 1rem;
background-color: #fef6e4;
}
.box .ttl {
display: inline-block;
line-height: 1;
padding: 1rem;
margin: 0;
border-left: 8px solid #8bd3dd;
}
.box .txt {
padding: 2rem;
margin: 0;
}タイトル(.ttl)のborder-left: 8px solid #8bd3dd;で、縦線の装飾を付けています。
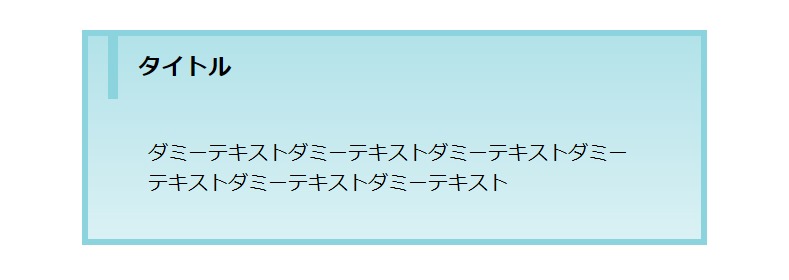
グラデーション背景のボックス

.box {
padding: 0 1rem;
border: 5px solid #8bd3dd;
background: linear-gradient(180deg, #B2E2E9, #DAF1F4);
}
.box .ttl {
display: inline-block;
line-height: 1;
padding: 1rem;
margin: 0;
border-left: 8px solid #8bd3dd;
}
.box .txt {
padding: 2rem;
margin: 0;
}一番外側のボックス(.box)にborder: 5px solid #8bd3dd;で枠線を付けています。backgroundで背景色を付けています。180degは180度で縦方向を、#B2E2E9はグラデーションの開始の色(枠線より少し薄い青)、#DAF1F4はグラデーションの終了の色(さらに薄い青)を表しています。
タイトル(.ttl)のborder-left: 8px solid #8bd3dd;で、縦線の装飾を付けています。
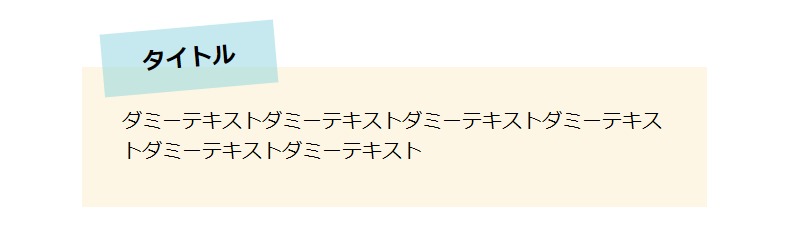
テープ/付箋風の見出し付きのボックス

.box {
position: relative;;
}
.box .ttl {
position: absolute;
top: -2rem;
left: 1rem;
transform: rotate(-5deg);
display: inline-block;
line-height: 1;
padding: 1rem 2rem;
margin: 0;
background-color:rgba(139,211,221,0.5);
}
.box .txt {
padding: 2rem;
margin: 0;
background-color: #fef6e4;
}タイトル部分とテキスト部分が重なったデザインを実現します。
まず一番外側のボックス(.box)にposition: relative;を入れます。次にタイトル(.ttl)にposition: absolute;を指定します。こうすることで、.ttlは、.boxに対してabsolute(絶対的)な位置を取ることできます。.boxに対して、top: -2rem;とleft: 1rem;で、上と左からそれぞれ指定の値分だけ移動させています。transform: rotate(-5deg);で、要素を5度傾けています。background-color:rgba(139,211,221,0.5);で背景色を付け50%透過させています。
タイトル・テキストの各要素の配置を工夫できると、いろんなデザインが実現できますね。デザインによっては、h1やh2の見出しにも使えるものがあるかもしれません。