HTMLのコメントタグを使って、ウェブサイト内の一部のテキストやコンテンツを非表示にする(コメントアウトする)ことができます。
今回はコメントアウトについて解説していきます。使用時のちょっとした注意点も記載しています。
目次
コメントアウトの書き方

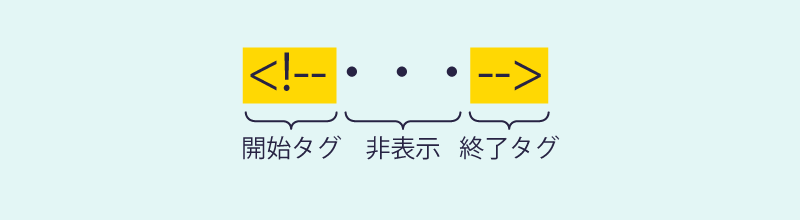
非表示にしたい箇所を、<!--と-->のコメントタグで囲みます。<!--と-->に囲まれたテキストやコンテンツが非表示になります。
実際に見てみましょう。
<p>テキスト1<!--テキスト2--></p>このようにコードを書いてブラウザに表示してみます。
表示
テキスト1
「テキスト2」はコメントアウトされ、表示されません。
(ちょっと難しい表現ですが)コメントアウト(Comment out)は、プログラミングの際にそのコードを実行させないというものです。コードの書き方は一律ではありませんが、Javascript、PHPなどにもコメントアウトの機能があります。
HTMLは、プログラムを実行するというようりも、コンテンツをブラウザに表示させるための言語です。HTMLでコメントアウトをすると、ブラウザ上でその内容が非表示になります。
コメントアウトの使い方
コメントアウトにはいくつかの使い方があります。実際の制作現場では、コメントアウトを表示・非表示の制御に使うだけでなく、作業効率の向上にも役立てています。
テキストやコンテンツを非表示にする
文章の一部をコメントアウトすることができます。
<p><!--上五-->古池や<!--中七-->蛙飛こむ<!--下五-->水のおと</p>表示
古池や蛙飛こむ水のおと
複数の要素をまとめてコメントアウトすることもできます。タグは無効化されます。
<p>古池や蛙飛こむ水のおと</p>
<!--<p>柿くへば鐘が鳴るなり法隆寺</p>
<p>痩蛙まけるな一茶是に有</p>-->表示
古池や蛙飛こむ水のおと
table要素の列だけ・行だけなどのコメントアウトも可能です。
<table>
<tbody>
<tr>
<td>料金</td>
<td>5,000円</td>
</tr>
<!--
<tr>
<td>キャンペーン料金</td>
<td>4,500円</td>
</tr>
-->
</tbody>
</table>表示
| 料金 | 5,000円 |
開始タグから終了タグまでのひとつのセットでコメントアウトができます。異なる要素の開始タグ、終了タグではできません。(<!--<table>~</tr>-->はNG)
メモや目印として使う
管理や運営上のメモとして使用することができます。表示の制御ではなく、あくまで管理のためだけの記述です。
<!--○月○日更新-->
<p>○×△のお知らせ</p>表示
○×△のお知らせ
HTMLをいろいろ記述していくと、開始タグと終了タグが離れていて、どれがセットになっているか分かりづらくなることが多々あります。そんなときは良く、目印としてのコメントアウトを使います。
<div class="haiku">
<p>俳句</p>
<p>古池や蛙飛こむ水のおと<br>
柿くへば鐘が鳴るなり法隆寺</p>
<div><!--haiku-->表示
俳句
古池や蛙飛こむ水のおと
柿くへば鐘が鳴るなり法隆寺
ウェブサイトの規模が大きくなると、ひとつのウェブサイトを複数人で管理しています。そういった場合、コメントアウトを使って分かりやすくコードを書く(コーディングする)ことが求められます。
ひとりで管理していたとしても、自分が今後管理しやすいようにコーディングするのがおすすめです。
確認時の一時的な非表示、バグのチェックに使う
「サイトのレイアウトが崩れてしまった。どこかタグを書き間違えた?」
「CSSでスタイルを設定しているけどなぜか適用されない!」
不具合の原因を探るために、部分的にコードをコメントアウトしてブラウザの表示を確認する。そんな用途にも使えます。
使用時の注意点
コメントアウトの入れ子はNG
コメントアウト内にコメントアウトがあると正しく表示されません。
以下のようなコメントアウトの入れ子はNGです!
<!--
<p><!--上五-->古池や<!--中七-->蛙飛こむ<!--下五-->水のおと</p>
-->コメントアウトした情報は見られる可能性あり
ウェブページのソースコードは、ページを右クリックして「ページのソースを表示」などで簡単に見ることができます。
テキストやコンテンツをコメントアウトするとブラウザの表示上は非表示になりますが、ソース上は非表示にならないので注意が必要です。
「公開前の新製品情報を公開までコメントアウトしておく」
コメントアウトはこんな使い方はできますが、ユーザーにソースが見られる可能性があることを理解した上で記述を行ってください。
ソースが見られて困る情報は、コメントアウトはNG!
別途ファイルを作って、公開時に新しいファイルをアップするなどの対応を行いましょう。
コメントタグを使ったコメントアウトの方法と注意点をご紹介しました。優秀なコーダーは、コメントアウトを上手に使っています。