WordPressのブロックエディタ(Gutenberg/グーテンベルク)での文字色の変更方法を取り上げます。文字色の変更なのでごくごく簡単な操作ですが、ブロック全体で文字色を変更する方法と、ブロック内の一部の文字だけ変更する方法の2つがあります。気づかずどちらかしか使っていない方もいるようなので解説していきます。
ブロック単位で文字色を変更する
「見出し」「段落」などのブロック単位、一括で文字色を変更する方法です。今回は「段落」で説明します。
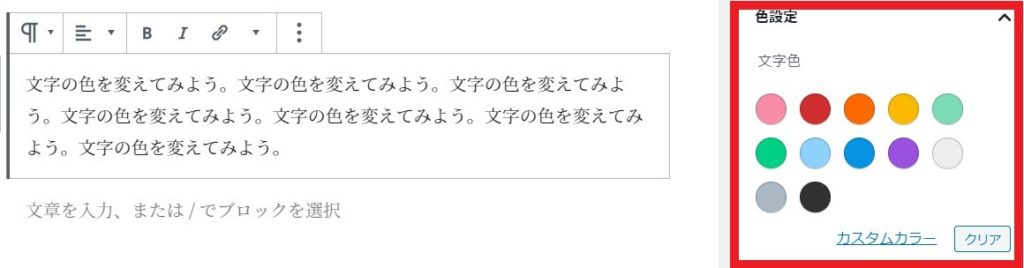
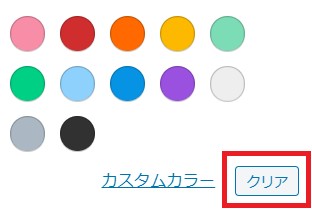
「段落」を選択状態にすると、右側に「色指定」項目が表示されます。色のサンプルから好きな色を選びます。(サンプルから選ぶと、他の記事でも毎回同じ色が指定できるので便利です。)

オリジナルの色を指定したい場合は「カスタムカラー」をクリックします。

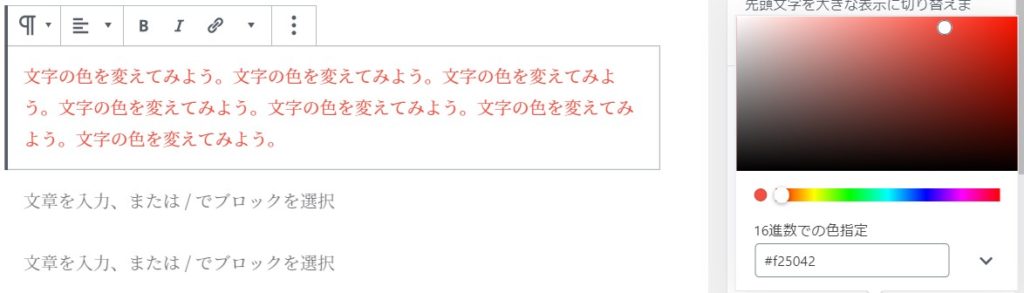
スライダーを動かすなどして好きな色を選択します。または16進数「例:#ff0000(赤)」で指定します。

ブロック内の全ての文字の色が変わりましたね。

色を削除する(元に戻す)場合は「クリア」を行います。
ブロック内の一部の文字だけ色を変更する
ブロック内の一部分だけ文字色を変更したいときもありますね。こちらの方が使用頻度は高いかもしれません。
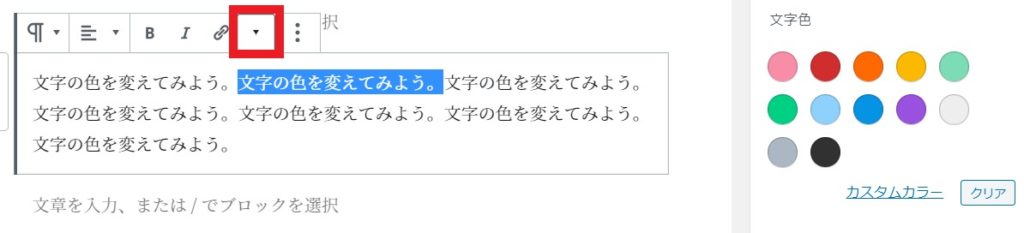
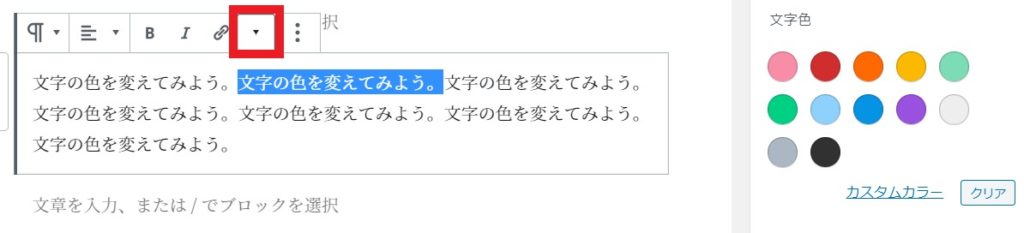
色を変えたい文字だけを選択状態にし、メニューをクリック。

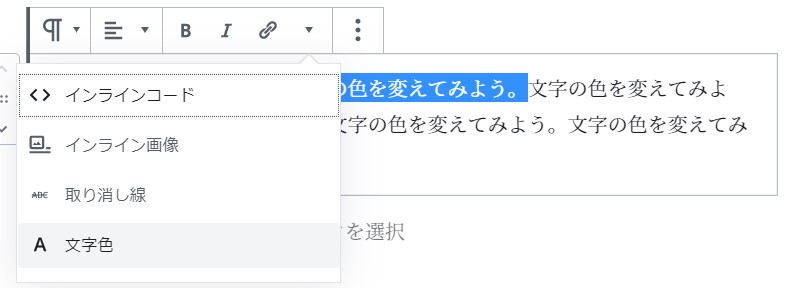
「文字色」を選択し、

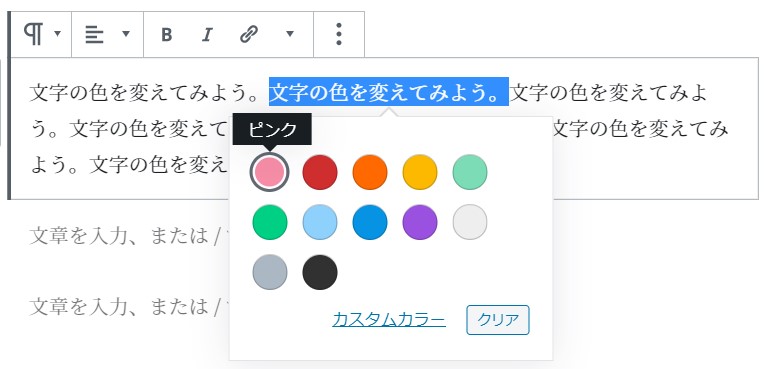
好みの色を選択します。選択方法は、ブロック全体で文字色を変更する際の方法と同じです。


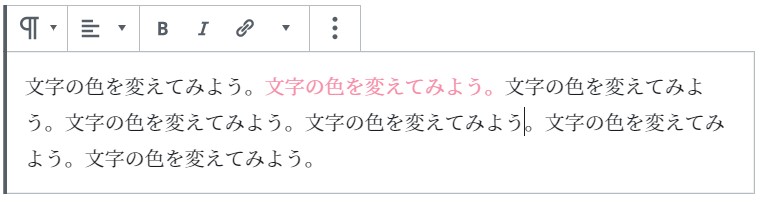
一部分だけの文字色を変更することができました。

色を削除する(元に戻す)場合は「クリア」を行います。
リストや引用文の文字色の変更
ブロック単位で文字色を変更することができません。一部分だけ文字色を変更する方法で、色を変えることができます。

文字色、背景色、太字などを組み合わせて、文字を上手に装飾してみてください。