WordPressの記事内に画像(写真やイラストなど)を挿入する方法を解説していきます。
WordPressのブロックエディタ(グーテンベルク)では、画像を挿入する方法がいくつかあります。画像だけ挿入、画像と文章を合わせて挿入、フォトギャラリーとして挿入など。今回は、画像を挿入する方法を計4つご紹介します。用途に合った方法で、記事に画像を入れ込んでみてください。
【方法1】「画像」ブロックで画像を挿入
投稿に画像を挿入するときの定番方法です。
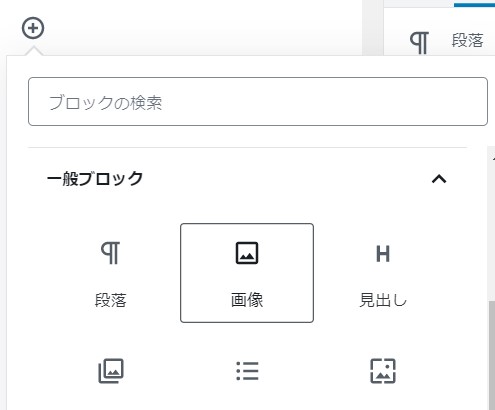
「画像」ブロックを追加します。

ブロックが追加されます。

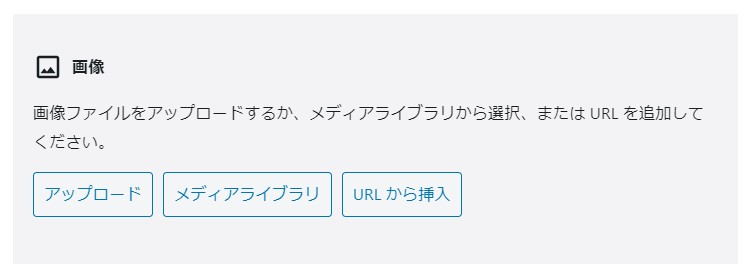
画像を挿入する方法はいくつか用意されています。
好みの方法で画像を挿入します。
- 「画像ファイルをアップロードする」…上記画面に画像をドラック&ドロップをすると、画像が挿入されます。(画像は「メディアライブラリ」にアップロードされます)
- 「アップロード」…ボタンをクリックし、自身のPCやスマホに保存されている画像を選択すると、画像が挿入されます。(画像は「メディアライブラリ」にアップロードされます)
- 「メディアライブラリ」…ボタンをクリックすると「メディアライブラリ」にアップロードされている画像の一覧が表示されます。メディアライブラリから記事に挿入したい画像を選択すると、画像が挿入されます。メディアライブラリの一覧画面に画像をドラック&ドロップしてその場で画像をアップロードすることもできます。
- 「URLから挿入」…ボタンをクリックすると、URLを入れる欄が表示されます。そこに、外部サーバーなどに保存されている画像のURLを入力すると、画像が読み込まれて挿入されます。このとき、画像のアップロードはありません。Googleフォトなどに保存してある自身の画像を読み込む場合などに利用します。
画像が挿入されると、次のようなイメージになります。

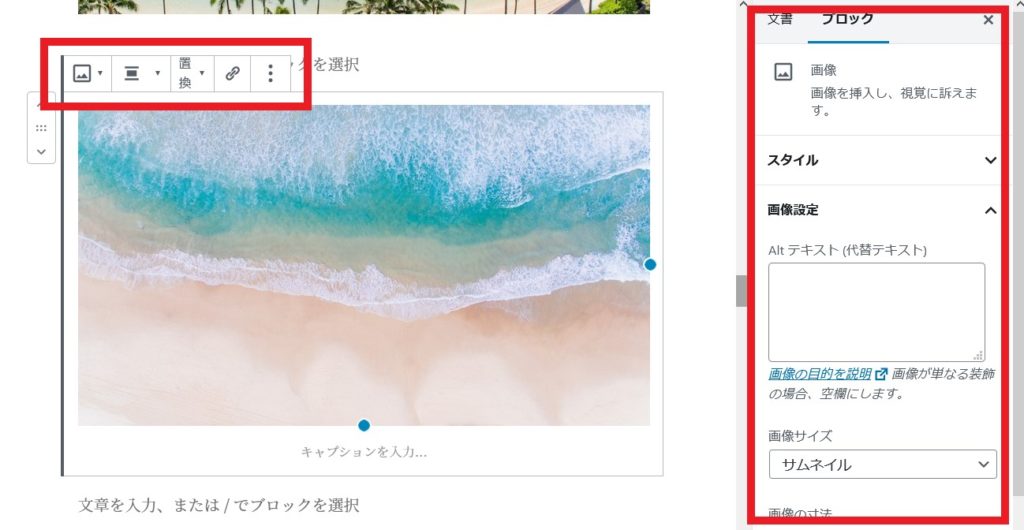
「画像」ブロックをさらに細かく調整する機能も用意されています。

「画像」ブロックが選択状態のとき、ブロックの上部や画面右側に設定可能な項目が表示されます。好みに応じてカスタマイズしてみてください。
【方法2】「メディアと文章」ブロックで画像を挿入
メディア(画像)に文章を回り込ませて表示させたいとき、「メディアと文章」ブロックを使用します。
「メディアと文章」ブロックを追加します。

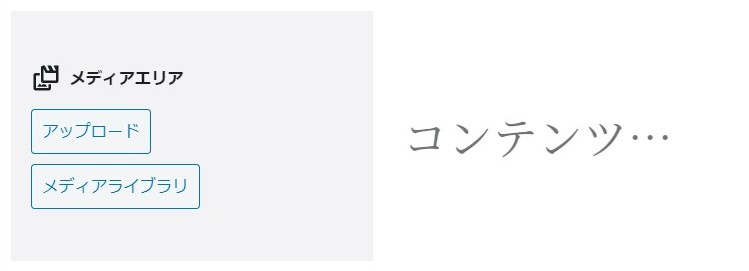
ブロックが追加されます。

「コンテンツ…」には、文章を入力します。
「メディアエリア」に、画像を挿入します。
画像を挿入する方法はいくつか用意されています。
好みの方法で画像を挿入します。
- 「画像ファイルをアップロードする」…上記画面「メディアエリア」の部分に画像をドラック&ドロップをすると、画像が挿入されます。(画像は「メディアライブラリ」にアップロードされます)
- 「アップロード」…ボタンをクリックし、自身のPCやスマホに保存されている画像を選択すると、画像が挿入されます。(画像は「メディアライブラリ」にアップロードされます)
- 「メディアライブラリ」…ボタンをクリックすると「メディアライブラリ」にアップロードされている画像の一覧が表示されます。メディアライブラリから記事に挿入したい画像を選択すると、画像が挿入されます。メディアライブラリの一覧画面に画像をドラック&ドロップしてその場で画像をアップロードすることもできます。
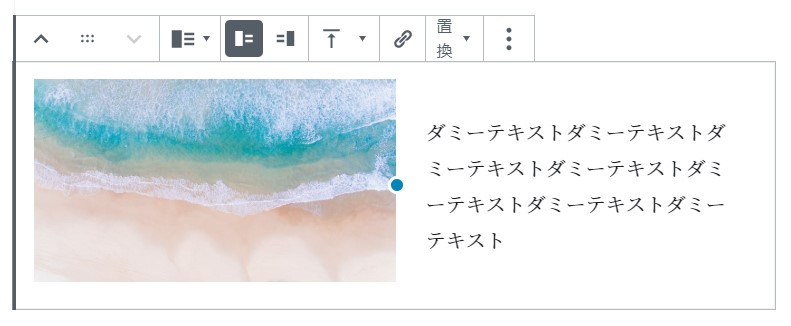
画像と文章が挿入されると、次のようなイメージになります。

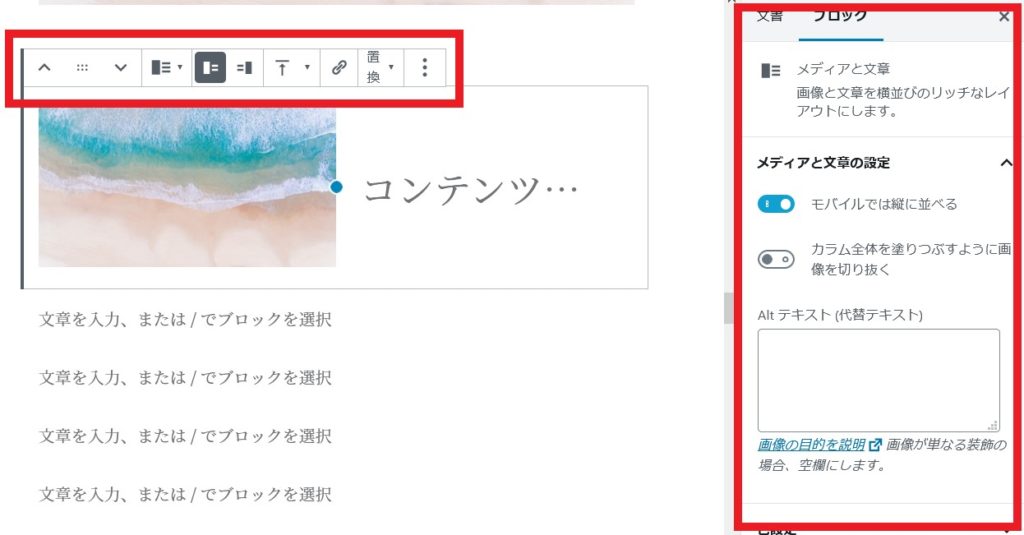
「メディアと文章」ブロックをさらに細かく調整する機能も用意されています。

「メディアと文章」ブロックが選択状態のとき、ブロックの上部や画面右側に設定可能な項目が表示されます。好みに応じてカスタマイズしてみてください。
ちなみに、画像と文章は「カラム」ブロックを使ってレイアウトすることもできます。
【方法3】「ギャラリー」ブロックで画像を挿入
写真をアルバム風に表示したい、ポートフォリオページを作りたい、といったときに使用します。
「ギャラリー」ブロックを追加します。

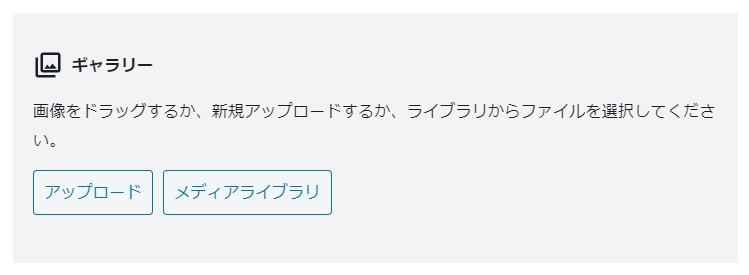
ブロックが追加されます。

画像を挿入する方法はいくつか用意されています。
好みの方法で画像を挿入します。
- 「画像ファイルをアップロードする」…上記画面に複数画像をまとめてドラック&ドロップをすると、複数画像が挿入されギャラリーが作成されます。(画像は「メディアライブラリ」にアップロードされます)
- 「アップロード」…ボタンをクリックし、自身のPCやスマホに保存されている画像を複数選択すると、複数画像が挿入されギャラリーが作成されます。(画像は「メディアライブラリ」にアップロードされます)
- 「メディアライブラリ」…ボタンをクリックすると「メディアライブラリ」にアップロードされている画像の一覧が表示されます。メディアライブラリから記事に挿入したい画像を複数選択すると、複数画像が挿入されギャラリーが作成されます。メディアライブラリの一覧画面に画像をドラック&ドロップしてその場で画像をアップロードすることもできます。
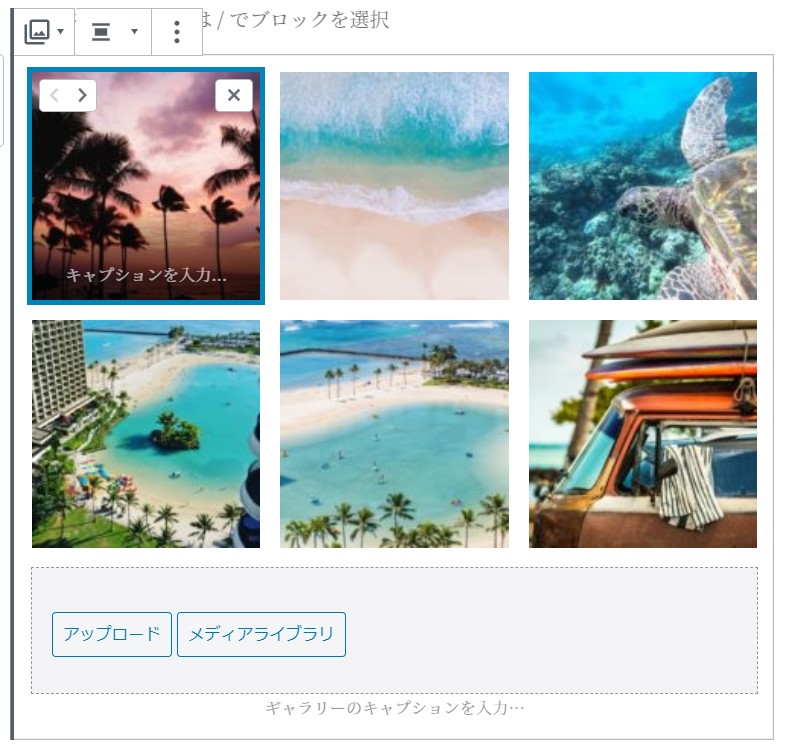
ギャラリーが作成されます。次のようなイメージになります。
画像のサイズやカラム数などは自動的に調整されています。

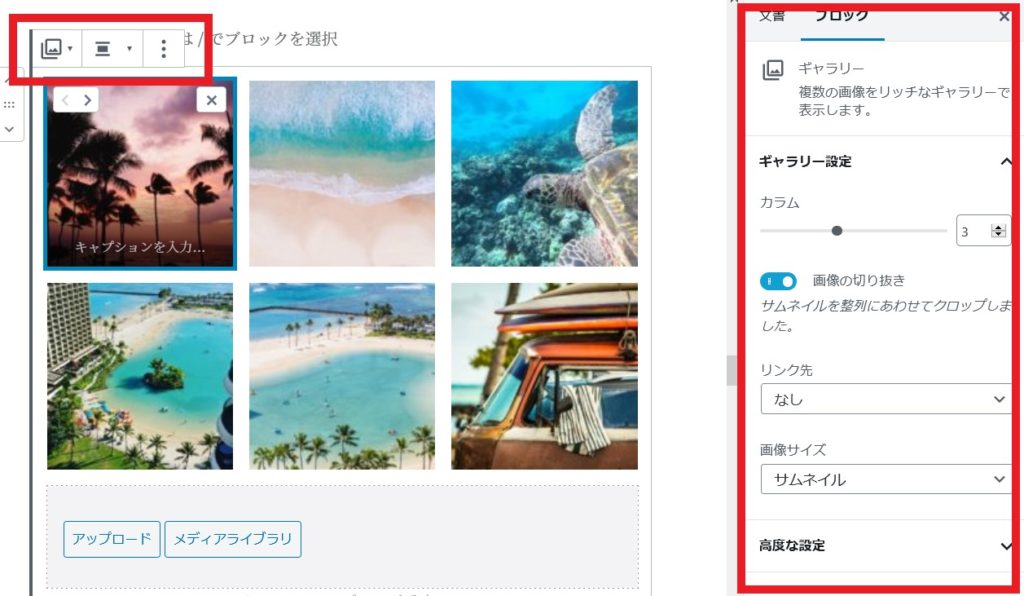
「ギャラリー」ブロックをさらに細かく調整する機能も用意されています。

「ギャラリー」ブロックが選択状態のとき、ブロックの上部や画面右側に設定可能な項目が表示されます。好みに応じてカスタマイズしてみてください。
「ギャラリー」ブロックについてはこちらで詳しく紹介しています。
【方法4】「カバー」ブロックで画像を挿入
画像の上にテキストを重ねて表示したいときに使用します。画像が背景になるイメージです。「カバー」ブロックは、画像だけでなく動画も挿入できます。
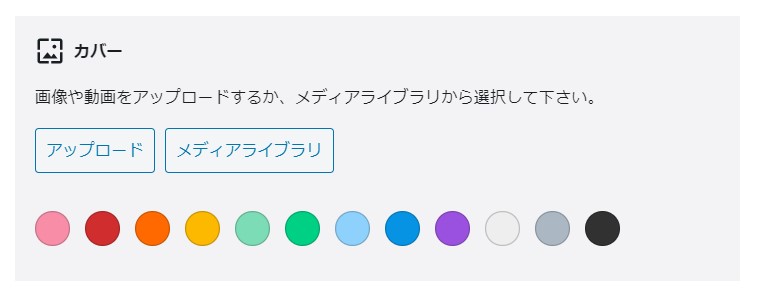
「カバー」ブロックを追加します。

ブロックが追加されます。

画像を挿入する方法はいくつか用意されています。
好みの方法で画像を挿入します。
- 「画像ファイルをアップロードする」…上記画面に画像をドラック&ドロップをすると、画像が挿入されます。(画像は「メディアライブラリ」にアップロードされます)
- 「アップロード」…ボタンをクリックし、自身のPCやスマホに保存されている画像を選択すると、画像が挿入されます。(画像は「メディアライブラリ」にアップロードされます)
- 「メディアライブラリ」…ボタンをクリックすると「メディアライブラリ」にアップロードされている画像の一覧が表示されます。メディアライブラリから記事に挿入したい画像を選択すると、画像が挿入されます。メディアライブラリの一覧画面に画像をドラック&ドロップしてその場で画像をアップロードすることもできます。
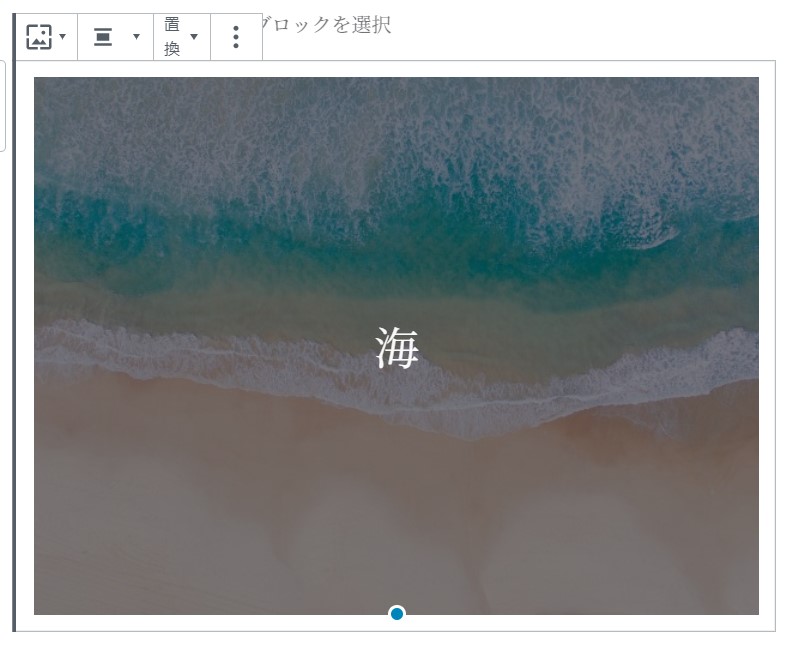
画像は、背景画像になります。画像の上にテキストを挿入できます。
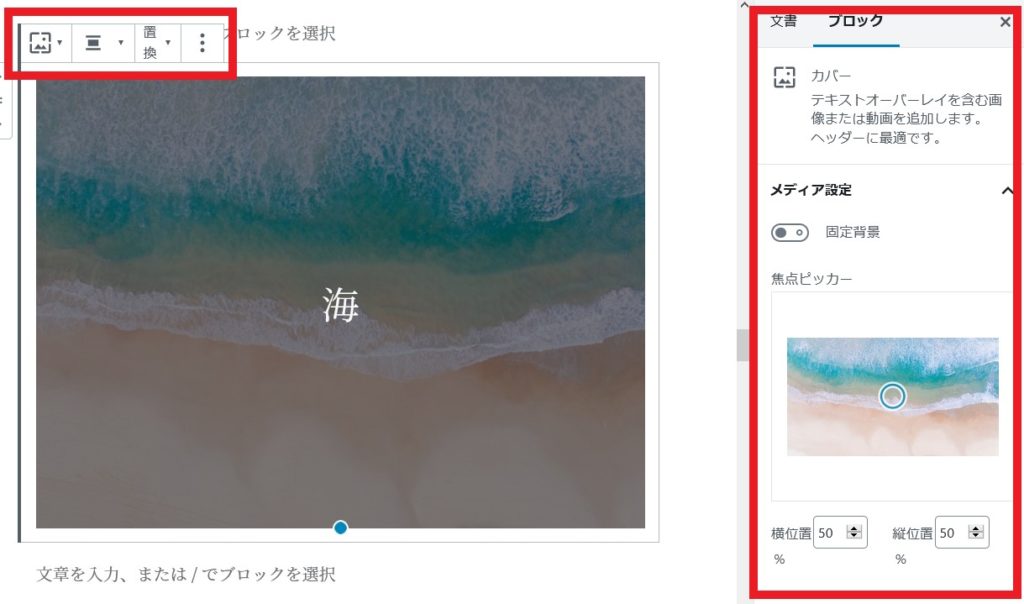
次のようなイメージになります。

「カバー」ブロックをさらに細かく調整する機能も用意されています。

「カバー」ブロックが選択状態のとき、ブロックの上部や画面右側に設定可能な項目が表示されます。好みに応じてカスタマイズしてみてください。
まとめ
WordPressの記事内に画像(写真やイラスト)を挿入する方法をご紹介しました。画像はブロックを使って挿入します。
画像を挿入できるブロックは複数用意されています。通常は「画像」ブロックを使います。ほとんどの場合、これで事足りると思います。そのほかにも「メディアと文章」「ギャラリー」「カバー」などのブロックで画像が挿入できます。用途に応じて使い分けてみてください。










