WordPressの投稿方法についてまとめました。マニュアルのように使っていただければ幸いです。説明しているのはWordPressのブロックエディタ(グーテンベルク)の投稿方法です。この記事は、次の方に参考になるかと思います。
それでは、解説していきます。
目次
新規投稿画面へ

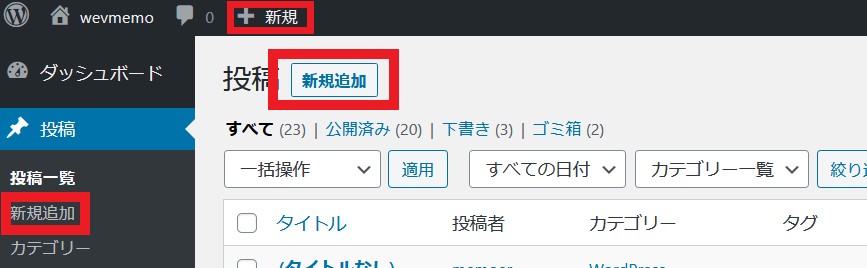
「管理画面>投稿>新規追加」
「管理画面>投稿一覧>新規追加」
などから投稿を行います。
タイトルを入力する
投稿画面の「タイトルを追加」の欄に、テキストを入力します。

タイトル箇所にカーソルがあるとき、ページ右側にこの記事全体の設定項目が表示されます。ここで、下書き・公開の設定、カテゴリーやアイキャッチ画像の追加などを行います。使い方は後ほど解説します。
記事のURLを設定する
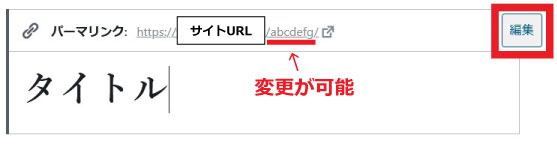
タイトル箇所にカーソルがあるとき、上部に記事のURLが表示されます。「編集」をクリックすると記事のURLを変更できます。

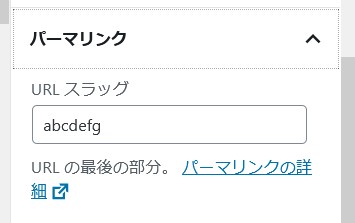
また、ページ右側に「パーマリンク」という設定項目があります。こちらでも同じようにURLの変更ができます。

ブロックを使って記事を書く
記事は「ブロック」というものを追加しながら書いていきます。
ブロックは、見出しブロック、段落ブロック、画像ブロックなど、複数のブロックが用意されています。見出しを書くときは見出しブロックを追加、文章を書くときは段落ブロックを追加、画像を入れたいときは画像ブロックを追加します。書く内容に応じて、その都度、用途に合ったブロックを選択・追加していきます。
ブロックを追加する方法
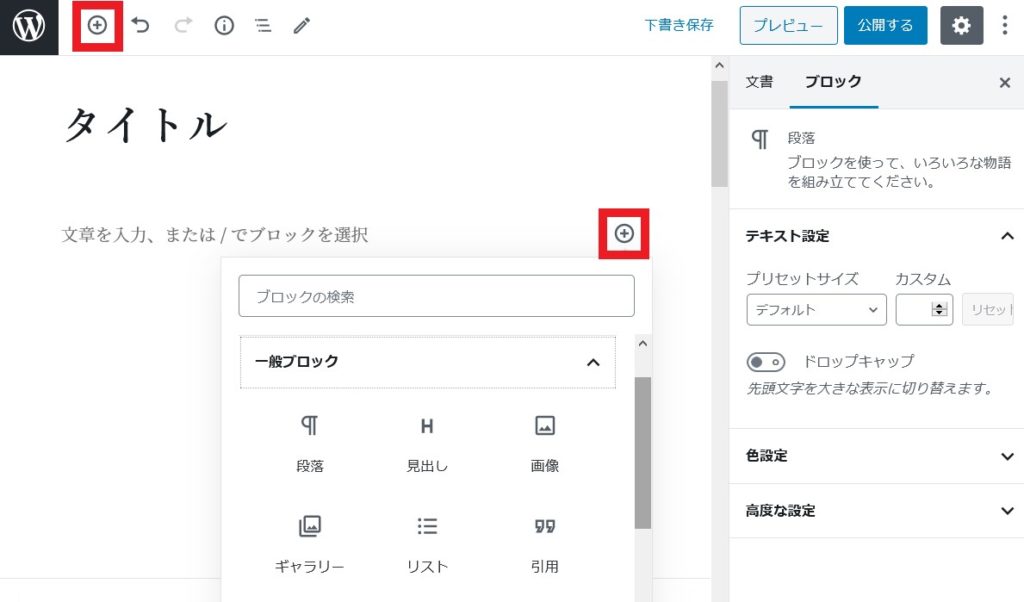
どのブロックも、追加する方法は同じです。
「+」マークをクリックし、ブロックを選択します。

段落ブロックで文章を書く
まずはブロックのなかで最も使う段落ブロックを解説します。
文章を書くときは、段落ブロックを追加します。

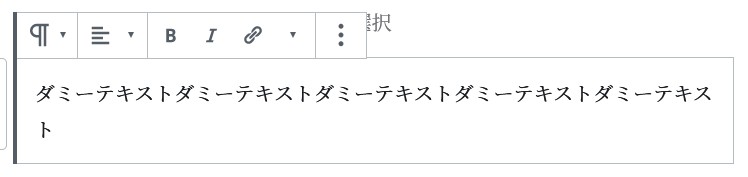
段落ブロックを追加すると以下のような表示になります。

段落ブロックを選択しているとき、ブロックの上部とページの右側に、段落ブロックの設定項目が表示されます。次のようなことが設定可能です。
- テキストの配置指定(例:左寄せ・中央寄せ・右寄せ)
- テキストの太字・イタリック
- テキストへのリンク追加
- 段落ブロックの文字サイズ・文字色・背景色の変更
- CSSのクラスの追加
より詳しい使い方はこちらを参照してみてください。
見出しブロックで見出しを書く
段落ごとに見出しを付けたいときは、見出しブロックを追加します。

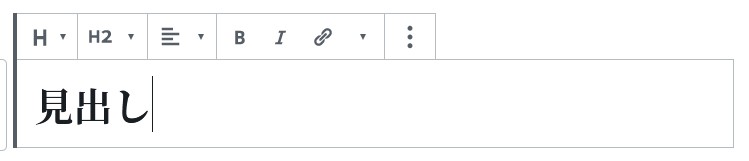
見出しブロックを追加すると以下のような表示になります。

見出しブロックを選択しているとき、ブロックの上部とページの右側に、見出しブロックの設定項目が表示されます。次のようなことが設定可能です。
- 見出しのレベル(h1・h2・h3・・・)の変更
- テキストの配置指定(例:左寄せ・中央寄せ・右寄せ)
- テキストの太字・イタリック
- テキストへのリンク追加
- CSSのクラスの追加
見出しレベルは『大見出し h1→h2→h3→h4→h5→h6 小見出し』の順になります。数が少ないほど大見出しになりますが、h1は通常ページのタイトルに設定されているので、h2以降を使いましょう。
より詳しい使い方はこちらを参照してみてください。
画像ブロックで写真を挿入する
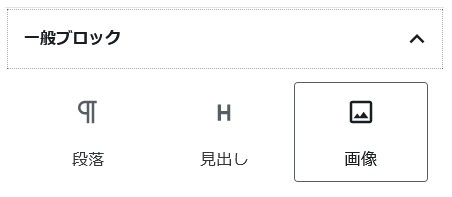
記事内に写真やイラスト画像を入れたいときは、画像ブロックを追加します。

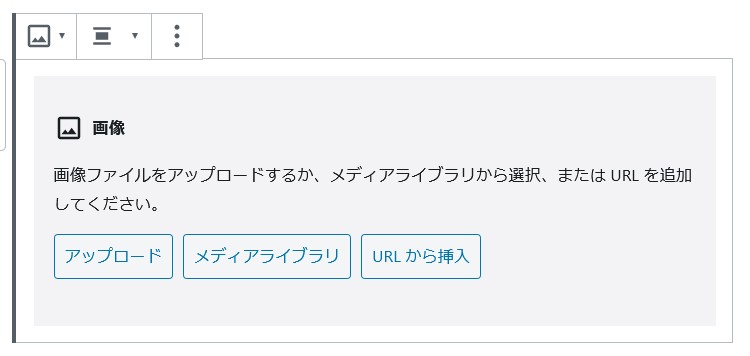
画像ブロックを追加すると以下のような表示になります。

この上に直接画像をドラックする、または「アップロード」ボタンからPC・スマホに保存されている画像を選択すると、画像がアップロードされ記事に挿入されます。事前に画像をメディアライブラリにアップロードしている場合は、「メディアライブラリ」から画像を選択します。
画像ブロックを選択しているとき、ブロックの上部とページの右側に、画像ブロックの設定項目が表示されます。次のようなことが設定可能です。
- 画像へのリンク追加
- 画像を角丸にして表示
- 画像サイズの変更(例:サムネイル、中、フルサイズ)
- 画像の表示サイズの変更(例:幅75%で表示)
- CSSのクラスの追加
より詳しい使い方はこちらを参照してみてください。
リストブロックで箇条書きを作る
箇条書きの文章を書きたいときは、リストブロックを追加します。

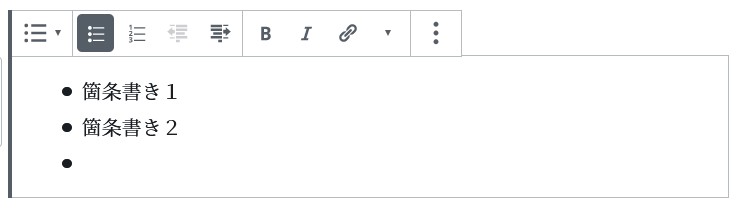
リストブロックを追加すると以下のような表示になります。

リストブロックを選択しているとき、ブロックの上部とページの右側に、リストブロックの設定項目が表示されます。次のようなことが設定可能です。
- 番号ありリスト・番号なしリストの選択
- リスト内のインデント(字下げ機能)
- テキストの太字・イタリック
- テキストへのリンク追加
- CSSのクラスの追加
より詳しい使い方はこちらを参照してみてください。
埋め込みブロックでYouTubeなどSNSを埋め込む
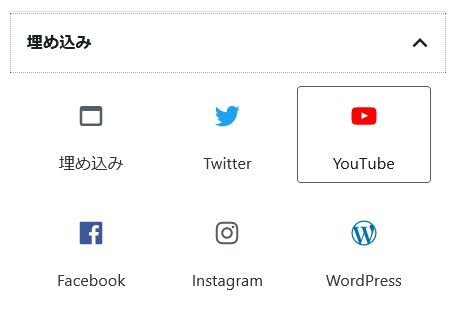
記事内にYouTube動画・ツイート・インスタグラムの投稿などを埋め込みたいときは、埋め込みブロックを追加します。

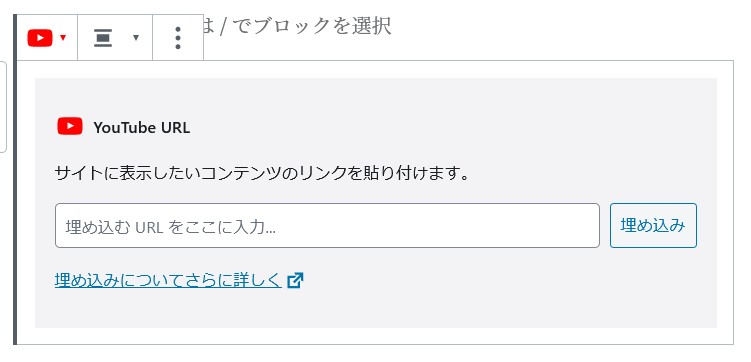
YouTubeの埋め込みブロックを追加すると以下のような表示になります。

貼り付けたいSNSページのURLをコピペするだけで埋め込みが可能です。
動画ブロックを選択しているとき、ブロックの上部とページの右側に、動画ブロックの設定項目が表示されます。次のようなことが設定可能です。
- 動画の配置指定(例:左寄せ・中央寄せ・右寄せ)
- CSSのクラスの追加
より詳しい使い方はこちらを参照してみてください。
表ブロックで表を作る
表を作成したいときは、表ブロックを追加します。
(HTMLではtableタグで作られる表です)

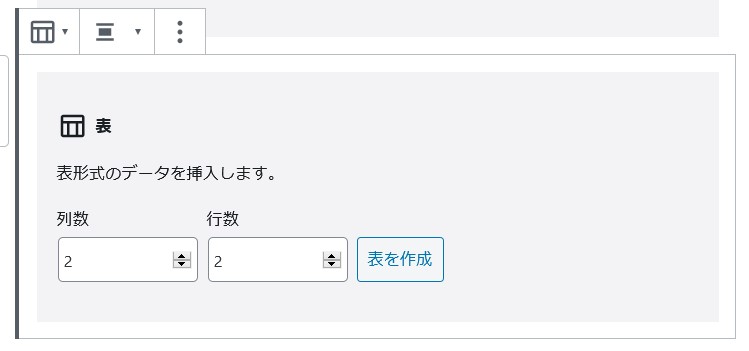
表ブロックを追加すると以下のような表示になります。

列・行の数を指定し表を作成します。作成した後に、列を追加したり、行を削除したりすることももちろんできます。
表ブロックを選択しているとき、ブロックの上部とページの右側に、表ブロックの設定項目が表示されます。次のようなことが設定可能です。
- 列・行の追加・削除
- テキストへのリンク追加
- 表のヘッダー・フッターの追加
- 背景色の指定
- CSSのクラスの追加
より詳しい使い方はこちらを参照してみてください。
カラムブロックで画像や文章をレイアウトする
写真の横に文章を配置したい、写真や文章を横並びで入れたい。
記事内のレイアウトを変更したいときは、カラムブロックを追加します。

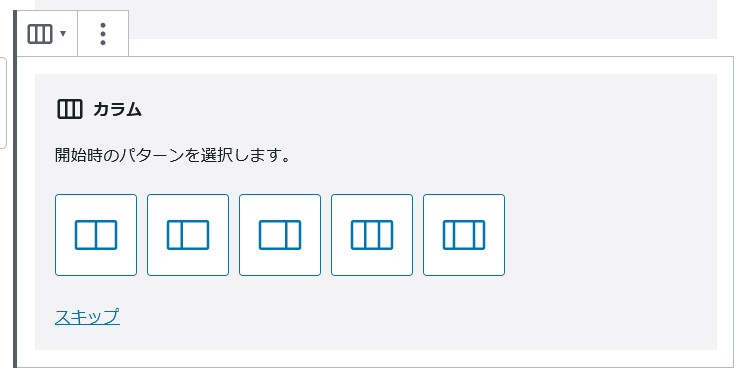
カラムブロックを追加すると以下のような表示になります。

希望のカラム数を選択します。カラム数は後からでも変更が可能です。
各カラムのなかに、段落ブロックや画像ブロックを追加していきます。
カラムブロックを選択しているとき、ブロックの上部とページの右側に、カラムブロックの設定項目が表示されます。次のようなことが設定可能です。
- カラム内の配置の変更(例:縦位置を上・中央・下に)
- カラム数の変更
- カラムの文字色・背景色の変更
- CSSのクラスの追加
より詳しい使い方はこちらを参照してみてください。
その他のブロック
以下など、様々なブロックが用意されています。用途に応じて使ってみてください。
- 引用ブロック…文章を引用するときに利用
- ギャラリーブロック…フォトアルバムやポートフォリオを作成するときに利用
- コードブロック…HTMLなどのコードを書き、コードを文字のまま表示させるときに利用
- HTMLブロック…HTMLコードを書き、HTMLとしてブラウザに表示させるときに利用
お役立ち機能(再利用ブロックとグループ化)
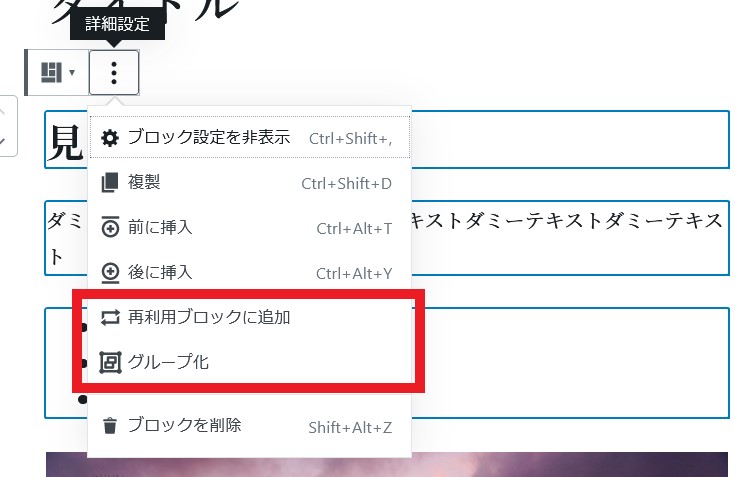
記事を書く際に覚えておくと便利なのが、再利用ブロックとグループ化の機能です。

再利用ブロック
一度作成したブロックを使い回したいときに利用します。例えば、お問い合わせの電話番号を書いたブロックを再利用ブロックに追加しておけば、複数の記事で何度でも電話番号のブロックを読み込むことができます。同じブロックを毎回作る必要がなくなります。
詳しくは以下を参照してみてください。
グループ化
複数のブロックをグループ化することができます。グループ化すると、記事内でグループごとに移動させることができたり、グループ単位で背景色を指定したりできるようになります。
詳しくは以下を参照してみてください。
カテゴリー・タグを設定する
カテゴリーとタグは、記事を仕分けする機能です。
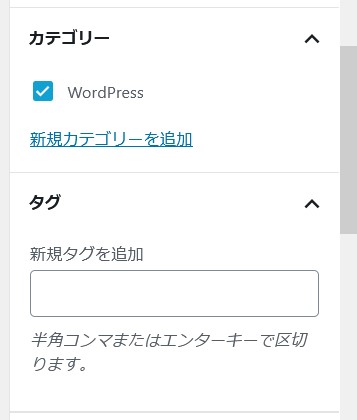
記事全体の設定項目のなかにあるカテゴリー・タグから設定します。

・カテゴリー
通常カテゴリーは必須項目です。WordPress導入時は「未分類」のカテゴリーがひとつだけあります。投稿時にカテゴリーの選択がない場合はこちらが選ばれます。カテゴリーの名称変更や追加・削除は、「管理画面>投稿>カテゴリー」から設定できます。
・タグ
タグは任意項目です。入力欄に文字を入れて「Enter」を押すとタグが追加されます。文字を入れた際、すでに作成済みのタグがある場合は、タグの候補が表示されます。タグの名称変更や追加・削除は、「管理画面>投稿>タグ」から設定できます。
アイキャッチ画像を挿入する
記事を目立たせるためのアイキャッチ画像を設定できます。
記事全体の設定項目のなかにあるアイキャッチ画像から設定します。

アイキャッチ画像は任意項目です。テンプレートのデザインによっては、アイキャッチ画像ありが前提となったものもあります。その場合はアイキャッチ画像を入れましょう。
下書き・プレビュー・公開・予約投稿
記事の公開に関する設定です。
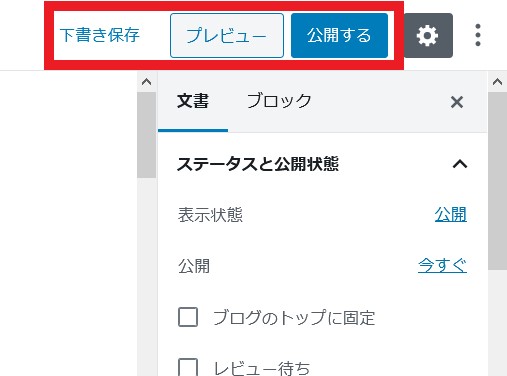
投稿画面の上部、または記事全体の設定項目のなかにあるステータスと公開状態から設定します。

- 下書き保存…記事を下書きで保存します。自動保存あり。
- プレビュー…ユーザー画面の記事の見た目を確認できます。
- 公開する…記事を公開します。
- 表示状態(公開)…公開・非公開(管理者等だけ閲覧可)・パスワード保護(記事の閲覧にパスワードが必要)から設定できます。通常は「公開」のまま。
- 公開(今すぐ)…投稿日時の設定。
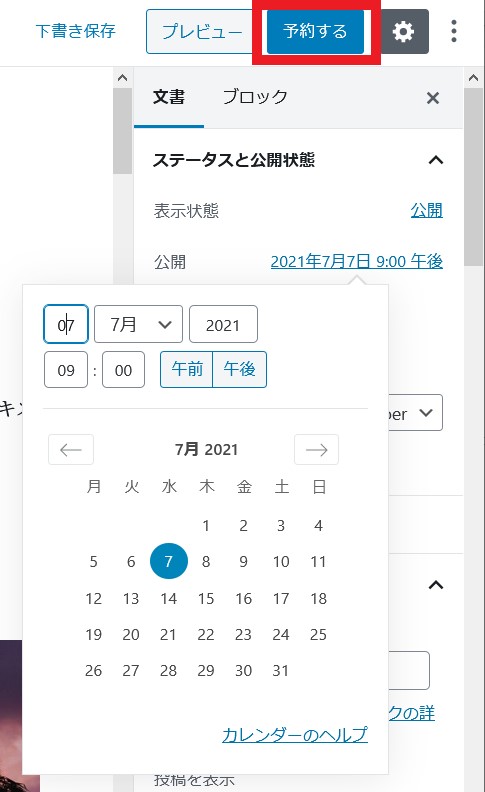
記事の予約投稿も可能です。指定した特定の日時に、自動的に公開を行うことができます。上記イメージの「公開:今すぐ」をクリックして、公開したい日時を指定します。指定すると、下記イメージのように「公開する」が「予約する」ボタンに変更されます。「予約する」をクリックすると予約投稿ができます。

まとめ
WordPressのブロックエディタの投稿方法を解説しました。機能はいろいろありますが、とにかくブロックを追加していけば記事が作成できます。テキストを太字にしたいなど何か装飾したいときは、ブロックごとに用意されている設定項目で編集します。なにごともブロック単位です!ブロックをうまく使って、投稿してみてください!