WordPressの新エディタの「カラムブロック」機能はとても優秀で便利です。「カラムブロック」を使うと、記事のなかで写真や文章のレイアウトを組むことができます。2カラム(2列)、3カラム(3列)などのレイアウトが簡単に作れます。
以前のエディタは根強い人気がありますが、レイアウトに限って言うと、新エディタの方が断然優秀。では、使い方を解説していきます。
どんなレイアウトができるの?
実際どんなレイアウトが可能なのか。ほんとにいろいろなレイアウトができるので紹介しきれませんが、例えば下記のようなレイアウトを簡単に作ることができます。

上段は、2カラム(2列)のレイアウト。
下段は、3カラム(3列)のレイアウト。
「カラムブロック」をうまく活用すると、写真を綺麗に配置できたり、写真と文章をうまく組み合わせて配置することができます。
「カラムブロック」でレイアウトを作る
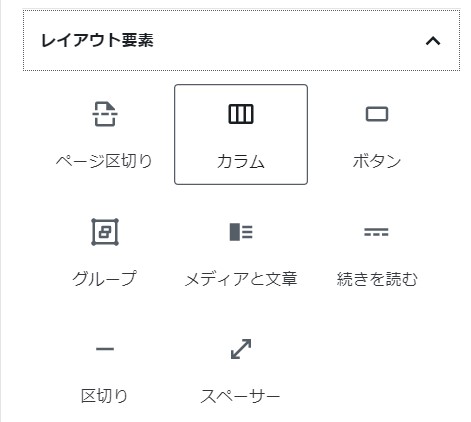
それでは「カラムブロック」を使って実際にレイアウトしていきます。まずは(レイアウト要素内にある)「カラム」を選択します。

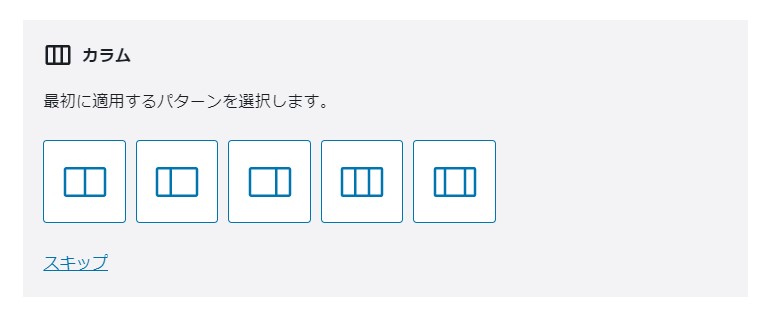
主なカラムパターンが表示されます。好みのレイアウトを選択します。

左から、横幅比率「1:1」「1:2」「2:1」「1:1:1」「1:2:1」のレイアウトになっています。
カラム数がもっとほしい、他の比率にしたい、そんなときは好みに近いレイアウトを一旦選択し、後ほどカラム数・比率を変更します。カラム数の変更は少し手間なので、できればここでレイアウトを決めて選択しておくのがおすすめです。
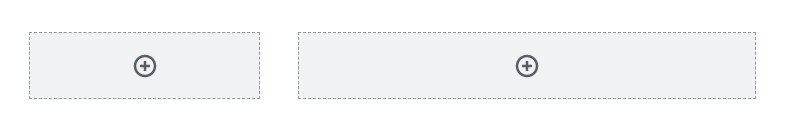
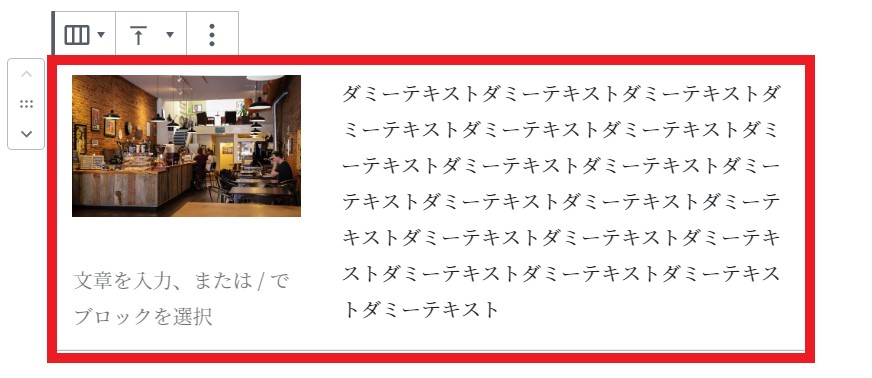
今回は2カラム(1:2)を選択します。すると次のようなブロックが表示されます。

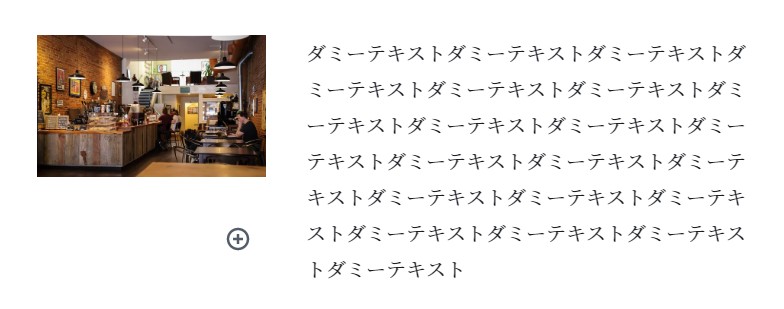
左側に写真を、右側にテキストを入れてみます。

これで完成です!簡単ですね!
カラムの横幅を変更する
一度作成したカラムブロックの「カラムの横幅」を変更する方法を解説します。
変更したいカラムを選択します。

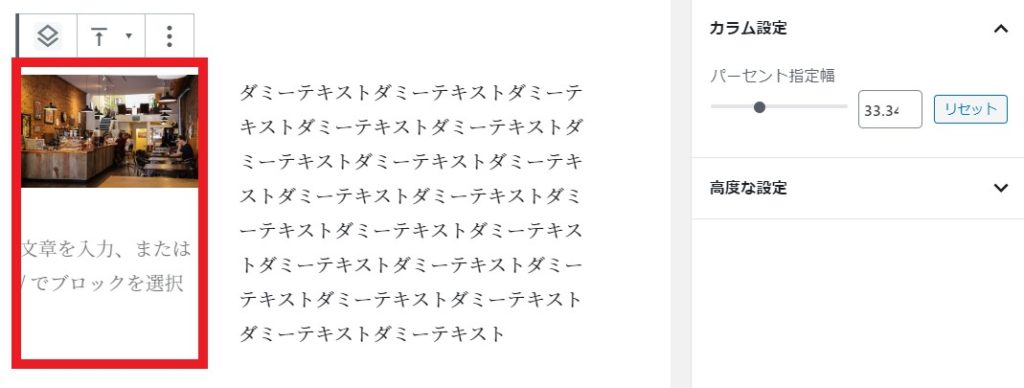
ページの右側に、カラムをデザインする要素が表示されます。「1:2」のレイアウトだったので、左側のカラムの幅は「33.34%」に指定されています。右側のカラムの幅は「66.66%」になっています。合計で「100%」です。
このパーセントを変更します。今回は「2:1」のレイアウトに変更してみます。左側のカラムの幅を「66.66%」に変更します。右側のカラムの幅を「33.34%」に変更します。

左側の幅が広くなりましたね。
カラムの数を変更する
一度作成したカラムブロックの「カラムの数」を変更する方法を解説します。
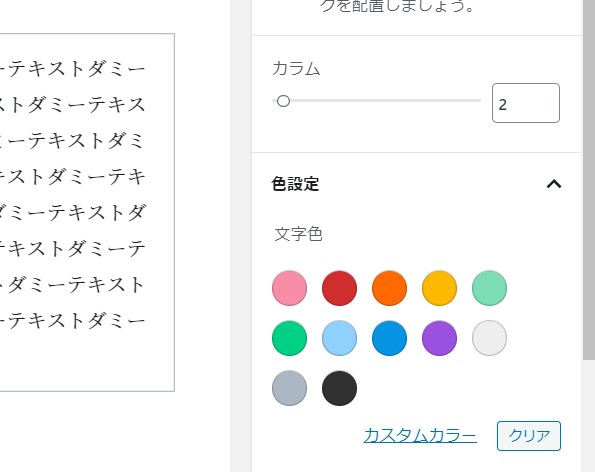
変更したいカラム全体を選択します。

ページの右側に、カラムをデザインする要素が表示されます。「カラム」の数字を入力すると(またはスライダを動かすと)、カラム数を変更できます。ちなみに「色指定」ではカラムの文字色や背景色を変えることができます。

カラム数を変更した場合はカラムの幅も変更する必要がでてきます。カラムの幅の変更方法はひとつ前の項目を参照してください。
カラム内の配置を調整する
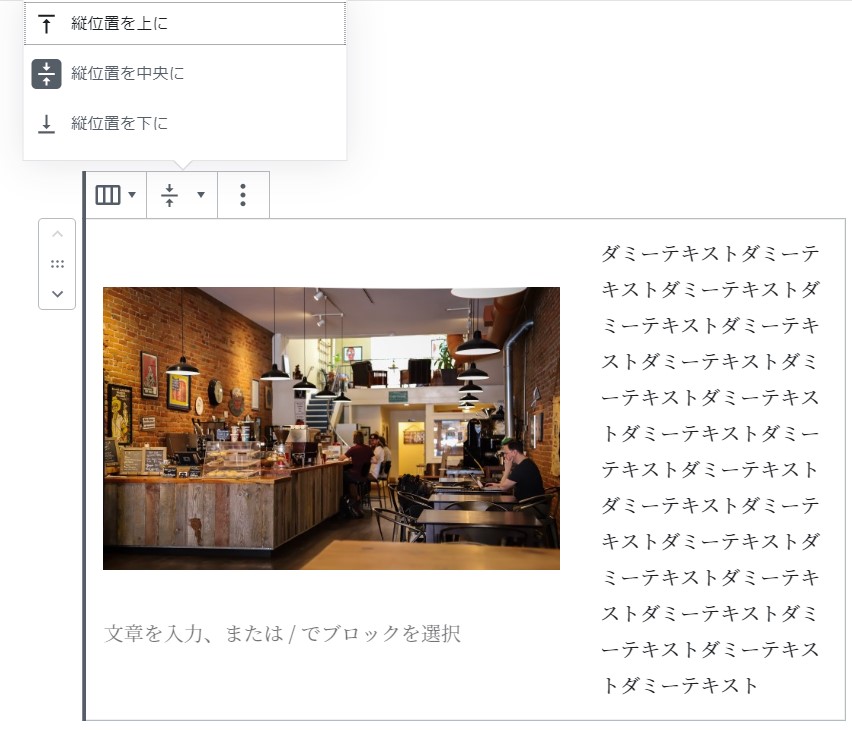
カラムのなかで上下の位置を指定できます。下記であれば、右側の文章の縦位置に対し、写真をどこに配置するのかを指定できます。「縦位置を中央に」を選択すると、右側の文章の縦位置に対し、写真は中央に配置されます。

今回は「カラムブロック」を紹介しました。